sass为CSS的赋予了动态语言的特性,如变量、继承、运算、函数等,更方便CSS的编写和维护!
sass安装
因为sass依赖于ruby环境,所以装sass之前先确认装了ruby。安装ruby http://www.jb51.net/article/61501.htm
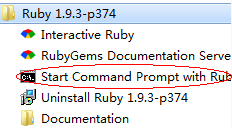
安装完ruby之后,在开始菜单中,找到刚才我们安装的ruby,打开Start Command Prompt with Ruby

然后直接在命令行中输入
复制代码 代码如下:
gem install sass
按回车键确认,等待一段时间就会提示你sass安装成功。
命令检测安装是够完成:

如果要安装beta版本的,可以在命令行中输入
复制代码 代码如下:
gem install sass --pre
使用sass
SASS文件就是普通的文本文件,里面可以直接使用CSS语法。文件后缀名是.scss,意思为Sassy CSS。
下面的命令,可以在屏幕上显示.scss文件转化的css代码。(假设文件名为test。)
复制代码 代码如下:
sass test.scss
如果要将显示结果保存成文件,后面再跟一个.css文件名。
复制代码 代码如下:
sass test.scss test.css
SASS提供四个编译风格的选项:
复制代码 代码如下:
* nested:嵌套缩进的css代码,它是默认值。
* expanded:没有缩进的、扩展的css代码。
* compact:简洁格式的css代码。
* compressed:压缩后的css代码。
生产环境当中,一般使用最后一个选项。
复制代码 代码如下:
sass --style compressed test.sass test.css
你也可以让SASS监听某个文件或目录,一旦源文件有变动,就自动生成编译后的版本。
复制代码 代码如下:
// 监听文件
sass --watch input.scss:output.css
// 监听文件夹
sass --watch app/sass:public/stylesheets


