一、使用System.Web.Mvc.Ajax
1.1 System.Web.Mvc.Ajax.BeginForm
1.2 System.Web.Mvc.Ajax.ActionLink
二、手工打造自己的“非介入式”Javascript”
一、使用System.Web.Mvc.Ajax

1.1 System.Web.Mvc.Ajax.BeginForm
第一步:用Ajax.BeginForm创建Form
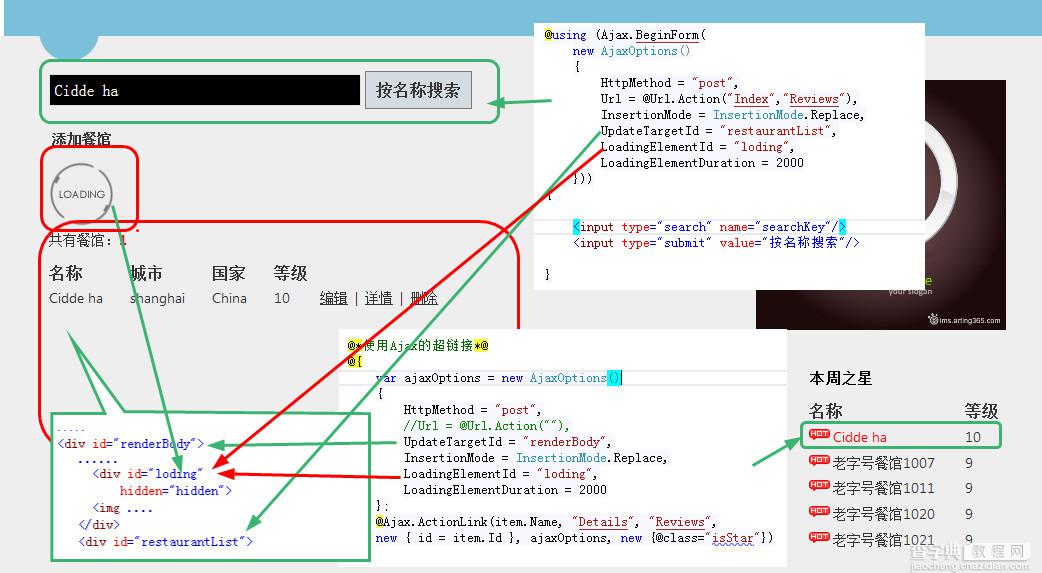
@using (Ajax.BeginForm( new AjaxOptions() { HttpMethod = "post", Url = @Url.Action("Index","Reviews"), InsertionMode = InsertionMode.Replace, UpdateTargetId = "restaurantList", LoadingElementId = "loding", LoadingElementDuration = 2000 })) { <input type="search" name="searchItem"/> <input type="submit" value="按名称搜索"/> }
最终生成的form如下:
<form id="form0" method="post" data-ajax-url="/Reviews" data-ajax-update="#restaurantList" data-ajax-mode="replace" data-ajax-method="post" data-ajax-loading-duration="2000" data-ajax-loading="#loding" data-ajax="true" action="/Reviews" novalidate="novalidate">
第二步:创建Ajax.BeginForm的new AjaxOptions()对象的Url指向的Action
new AjaxOptions() { ... Url = @Url.Action("Index","Reviews") ... } public ActionResult Index(string searchKey = null) { var model = _restaurantReviews.Where(r => searchKey == null || r.Name.ToLower().Contains(searchKey.ToLower().Trim())) .OrderByDescending(r => r.Rating) .Take(100) .Select(r=>new RestaurantReview() { City = r.City, Country = r.Country, Id = r.Id, Name = r.Name, Rating = r.Rating }).ToList(); if (Request.IsAjaxRequest()) { System.Threading.Thread.Sleep(1000 * 3);//模拟处理数据需要的时间 //return View(model)会返回整个页面,所以返回部分视图。 return PartialView("_RestaurantPatialView", model); } return View(model); }
注意:
关于使用System.Web.Mvc.Ajax的说明:
Controller的Action方法:
(1)当显式添加[HttpPost],传给System.Web.Mvc.Ajax的AjaxOptions()的HttpMethod只能为 "post",
(2)当显式添加[HttpGet],传给System.Web.Mvc.Ajax的AjaxOptions()的HttpMethod只能为 "get",
(3)当都没有显式添加[HttpPost]和[HttpGet],传给System.Web.Mvc.Ajax的AjaxOptions()的HttpMethod可以为 "get"也可以为"post",
第三步:添加要承载更新页面的html元素,
也就是添加添加AjaxOptionsd对象的UpdateTargetId 参数指定的Id为restaurantList的html元素:
这里在页面中添加:id为restaurantList的<div>:
<div id="restaurantList">... </div>
第四步:(可选)为增强用户体验,添加AjaxOption对象的LoadingElementId参数指定的Id为loding的html元素:
new AjaxOptions() { .... LoadingElementId = "loding", LoadingElementDuration = 2000 }))
这里在页面中添加:id为loding的元素,添加了包含一个动态的刷新图片<div>:

cshtml文件中添加:
<div id="loding" hidden="hidden"> <img src="@Url.Content("~/Content/images/loading.gif")" /> </div>
1.2 System.Web.Mvc.Ajax.ActionLink
System.Web.Mvc.Ajax.ActionLink与System.Web.Mvc.Ajax.BeginForm用法基本一致
第一步:使用System.Web.Mvc.Ajax.ActionLink创建超链接
@*@Html.ActionLink(item.Name, "Details", "Reviews",new{id = item.Id},new {@class ="isStar"})*@ @*<a href="@Url.Action("Details","Reviews", new {id = item.Id})">@item.Name</a>*@ @*使用Ajax的超链接*@ @{ var ajaxOptions = new AjaxOptions() { HttpMethod = "post", //Url = @Url.Action(""), UpdateTargetId = "renderBody", InsertionMode = InsertionMode.Replace, LoadingElementId = "loding", LoadingElementDuration = 2000 }; @Ajax.ActionLink(item.Name, "Details", "Reviews", new { id = item.Id }, ajaxOptions, new {@class="isStar"}) }
对应生成的最终html为:
<a href="/Reviews/Details/1" data-ajax-update="#renderBody" data-ajax-mode="replace" data-ajax-method="post" data-ajax-loading-duration="2000" data-ajax-loading="#loding" data-ajax="true">
第二步:定义出来响应超链接的Action:
/// <summary> ///关于使用System.Web.Mvc.Ajax的说明: /// Controller的Action方法: /// (1)当显式添加[HttpPost],传给System.Web.Mvc.Ajax的AjaxOptions()的HttpMethod只能为 "post", /// (2)当显式添加[HttpGet],传给System.Web.Mvc.Ajax的AjaxOptions()的HttpMethod只能为 "get", /// (3) 当都没有显式添加[HttpPost]和[HttpGet],传给System.Web.Mvc.Ajax的AjaxOptions()的HttpMethod可以为 "get"也可以为"post", /// </summary> /// <param name="id"></param> /// <returns></returns> public ActionResult Details(int id=1) { var model = (from r in _restaurantReviews where r.Id == id select r).FirstOrDefault(); if (Request.IsAjaxRequest()) { return PartialView("_RestaurantDetails", model); } return View(model); }
第三步:定义承载更新部分的html元素:
<div id="renderBody"> .... </div>
第四步:(可选)为增强用户体验,添加AjaxOptionsd对象的LoadingElementId参数指定的Id为loding的html元素:
与1.1第四步相同。
二、手工打造自己的“非介入式”Javascript”
第一步:添加表单:
@* --------------------------------------------------------- 需要手工为Form添加些属性标签,用于锚点 模仿MVC框架的构建自己的“非介入式Javascript”模式 -------------------------------------------------------*@ <form method="post" action="@Url.Action("Index")" data-otf-ajax="true" data-otf-ajax-updatetarget="#restaurantList"> <input type="search" name="searchItem" /> <input type="submit" value="按名称搜索" /> </form>
生成的form为:
<form data-otf-ajax-updatetarget="#restaurantList" data-otf-ajax="true" action="/Reviews" method="post" novalidate="novalidate">
第二步:添加处理表单的Action:
这里与1.1的第二步一样。
第三步:添加Js处理表单:
$(function () { var ajaxFormSubmit = function() { var $form = $(this); var ajaxOption = { type: $form.attr("method"), url: $form.attr("action"), data: $form.serialize() }; $.ajax(ajaxOption).done(function(data) { var updateTarget = $form.attr("data-otf-ajax-updatetarget"); var $updateTarget = $(updateTarget); if ($updateTarget.length > 0) { var $returnHtml = $(data); $updateTarget.empty().append(data); $returnHtml.effect("highlight"); } }); return false; }; $("form[data-otf-ajax='true']").submit(ajaxFormSubmit); });
注意:
所谓的“非介入式Javascript”模式,是指假如没有添加这一步,表单照样能被处理,只是没用到Ajax而已。


