所以就为FCKeditor写了个InsertCode的插件。整个插件的制作过程非常简单:
FCKeditor插件开发请参考FCKeditor官网的文档:
http://docs.fckeditor.net/FCKeditor_2.x/Developers_Guide/Customization/Plug-ins
首先,我们在FCKeditor/editor/plugins目录下新建一个insertcode目录,并在insertcode目录下新建一个fckplugin.js文件。
在新建的fckplugin.js文件中插入下面的代码:
//插入代码
复制代码 代码如下:
FCKCommands.RegisterCommand('InsertCode', new FCKDialogCommand('InsertCode', FCKLang.InsertCode, FCKPlugins.Items['insertcode'].Path + 'insertcode.aspx', 700, 600)) ;
var insertcodeItem = new FCKToolbarButton('InsertCode', FCKLang['InsertCode']) ;
insertcodeItem.IconPath = FCKPlugins.Items['insertcode'].Path + 'images/insertcode.gif';
FCKToolbarItems.RegisterItem('InsertCode', insertcodeItem);
在FCKeditor/editor/plugins/insertcode目录下创建images,lang,languages目录,在lang目录下新建en.js,zh-cn.js。en.js的内容为:
FCKLang.InsertCode = 'Insert Codes' ;
zh-cn.js的内容为:
FCKLang.InsertCode = '插入代码' ;
下载CodeHighlighter http://www.jb51.net/codes/94.html
控件并解压,把CodeHighlighter/bin目录下的ActiproSoftware.CodeHighlighter.Net20.dll,ActiproSoftware.Shared.Net20.dll,CodeHighlighterTest.dll三个DLL复制到BlogEngine.Web/bin目录,
将CodeHighlighter/Languages里的Lexers整个目录复制到FCKeditor/editor/plugins/insertcode/languages目录,
将CodeHighlighter/Images/OutliningIndicators/目录下的所有图片复制到FCKeditor/editor/plugins/insertcode/images目录,并将这个图片下载保存到FCKeditor/editor/plugins/insertcode/images/insertcode.gif。
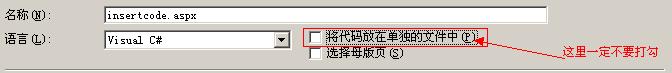
在FCKeditor/editor/plugins/insertcode/目录下新建insertcode.aspx,注意,如果是用Visual Studio新建的话

insertcode.aspx内容如下:
复制代码 代码如下:
<%@ Page Language="C#" ValidateRequest="false" %>
<%@ Register TagPrefix="CH" Namespace="ActiproSoftware.CodeHighlighter" Assembly="ActiproSoftware.CodeHighlighter.Net20" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<script runat="server">
static string code = string.Empty;
protected void btnSubmit_Click(object sender, EventArgs e)
...{
code = txtCode.Text;
Highlighter.LanguageKey = ddlLangType.SelectedItem.Text;
Highlighter.OutliningEnabled = chkOutLining.Checked;
Highlighter.LineNumberMarginVisible = chkLineNum.Checked;
Highlighter.Text = code;
}
protected void Page_Load(object sender, EventArgs e)
...{
if (!Page.IsPostBack)
...{
CodeHighlighterConfiguration config = (CodeHighlighterConfiguration)ConfigurationManager.GetSection("codeHighlighter");
string[] keys = new string[config.LanguageConfigs.Keys.Count];
config.LanguageConfigs.Keys.CopyTo(keys, 0);
Array.Sort(keys);
foreach (string key in keys)
...{
ddlLangType.Items.Add(key);
}
ddlLangType.SelectedIndex = ddlLangType.Items.IndexOf(ddlLangType.Items.FindByText("C#"));
}
}
protected void CodeHighlighter_PostRender(object sender, EventArgs e)
...{
if (!string.IsNullOrEmpty(Highlighter.Output))
...{
lblCode.Text = Highlighter.Output.Replace(" ", "").Replace("n", "<br />");
Response.Write("<scr" + "ipt>window.parent.SetOkButton( true );</scr" + "ipt>");
}
}
</script>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title>InsertCode By Moozi.Net</title>
<script src="http://www.cnblogs.com/dialog/common/fck_dialog_common.js" type="text/javascript"></script>
<script type="text/javascript">
var oEditor = window.parent.InnerDialogLoaded() ;
// Gets the document DOM
var oDOM = oEditor.FCK.EditorDocument ;
var oActiveEl = oEditor.FCKSelection.GetSelectedElement() ;
window.onload = function()
...{
//window.parent.SetOkButton( false );
}
function Ok()
...{
if(GetE('txtCode').value == '')
...{
alert("代码内容不能为空!");
return false;
}
oEditor.FCK.InsertHtml(document.getElementById("lblCode").innerHTML) ;
return true ;
}
</script>
<style type="text/css">
.langType
...{
padding-bottom: 5px;
}
.btnRun
...{
padding-top: 5px;
text-align: right;
}
pre
...{
background-color: #f4f4f4;
border-style: solid;
border-width: 1px;
border-color: #C0C0C0;
font-family: Courier New, monospace;
font-size: 10pt;
}
</style>
</head>
<body>
<form id="form1" runat="server">
<div>
<div>
语言类型:<asp:DropDownList ID="ddlLangType" runat="server">
</asp:DropDownList>
<asp:CheckBox ID="chkOutLining" Text="折叠代码" runat="server" Checked="true" />
<asp:CheckBox ID="chkLineNum" Text="允许行号" runat="server" Checked="false" />
</div>
<div>
<asp:TextBox ID="txtCode" runat="server" TextMode="multiline" Width="640px" Height="390px"></asp:TextBox>
</div>
<div>
<asp:Button ID="btnSubmit" runat="server" Text=" 转 换 " />
<pre id="pre1">
<CH:CodeHighlighter runat="server" ID="Highlighter" OnPostRender="CodeHighlighter_PostRender" />
</pre>
<asp:Label ID="lblCode" runat="server"></asp:Label>
</div>
</div>
</form>
</body>
</html>
接下来修改FCKeditor/fckconfig.js,在原文件中我们能找到// FCKConfig.Plugins.Add( 'autogrow' ) ;这段代码,在这段代码下一行插入:FCKConfig.Plugins.Add( 'insertcode' , 'zh-cn,en' ) ;
最后修改Web.config文件:(请参考CodeHighlighter/Web.config)
在<configuration>里插入:
<configSections>
<section name="codeHighlighter" requirePermission="false" type="ActiproSoftware.CodeHighlighter.CodeHighlighterConfigurationSectionHandler, ActiproSoftware.CodeHighlighter.Net20" />
</configSections>
在<system.web></system.web>后插入:
<codeHighlighter>
<cache languageTimeout="3" />
<keywordLinking enabled="true" target="_blank" defaultKeywordCollectionKey="ActiproKeywords">
<keywordCollection key="ActiproKeywords">
<explicitKeyword tokenKey="IdentifierToken" patternValue="Actipro" url="http://www.actiprosoftware.com" caseSensitive="false" />
<explicitKeyword tokenKey="IdentifierToken" patternValue="CodeHighlighter" url="http://www.codehighlighter.com" caseSensitive="false" />
</keywordCollection>
</keywordLinking>
<languages>
<language key="Assembly" definitionPath="~/fckeditor/editor/plugins/insertcode/languages/lexers/ActiproSoftware.Assembly.xml" />
<language key="BatchFile" definitionPath="~/fckeditor/editor/plugins/insertcode/languages/lexers/ActiproSoftware.BatchFile.xml" />
<language key="C#" definitionPath="~/fckeditor/editor/plugins/insertcode/languages/lexers/ActiproSoftware.CSharp.xml" />
<language key="CSS" definitionPath="~/fckeditor/editor/plugins/insertcode/languages/lexers/ActiproSoftware.CSS.xml" />
<language key="HTML" definitionPath="~/fckeditor/editor/plugins/insertcode/languages/lexers/ActiproSoftware.HTML.xml" />
<language key="INIFile" definitionPath="~/fckeditor/editor/plugins/insertcode/languages/lexers/ActiproSoftware.INIFile.xml" />
<language key="Java" definitionPath="~/fckeditor/editor/plugins/insertcode/languages/lexers/ActiproSoftware.Java.xml" />
<language key="JScript" definitionPath="~/fckeditor/editor/plugins/insertcode/languages/lexers/ActiproSoftware.JScript.xml" />
<language key="Lua" definitionPath="~/fckeditor/editor/plugins/insertcode/languages/lexers/ActiproSoftware.Lua.xml" />
<language key="MSIL" definitionPath="~/fckeditor/editor/plugins/insertcode/languages/lexers/ActiproSoftware.MSIL.xml" />
<language key="Pascal" definitionPath="~/fckeditor/editor/plugins/insertcode/languages/lexers/ActiproSoftware.Pascal.xml" />
<language key="Perl" definitionPath="~/fckeditor/editor/plugins/insertcode/languages/lexers/ActiproSoftware.Perl.xml" />
<language key="PHP" definitionPath="~/fckeditor/editor/plugins/insertcode/languages/lexers/ActiproSoftware.PHP.xml" />
<language key="PowerShell" definitionPath="~/fckeditor/editor/plugins/insertcode/languages/lexers/ActiproSoftware.PowerShell.xml" />
<language key="Python" definitionPath="~/fckeditor/editor/plugins/insertcode/languages/lexers/ActiproSoftware.Python.xml" />
<language key="SQL" definitionPath="~/fckeditor/editor/plugins/insertcode/languages/lexers/ActiproSoftware.SQL.xml" />
<language key="VB.NET" definitionPath="~/fckeditor/editor/plugins/insertcode/languages/lexers/ActiproSoftware.VBDotNet.xml" />
<language key="VBScript" definitionPath="~/fckeditor/editor/plugins/insertcode/languages/lexers/ActiproSoftware.VBScript.xml" />
<language key="XAML" definitionPath="~/fckeditor/editor/plugins/insertcode/languages/lexers/ActiproSoftware.XAML.xml" />
<language key="XML" definitionPath="~/fckeditor/editor/plugins/insertcode/languages/lexers/ActiproSoftware.XML.xml" />
</languages>
<lineNumberMargin foreColor="Teal" paddingCharacter=" " visible="true" />
<outlining enabled="true" imagesPath="~/fckeditor/editor/plugins/insertcode/images/" />
<spacesInTabs count="4" />
</codeHighlighter>
这次的插件就完工了。这种方法可以说是一劳永逸,以后更换高版本的FCKeditor时,只需要修改fckconfig.js将这个插件加入就可以了


