本文实例讲述了jsp通过自定义标签库实现数据列表显示的方法。分享给大家供大家参考,具体如下:
1. 定义标签库类 UserListTag.java
package com.yanek.cms.tag; import java.io.IOException; import java.util.ArrayList; import java.util.Iterator; import java.util.List; import javax.servlet.jsp.JspException; import javax.servlet.jsp.tagext.BodyTagSupport; import com.yanek.cms.vo.UserInfo; public class UserListTag extends BodyTagSupport { private String name;// 一个属性名 private Iterator it;// 要迭代的对象 private int cateid; // 用户类别id @Override public int doEndTag() throws JspException { try { if (bodyContent != null) { bodyContent.writeOut(bodyContent.getEnclosingWriter()); } } catch (IOException e) { e.printStackTrace(); } return EVAL_PAGE; } @Override public int doStartTag() throws JspException { //这里根据用户类型,构造不同的列表数据,实现可以根据数据库获取 List<UserInfo> users = new ArrayList<UserInfo>(); if (cateid == 1) { users.add(new UserInfo("张三", 20, "Zhangsan@163.com")); users.add(new UserInfo("李四", 30, "Lisi@sina.com")); } else { users.add(new UserInfo("王五", 33, "Wangwu@qq.com")); users.add(new UserInfo("赵六", 33, "zhaoliu@qq.com")); } it = users.iterator(); if (it == null) { return SKIP_BODY; } else { return continueNext(); } } private int continueNext() { if (it.hasNext()) { pageContext.setAttribute(name, it.next(), pageContext.PAGE_SCOPE); return EVAL_BODY_TAG; } else { return SKIP_BODY; } } @Override public int doAfterBody() { return continueNext(); } public String getName() { return name; } public void setName(String name) { this.name = name; } public int getCateid() { return cateid; } public void setCateid(int cateid) { this.cateid = cateid; } }
2. 在WEB-INF目录下 新建标签库描述文件my_cms_tag.tld:
my_cms_tag.tld
<"1.0" encoding="UTF-8"?> <!DOCTYPE taglib PUBLIC "-//Sun Microsystems, Inc.//DTD JSP Tag Library 1.1//EN" "http://java.sun.com/j2ee/dtds/web-jsptaglibrary_1_1.dtd"> <taglib> <tlibversion>1.0</tlibversion> <jspversion>1.0</jspversion> <shortname>cms</shortname> <uri>http://www.58tech.cn/mystruts/tags-cms</uri> <> <tag> <name>userListTag</name> <tag-class>com.yanek.cms.tag.UserListTag</tag-class> <body-content>jsp</body-content> <variable> <> <name-from-attribute>name</name-from-attribute> <variable-class>com.yanek.cms.vo.UserInfo</variable-class> <declare>true</declare> <scope>NESTED</scope> </variable> <attribute> <name>name</name> <required>true</required> </attribute> <attribute> <name>cateid</name> <required>true</required> </attribute> </tag> <> </taglib>
3. web.xml配置
<"1.0" encoding="UTF-8"?> <web-app version="2.5" xmlns="http://java.sun.com/xml/ns/javaee" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:schemaLocation="http://java.sun.com/xml/ns/javaee http://java.sun.com/xml/ns/javaee/web-app_2_5.xsd"> <welcome-file-list> <welcome-file>index.jsp</welcome-file> </welcome-file-list> <taglib> <taglib-uri>/tags/my-cms</taglib-uri> <taglib-location>/WEB-INF/my_cms_tag.tld</taglib-location> </taglib> </web-app>
4. jsp调用
<%@ page language="java" import="java.util.*,com.yanek.cms.vo.*" pageEncoding="UTF-8"%> <%@ taglib uri="/tags/my-cms" prefix="myTag" %> <% String path = request.getContextPath(); String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/"; %> <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"> <html> <head> <base href="<%=basePath%>"> <title>My JSP 'test.jsp' starting page</title> <meta http-equiv="pragma" content="no-cache"> <meta http-equiv="cache-control" content="no-cache"> <meta http-equiv="expires" content="0"> <meta http-equiv="keywords" content="keyword1,keyword2,keyword3"> <meta http-equiv="description" content="This is my page"> <!-- <link rel="stylesheet" type="text/css" href="styles.css"> --> </head> <body> <table width='500px' border='1' align='center'> <tr> <td width='20%'>UserName</td> <td width='20%'>Age</td> <td>Email</td> </tr> <myTag:userListTag name="user_info1" cateid="1"> <tr> <td><%=user_info1.getUserName() %></td> <td><%=user_info1.getAge() %></td> <td><%=user_info1.getEmail() %> </td> </tr> </myTag:userListTag> </table> <hr> <table width='500px' border='1' align='center'> <tr> <td width='20%'>UserName</td> <td width='20%'>Age</td> <td>Email</td> </tr> <myTag:userListTag name="user_info2" cateid="2"> <tr> <td><%=user_info2.getUserName() %></td> <td><%=user_info2.getAge() %></td> <td><%=user_info2.getEmail() %> </td> </tr> </myTag:userListTag> </table> </body> </html>
实体类定义
package com.yanek.cms.vo; public class UserInfo { private int age; private String userName; private String email; public int getAge() { return age; } public void setAge(int age) { this.age = age; } public String getUserName() { return userName; } public void setUserName(String userName) { this.userName = userName; } public String getEmail() { return email; } public void setEmail(String email) { this.email = email; } public UserInfo(String userName,int age, String email) { super(); this.age = age; this.userName = userName; this.email = email; } public UserInfo() { } }
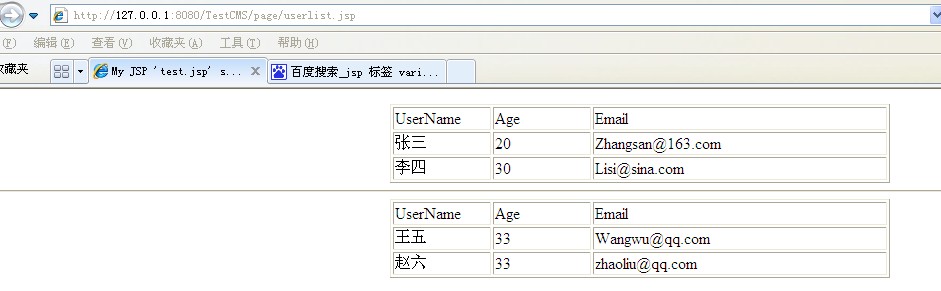
运行效果如下图 (URL输入:http://127.0.0.1:8080/TestCMS/page/userlist.jsp)

完整实例代码代码点击此处本站下载。
希望本文所述对大家Android程序设计有所帮助。


