在运维工作总很多数据最终的展现方式要用到图表,毕竟用图来展示要比一堆数字更直观些,比如利用率、站点的PV,UV等,大家千万不要觉得看到很多漂亮的图就感觉很难,其实真心不是,因为现在有很多前端的绘图库,你只需要按它要求的格式(json)提供给前端接口,什么曲线图、饼图,还有你从来都不知道的图都可以生成出来,现在用的比较多的是highcharts,echarts等,django-highcharts是django的一个集成库,使用它在django里更方便绘制出我们想要的图表,所以这篇文章就使用它来完成一个超小项目,实现一个站点的PV,UV曲线图, 另外我一直认为公众号其实不太合适贴太多的代码,要看代码最好还是用专业的编辑器,如果通篇都是代码,我估计很多人直接就收藏了,时间久了自己都忘了,起不到真正学习的目的, 所以今天我重点还是讲使用步骤,确保下次大家开发的时候会用,代码只是辅助,当然核心的我也会全部贴出来,但完整的代码限于篇幅就不在贴了,另外这篇是需要小伙伴们有django一点点基础的,如果没有任何基础,可能需要先了解下基本mvc的概念,否则你可能会看的云里雾里, 其它不多说了,现在开始,我先介绍下开发环境:
python 2.7 + django1.8.2 + mysql (版本随意)
第一步,安装django-higchats,这个根据大家使用的环境即可,pip或直接用pycharm工具安装都可以。
第二步,新建project 和app
第三步,以上做完,就可以敲代码了,先建models,就是数据库表的表结构,日常站点访问数据PV,UV数据可以插入到这个表里,一会我们要使用。
第四步,图表模块代码编写,这部分主要是一个类从数据库表中获取数据,然后将数据提供给图形展示类,代码如下:
class pudata(object): def __init__(self, dbobj): self.dbobj = dbobj self.pdays = self.dbobj.objects.all() def mpvdate(self): res = {} for v in self.pdays: res[v.days] = v.pvisitor res = collections.OrderedDict(sorted(res.items(), key=lambda d: d[0])) return res def muvdate(self): res = {} for v in self.pdays: res[v.days] = v.uvisitor res = collections.OrderedDict(sorted(res.items(), key=lambda d: d[0])) return res class MindgViewPv(HighChartsMultiAxesView): p = pudata(mindg) title = 'mindg.cn' tooltip = {'shared': 'true'} chart_type = 'spline' categories = p.mpvdate().keys() @property def yaxis(self): y_axis = [ { 'title': { 'text': 'PV' }, } ] return y_axis @property def series(self): p = pudata(mindg) series = [ { 'name': 'mindg.cn', 'data': p.icypvdate().values() }] return series
第五步,模板层代码,模板采用ajax方式,从后台获取的json数据给highcharts然后绘制曲线图,代码如下:
{% extends 'head_css.html' %} {% load highcharts_tags %} {% block js %} <script type="text/javascript"> $(function (){ $.getJSON("{% url 'mpv' %}", function(data) { $('#container').highcharts(data); }); }); </script> {% endblock %}
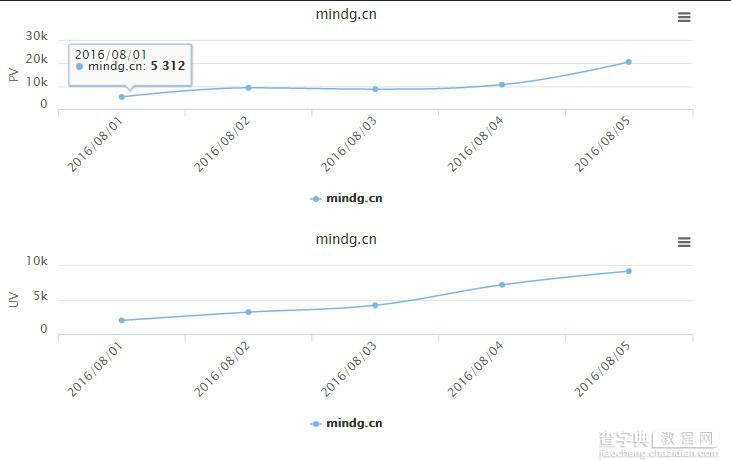
有了上面的代码,就可以通过view函数将mindg.html 渲染出来了,最终图如下:

关于highcharts的使用就介绍到这里,如有疑问请我直接留言。


