今天写了一段CSS,写时突然想到的,写出来和大家分享一下;我们可能早已习惯了padding在不同浏览器中的不同之处,但这个你不一定注意过;

先说一个场景,例如:
一个宽400px的黄盒子,左边放一个300px的小蓝盒子,右边放一个宽100px的红盒子.这样应该正好放下对吧?因为300+100正好是400呀!好了,先试一试!
我开始写了(头部省略):
复制代码 代码如下:
<style>
#yellow{width:400px;border:1pxsolid#FF9900;background:#FFCC99;float:left;}
#blue{width:300px;height:100px;border:1pxsolid#0066FF;background:#00CCFF;float:left;}
#red{width:100px;height:100px;border:1pxsolid#FF3300;background:#FF9900;float:right;}
</style>
400px
<divid="yellow">
<divid="blue">300px</div>
<divid="red">100px</div>
</div>
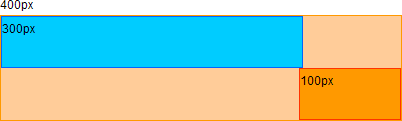
看一下效果:
www.zishu.cn *{ margin:0; padding:0;} body{padding:50px; font-size:12px; font-family:Arial, Helvetica, sans-serif; line-height:1.8;} #yellow{ width:400px; border:1px solid #FF9900; background:#FFCC99; float:left;} #blue{ width:300px; height:100px; border:1px solid #0066FF; background:#00CCFF; float:left;} #red{ width:100px; height:100px; border:1px solid #FF3300; background:#FF9900; float:right;} 400px 300px 100px
[Ctrl+A 全选 注:如需引入外部Js需刷新才能执行]
最后的效果是这样的:

没有放下,原因就是因为我写了一个border:1px;那我们把他去掉看一下.
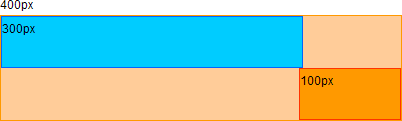
www.zishu.cn *{ margin:0; padding:0;} body{padding:50px; font-size:12px; font-family:Arial, Helvetica, sans-serif; line-height:1.8;} #yellow{ width:400px; border:1px solid #FF9900; background:#FFCC99; float:left;} #blue{ width:300px; height:100px; background:#00CCFF; float:left;} #red{ width:100px; height:100px; background:#FF9900; float:right;} 400px 300px 100px
[Ctrl+A 全选 注:如需引入外部Js需刷新才能执行]
当前1/2页12下一页阅读全文


