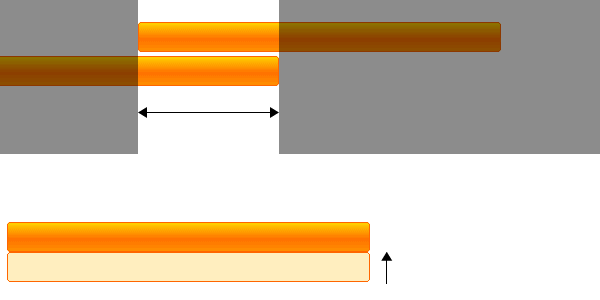
先来看张图片:

原理就是通过背景的左对齐和右对齐用A标签和span标签组合出一个完整的圆角矩形。再通过hover标签去滑动图片。而你只需要一张图片:

ok,看看代码吧。
CSS:
复制代码 代码如下:
*{margin:0;padding:0;}
body{padding:10px;font-size:12px;}
h1{margin:0;padding:10px0;font-size:14px;font-weight:bold;}
a{background:url(1.gif)left0;color:#fff;text-decoration:none;height:30px;float:left;cursor:hand;margin:05px00;}
a:hover{background:url(1.gif)left-30px;height:30px;}
aspan{background:url(1.gif)right0;padding:7px8px7px0;margin:0008px;float:left;height:16px;}
a:hoverspan{background:url(1.gif)right-30px;color:#000;padding:7px8px7px0;margin:0008px;height:16px;}
HTML:
复制代码 代码如下:
<body>
<h1><strong>CSS自适应宽度圆角按钮@5key.net</strong></h1>
<ahref="#"><span>首页</span></a>
<ahref="#"><span>不是首页</span></a>
<ahref="#"><span>他也许是首页</span></a>
<ahref="#"><span>但他一定不是首页</span></a>
<ahref="#"><span>好了,就这样把。别扯了~</span></a>
</body>
演示:
CSS自适应宽度按钮 *{margin:0; padding:0;} body{padding:10px; font-size:12px;} h1{margin:0; padding:10px 0; font-size:14px; font-weight:bold;} a{background:url(/upload/20071122231110605.gif) left 0; color:#fff; text-decoration:none; height:30px; float:left; cursor:hand; margin:0 5px 0 0;} a:hover{background:url(/upload/20071122231110605.gif) left -30px;height:30px;} a span{background:url(/upload/20071122231110605.gif) right 0; padding:7px 8px 7px 0; margin:0 0 0 8px; float:left; height:16px;} a:hover span{background:url(/upload/20071122231110605.gif) right -30px; color:#000; padding:7px 8px 7px 0; margin:0 0 0 8px; height:16px; } CSS自适应宽度圆角按钮 首页 不是首页 他也许是首页 但他一定不是首页 好了,就这样把。别扯了~
[Ctrl+A 全选 注:如需引入外部Js需刷新才能执行]


