分组类控件主要包括容器控件(Panel),分组框控件(groupBox)和选项卡控件(TabControl)等控件。
一、Panel控件
Panel控件是由System.Windows.Forms.Panel类提供的,主要作用就是将其他控件组合一起放在一个面板上,使这些控件更容易管理。当Panel控件面板上要显示过多的控件时,可设置AutoScroll属性为true。
Panel控件在默认情况下不显示边框,如把BorderStyle属性设置为不是none的其他值,就可以使用面板可视化地组合相关的控件。
实例:演示Panel控件的BorderStyle属性和AutoScroll属性
(1)在窗体中添加一个Panel控件,设置AutoScroll属性为true,设置BorderStyle属性为Fixed3D,添加一个Button控件和一个ListBox控件,设置Button控件的Text属性为“增加”。
(2)双击Button控件生成Click事件,在Click事件中完成向ListBox控件添加一个项目并且使其高度增加20,代码为:
<span> private void button1_Click(object sender, EventArgs e) { listBox1.Items.Add("子项");//增加子项 listBox1.Height = listBox1.Height + 20;//增加高度 }</span>
完整的窗体代码为:
<span>using System; using System.Collections.Generic; using System.ComponentModel; using System.Data; using System.Drawing; using System.Linq; using System.Text; using System.Threading.Tasks; using System.Windows.Forms; namespace WindowsFormsApplication3 { public partial class Form1 : Form { public Form1() { InitializeComponent(); } private void button1_Click(object sender, EventArgs e) { listBox1.Items.Add("子项");//增加子项 listBox1.Height = listBox1.Height + 20;//增加高度 } } } </span>
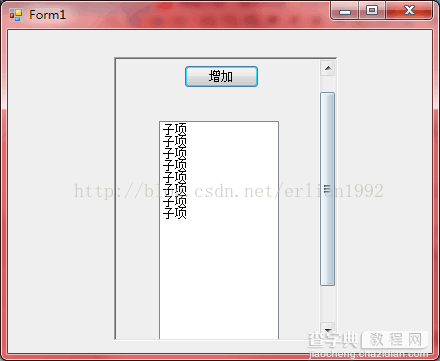
运行窗体然后多次点击增加按钮的结果为:

二、GroupBox控件
GroupBox控件是由System.Windows.Forms.GroupBox类提供的,主要作用是为其他控件提供可识别的分组,通常,使用分组框按功能细分窗体。
实例:演示GroupBox控件的使用
在窗体上添加两个GroupBox控件gpbSystem和gpbClass,设置gpbSystem控件的Text属性为系别,并放置两个RadioButton控件,分别设置它们的Text属性为“计算机”和“外语系”。同样设置gpbClass的Text属性为班级,并放置两个RadioButton控件,分别设置它们的Text属性为“一班”和“二班”。
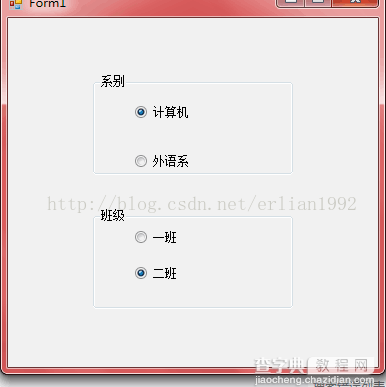
运行窗体的结果为:

三、TabControl控件
TabControl控件是由System.Windows.Forms.TabControl类提供的,作用就是将相关的组件组合到一系列选项卡页面上。TabControl控件管理TabPages集合,TabControl控件的MultiLine属性用来设置是否显示多行选项卡选。如果Multiline属性设置为false,而有多个选项卡不能一次显示出来,就提供组箭头查看剩余的选项卡。TabControl控件的Appearance属性是指示选项卡是挥之成按钮还是绘制成常规选项卡,该属性有三个值分别是Normal(绘制成常规选项),Buttons(绘制成常规按钮)和FlatButton(绘制成平滑按钮)。
把光标放在TabControl控件上点击,可通过【增加选项卡】或选择【移除选项卡】命令来添加和删除TabPages集合,也可通过TabControl控件TabPages属性来添加和删除TabPages集合,TabPages的Text属性是用来设置选项卡上显示的内容。而SelectedTab属性可以确定当前的选项卡。每次选择新选项卡时,救护触发SelectedIndexChanged事件,通过SelectedIndex属性和SelectedTab属性确认当前选择,就可以根据选项卡进行待定的处理。
实例:演示TabControl控件的使用
(1)在窗体上添加一个TabControl控件并右击,选择【增加选项卡】命令,添加一个选项卡TabPage1,重复操作再添加个TabPage2,在TabPage1中提添加一个Button控件,更改TabPage1的Text属性为“选项一”,在TabPage2中添加一个TextBox控件,更改TabPage2的Text属性为“选项二”。
(2)选择TabControl控件,在事件中找到SelectedindexChanged事件,双击后面的空格,生成SelectedIndexChanged事件,通过MessageBox的Show方法显示TabControl控件所选项的TabPages的标题和索引,代码为:
<span> private void tabControl1_SelectedIndexChanged(object sender, EventArgs e) { MessageBox.Show("你单击了"+tabControl1.SelectedTab.Text //取消单击的选项卡标题 +"它的索引是"+tabControl1.SelectedIndex.ToString());//取消单击的选项卡索引 }</span>
完整的窗体代码为:
<span>using System; using System.Collections.Generic; using System.ComponentModel; using System.Data; using System.Drawing; using System.Linq; using System.Text; using System.Threading.Tasks; using System.Windows.Forms; namespace WindowsFormsApplication5 { public partial class Form1 : Form { public Form1() { InitializeComponent(); } private void tabControl1_SelectedIndexChanged(object sender, EventArgs e) { MessageBox.Show("你单击了"+tabControl1.SelectedTab.Text //取消单击的选项卡标题 +"它的索引是"+tabControl1.SelectedIndex.ToString());//取消单击的选项卡索引 } } } </span>
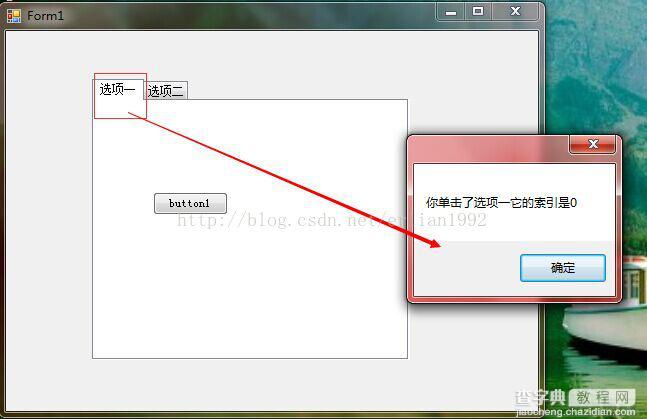
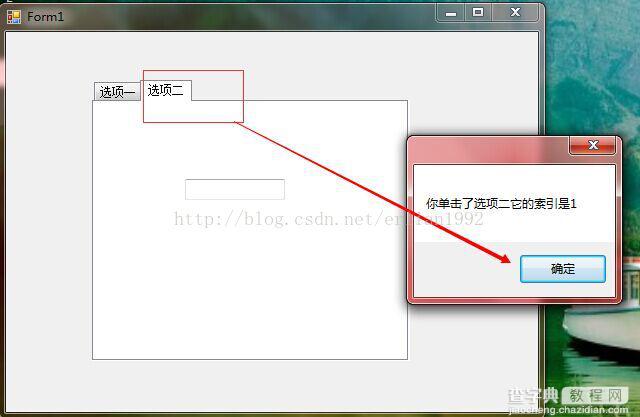
依次单击选项卡的运行结果为:


以上就是本文的全部内容,希望对大家的学习有所帮助。


