GZIP压缩
gzip是目前所有浏览器都支持的一种压缩格式,IE6需要SP1及以上才支持(别说你还在用IE5,~_~)。gzip可以说是最方便而且也是最大减少响应数据量的1种方法。
说它方便,是因为你不需要为它写任何额外的代码,只需要在http服务器上加上配置都行了,现在主流的http服务器都支持gzip,各种服务器的配置这里就不一一介绍(其实是我不知道怎么配),
nginx的配置可以参考我这篇文章:www.blogjava.net/BearRui/archive/2010/01/29/web_performance_server.html
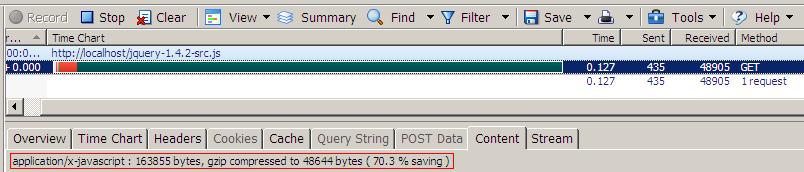
我们先看看gzip的压缩比率能达到多少,这里用jquery 1.4.2的min和src2个版本进行测试,使用nginx服务器,gzip压缩级别使用的是4:
 注意看上图的红色部分,jquery src文件在启用gzip后大小减少了70%
注意看上图的红色部分,jquery src文件在启用gzip后大小减少了70%
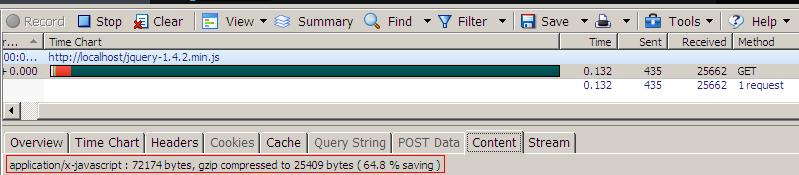
 这张图片可以看出就算是已经压缩过min.js在启用gzip后大小也减少了65%。
这张图片可以看出就算是已经压缩过min.js在启用gzip后大小也减少了65%。
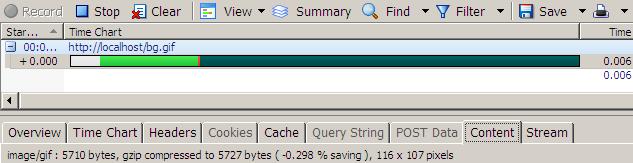
别对图片启用gzip 在知道了gzip强大的压缩能力后,你是否想对服务器上的所有文件启用gzip了,先让我们看看图片中启用gzip后会是什么情况。
 hoho,1个gif图片经过gzip压缩后反而变大了???这是因为图片本来就是一种压缩格式,gzip不能再进行压缩,反而会添加1些额外的头部信息,所以图片会变大。
在测试过程中,发现jpg的图片经过gzip压缩后会变小,不知道为何,可能跟图片压缩方式有关。不过压缩比率也比较小,所以就算是jpg,建议也不要开启gzip压缩。
hoho,1个gif图片经过gzip压缩后反而变大了???这是因为图片本来就是一种压缩格式,gzip不能再进行压缩,反而会添加1些额外的头部信息,所以图片会变大。
在测试过程中,发现jpg的图片经过gzip压缩后会变小,不知道为何,可能跟图片压缩方式有关。不过压缩比率也比较小,所以就算是jpg,建议也不要开启gzip压缩。
比较适合启用gzip压缩的文件有如下这些: 1. javascript 2. CSS 3. HTML,xml 4、plain text
别乱用cookie 现在几乎没有哪个网站不使用cookie了,可是该怎么使用cookie比较合适了,cookie有几个重要的属性:path(路径),domain(域),expires(过期时间)。浏览器就是根据这3个属性来判断在发送请求的时候是否需要带上这个cookie。
cookie使用最好的方式,就是当请求的资源需要cookie的时候才带上该cookie。其他任何请求都不带上cookie。但事实上很多人在使用cookie的时候已经习惯性的设置成:path=/ domain=.domain.com。这样的结果就是不管任何请求都会带上cookie,就算你是请求的图片(img.domain.com)、静态资源服务器(res.domain.com)这些根本不需要cookie的资源,浏览器照样会带上这些没用的cookie。咱们一起来看现实中的1个列子,博客园(www.cnblogs.com):
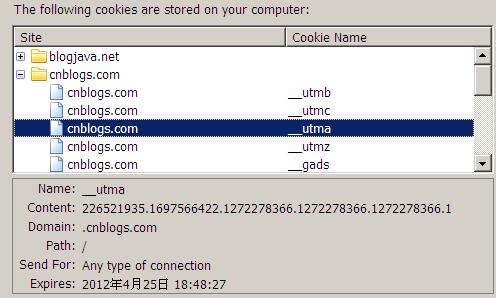
先看看博客园的cookie是怎么设置的,下面是firefox查看博客园cookie的截图:
 cnblogs总共有5个cookie值,而且全部设置都是 path=/ domain=.cnblogs.com。知道了cookie的设置后,我们再来监控下博客园首页的请求,监控的统计信息如下:
cnblogs总共有5个cookie值,而且全部设置都是 path=/ domain=.cnblogs.com。知道了cookie的设置后,我们再来监控下博客园首页的请求,监控的统计信息如下:
总请求数:39(其中图片22个,JS7个,css2个)。 其中js、css、image 主要来自3个静态资源服务器: common.cnblogs.com , pic.cnblogs.com ,static.cnblogs.com
再看其中1个请求图片(/upload/201005/20100514004349115.gif)的请求头:
Host static.cnblogs.com
User-Agent Mozilla/5.0 (Windows; U; Windows NT 5.2; en-US; rv:1.9.2.3) Gecko/20100401 Firefox/3.6.3 GTBDFff GTB7.0 Accept image/png,image/*;q=0.8,*/*;q=0.5 Accept-Language zh-cn,en-us;q=0.7,en;q=0.3 Accept-Encoding gzip,deflate Accept-Charset ISO-8859-1,utf-8;q=0.7,*;q=0.7 Keep-Alive 115 Proxy-Connection keep-alive Referer http://www.cnblogs.com/ Cookie __gads=ID=a15d7cb5c3413e56:T=1272278620:S=ALNI_MZNMr6_d_PCjgkJNJeEQXkmZ3bxTQ; __utma=226521935.1697566422.1272278366.1272278366.1272278366.1; __utmb=226521935.2.10.1272278366; __utmc=226521935; __utmz=226521935.1272278367.1.1.utmcsr=(direct)|utmccn=(direct)|utmcmd=(none)
我们发现在请求banner_job.gif这个图片的时候,浏览器把cnblogs.com的所有cookie都带上了(其他图片的请求都是一样的),我估计博客园在处理图片的时候应该不需要用到cookie吧?也许你认为这几个cookie的大小只有300个字节左右,无所谓啦。 我们做个简单的计算,假设博客园每天有50W个PV(实际情况应该不止吧),每次PV大概有15次请求静态资源,15*500000*300/1024/1024=2145M。也就说这几个cookie每天大概会耗费博客园2G的带宽。当然这种简单的计算方式肯定会有偏差,毕竟我们还没把静态资源缓存考虑进去。但是个人觉得要是博客园要是把cookie的domain设置为www.cnblogs.com会更好一些。
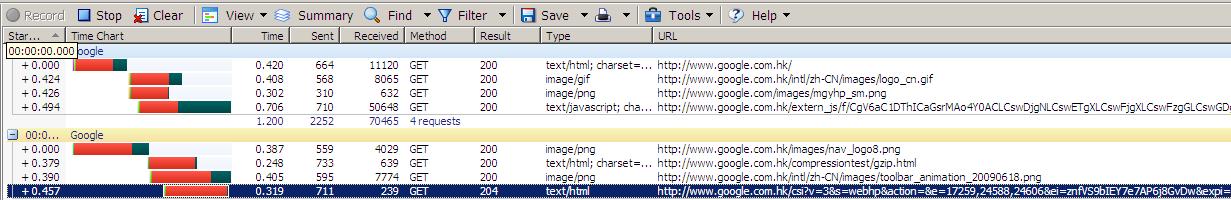
妙用204状态 http中200,404,500状态大家都很清楚,但204状态大家可能用的比较少,204状态是指服务器成功处理了客户端请求,但服务器无返回内容。204是HTTP中数据量最少的响应状态,204的响应中没有body,而且Content-Length=0。很多人在使用ajax提交一些数据给服务器,而不需要服务器返回的时候,常常在服务端使用下面的代码:response.getWriter().print(""),这是返回1个空白的页面,是1个200请求。它还是有body,而且Content-Length不会等于0。其实这个时候你完全可以直接返回1个204状态(response.setStatus(204))。204在一些网站分析的代码中最常用到,只需要把客户端的一些信息提交给服务器就完事,让我们看看google首页的1个204响应,google首页的最后1个请求返回的就是204状态,但这个请求是干嘛用的就没猜出来了:

[声明] 转载请注明出处:http://www.blogjava.net/BearRui/。 禁止商用!


