ColorCombos

配色是 Web 设计的首要大事,Color Combos 帮你预备了数千种配色方案,可以根据色调浏览选取。
LIpsum

Lorem Ipsum Text 是一中自造的,字典中不存在的单词,是在演示页面结构的时候,需要加文字的地方使用 Lorem Ipsum Text 填充可以避免用户因关注文字的意思而分神。Lipsum.com 可以帮你生成制定数目的 Lorem Ipsum 单词。
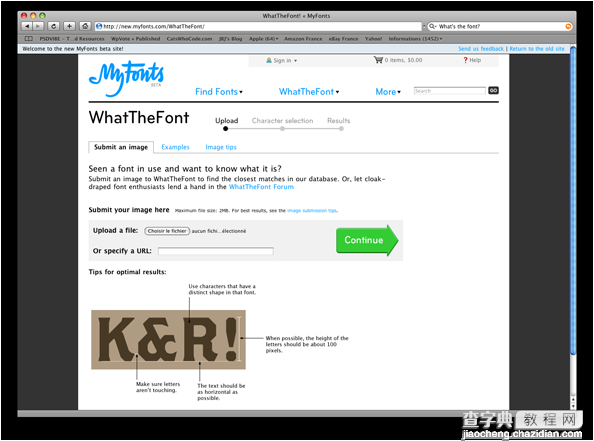
What the font?

有时候你对某个 Logo 感兴趣,想知道是拿什么字体做的,可以将 Logo 图片上传到这个网站,结果之准确会让你难以置信。
ConvertIcon

Favicon 越来越受欢迎,尤其随着 Firefox 的流行,Firefox 会将你站点的 Favicon 标志显示在标签上,也会显示于书签,Favicon 支持多种图形格式,比如 png,但 IE 并不支持 png,该站点可以帮助你将 png 等图片格式的 Favicon 转换成 IE 支持的 ico 格式。
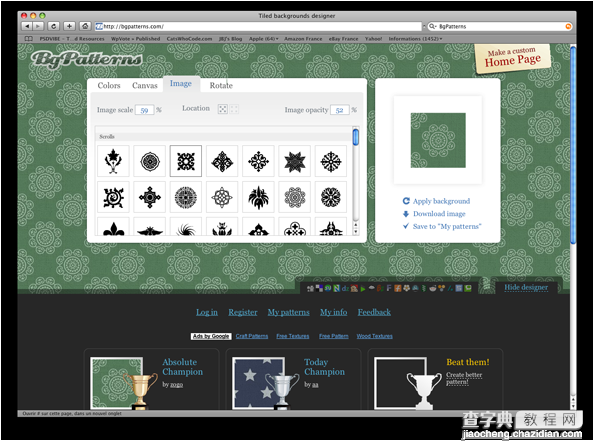
BgPatterns

现代 Web 设计的趋势之一包括使用背景图案,BgPatterns.com 可以帮你设计背景图案,他们有大量可选的图案,可以按不同方式接合,还可以设置透明度。
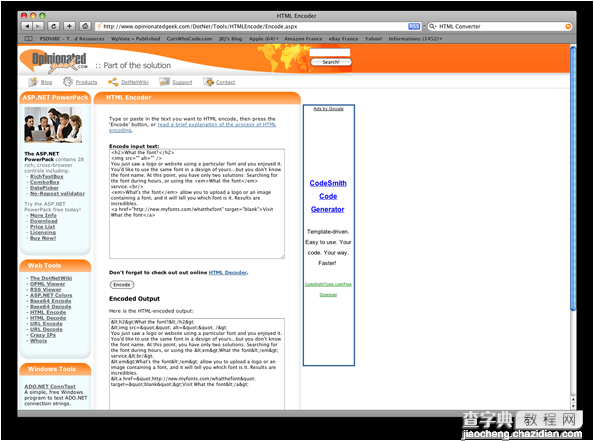
HTML Encoder

如果你要在网站中显示 Web 代码,那将是非常烦人的事,你必须将诸如 < 一类的符号用编码表示,这个网站可以帮你做这些事情,只需将你的代码复制进去,他们会帮你生成可以直接使用的代码。还有 HTML Decoder 帮你做相反的事。
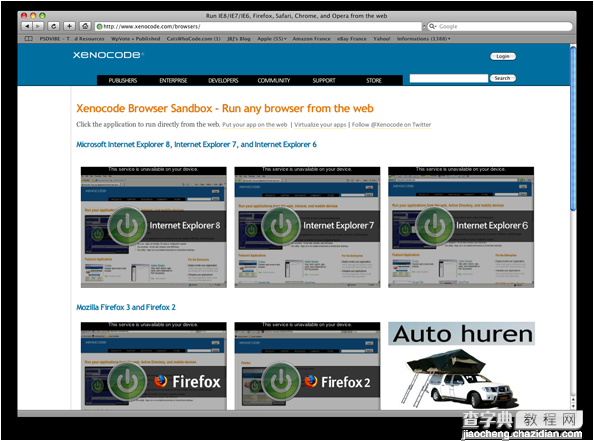
Xenocode Browsers

该网站非常有用,可以直接在站点中预览你的网站在 IE6, IE7, IE8, Firefox 2, Firefox 3, Google Chrome 以及 Opera 中的样子。唯一的不足是,不支持 Mac 和 Linux 环境下的浏览器。
Test Everything

这个网站包含了超过 100 中工具帮你测试几乎所有东西,如跨浏览器兼容,查 PR 值,甚至帮你验证代码。
Sprite Generator

CSS Sprites 在显著降低 HTTP 请求方面功不可没,但 CSS sprite 可不是个简单的技术,Sprite generator 可以帮你做这些繁复的工作,将你的图片打包成 zip 上传上去,他们会把你的图片组合成 sprite,还帮你生成 CSS 代码。
Buttonator

这个网站可以帮你设计漂亮的按钮。
Load Impact

这个压力测试站点可以帮你测试你的站点的抗压能力,如果你的某篇文章曾经上过 Digg 或 StumbleUpon 等网站的首页,你就会知道抗压测试多么重要。
IconFinder

这个网站收藏了大量来自网络的免费图标。
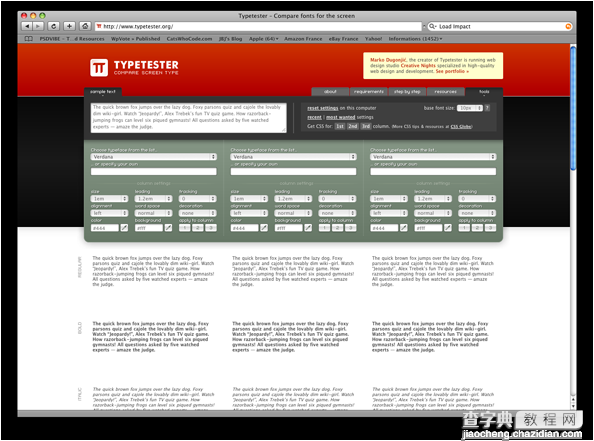
TypeTester

该站点可以帮你测试不同字体的显示效果。
CSS Tidy

这个站点可以帮你检查 CSS 代码,并修正其中的错误,比如,它可以发现你的 CSS 代码中最常见到重复设置问题。
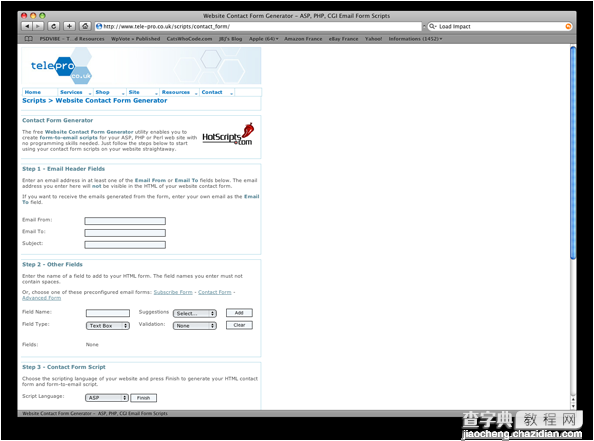
Contact Forms Generators

自定义表单可以帮助你实现同访问者的互动,无需编程,就能快速生成访客反馈表单,甚至帮你生成邮件发送 PHP, ASP, Perl 代码。


