使用如上方法确实可以实现Ajax分页效果,但我总觉得不够简洁,研究了一下午,终于捣鼓出了点东西O_o
首先创建前台页面MyAjaxPager.aspx
复制代码 代码如下:
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="MyAjaxPager.aspx.cs" Inherits="AjaxDemo.AjaxPager.MyAjaxPager.MyAjaxPager" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" >
<head runat="server">
<title></title>
<style type="text/css">
.a{}{ height:20px; line-height:20px; border-bottom:1px solid #d8dfea; clear:both;}
.b{}{ float:left; width:30px;}
.c{}{ float:left; width:500px;}
</style>
<script type="text/javascript" src="http://www.cnblogs.com/JS/AjaxFunction.js"></script>
<script type="text/javascript">
var xmlHttp;
function getData(pIndex) {
xmlHttp = GetXmlRequest();
xmlHttp.onreadystatechange = ShowRepeaterData;
xmlHttp.open("GET", "AjaxProcess.aspx?index=" + pIndex, true);
xmlHttp.send(null);
}
function ShowRepeaterData() {
if (xmlHttp.readyState == 4 && xmlHttp.status == 200) {
var gridData = xmlHttp.responseText;
var grid = document.getElementById("grid");
grid.innerHTML = gridData;
}
}
</script>
</head>
<body>
<form id="form1" runat="server">
<div>
<div id="page">
<p align="left">
<a href="javascript:getData(1);">1</a>
<a href="javascript:getData(2);">2</a>
<a href="javascript:getData(3);">3</a>
<a href="javascript:getData(4);">4</a>
<a href="javascript:getData(5);">5</a>
<a href="javascript:getData(50);">50</a>
<a href="javascript:getData(500);">500</a>
<a href="javascript:getData(5000);">5000</a>
<a href="javascript:getData(50000);">50000</a>
<a href="javascript:getData(99999);">99999</a>
</p>
<div id="grid">
<asp:Repeater ID="rptGrid" runat="server">
<HeaderTemplate>
<table>
<tr>
<th>编号</th>
<th>姓名</th>
</tr>
</HeaderTemplate>
<ItemTemplate>
<tr>
<td><%# Eval("Id") %></td>
<td><%# Eval("Name") %></td>
</tr>
</ItemTemplate>
<FooterTemplate>
</table>
</FooterTemplate>
</asp:Repeater>
</div>
</div>
</div>
</form>
</body>
</html>
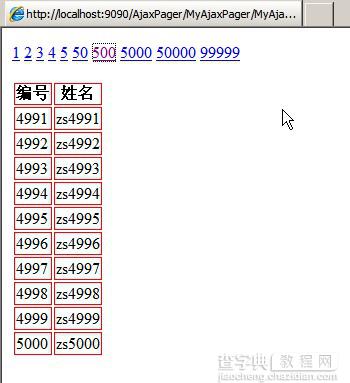
画面很简单,就是一排index地址,当点击链接后会以ajax的方式将数据绑定到下边的repeater。

主要功能是在处理Ajax请求的AjaxProcess.aspx页面实现的,我们来看看。
当前1/2页12下一页阅读全文


