
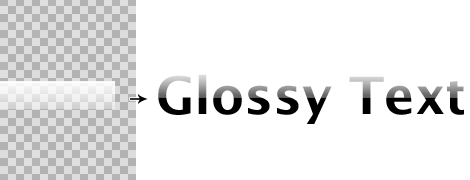
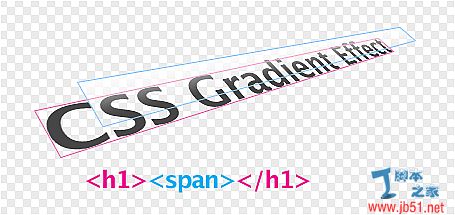
是否想不用photoshop来创建一个带渐变的标题文字吗?这里用一个简单的css技巧来向你展示如何仅仅使用css和png图片来制造这种效果.经测试这种方法适合大多数主流浏览器.当然,IE6需要一个支持透明PNG的Hack(值得庆幸的是微软正在极力的将用户的IE6自动升级到IE7^.^,延伸阅读:Warning:AnIE7Auto-UpdateIsComingSoon)
优势
这是纯粹的css技巧,没有使用任何ja脚本或者flash,并且它可以在大多数浏览器上正常工作(IE6需要支持透明PNG的hack)
这是完美的标题设计,你不必使用photoshop,这将大量节省你的带宽和时间.
你可以对任何网页字体使用这种效果,而且字号大小也是可变的.
他是如何工作的?

这个技巧很简单.我们只是简单的使用了1px宽的透明png覆盖在了文本上.
html
CSSGradientText
CSS
关键就在这里:
h1{position:relative}
h1span{position:absolute}h1{
font:bold330%/100%"LucidaGrande";
position:relative;
color:#464646;
}
h1span{
background:url(gradient.png)repeat-x;
position:absolute;
display:block;
width:100%;
height:31px;
}
就这样,你做到了^_^点击这里查看示例.
使它能够支持IE6
下面这个hack仅仅是让IE6支持透明PNG-24格式的图片.
<!--[ifltIE7]>
<style>
h1span{
background:none;
filter:progid:DXImageTransform.Microsoft.AlphaImageLoader(src='gradient.png',sizingMethod='scale');
}
</style>
<![endif]–>
jQuery生成版本
如果你不想在代码里有空的<span>标记,那么你可以使用javascript来动态生成它.这里是一个简单的jquery生产方法.
<scripttype="text/javascript"src="jquery.js"src="jquery.js"></script>
<scripttype="text/javascript">
$(document).ready(function(){
//prependspantagtoH1
$("h1").prepend("<span></span>");
});
</script>
DEMO打包下载


