多浏览器下IE6 IE7 firefox li 间距问题第1/2页
发布时间:2016-12-29 来源:查字典编辑
摘要:今天小雷提到一个ie5下li产生空白行距的问题,下面来测试一下。新建一个简单的HTML测试文件,下面来测试ulli标签。复制代码代码如下:菜...
今天小雷提到一个ie5下li产生空白行距的问题,下面来测试一下。
新建一个简单的HTML测试文件,下面来测试ulli标签。
复制代码 代码如下:
<ul>
<li><ahref="#">菜单一</a></li>
<li><ahref="#">菜单一</a></li>
<li><ahref="#">菜单一</a></li>
<li><ahref="#">菜单一</a></li>
<li><ahref="#">菜单一</a></li>
<li><ahref="#">菜单一</a></li>
</ul>
测试一,定义css为如下代码,效果如下:
body{font-size:12px;margin:0}
ul{list-style:none;margin:0;padding:0;width:120px;}
ulli{background:green;height:20px;}
ullia{color:#fff;padding:00010px;}
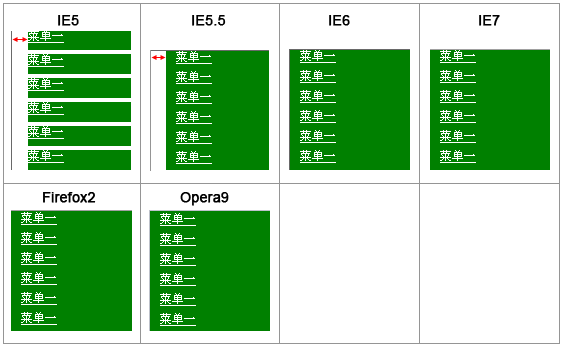
发现在IE5和IE5.5下左边都产生了空白,并且在IE5下,LI之间的行距产生空白,如下图

当前1/2页12下一页阅读全文


