下面通过图文并茂的方式给大家介绍WPF实现类似360安全卫士界面的程序源码分享,点击此处下载源码哦。
以前学习Windows Form编程的时候,总感觉自己做的界面很丑,看到360安全卫士、迅雷等软件的UI设计都非常美观,心里总是憧憬着要是自己能实现这样的UI效果该多好!!!另一个困扰我的问题是,这个UI皮肤是如何用技术实现的呢?!虽然好多年过去了,但心里的憧憬和疑惑一直没有消失,而且越来越强烈。在日常的工作和学习中,自己在网上也经常留意类似的技术或者文章。最近在学习WPF的过程中,看到网上也有仿360和仿迅雷UI设计的资源,通过对资源的学习和自己的动手实践,终于实现了下面的仿360安全卫士界面:

由于项目文件比较多,这里罗列出核心的过程和代码:
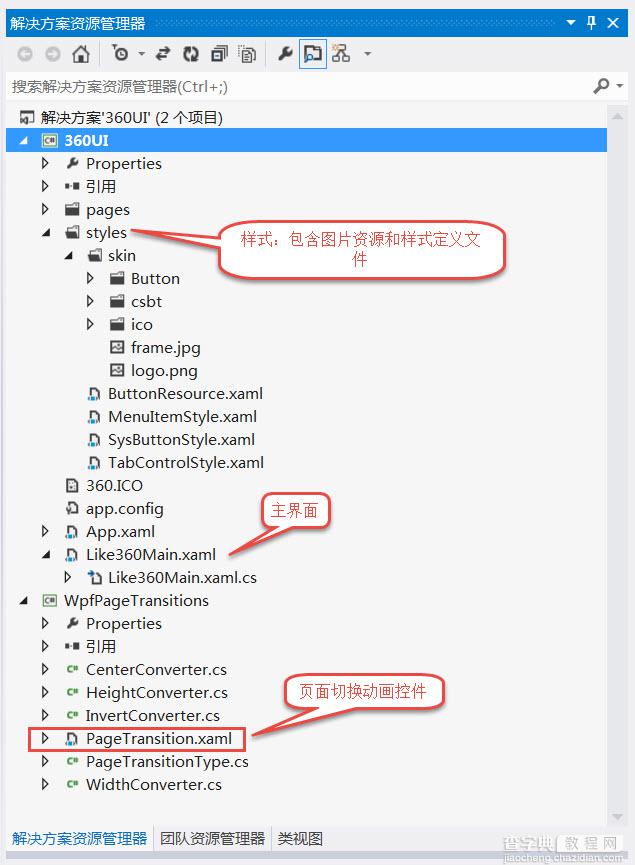
1、VS解决方案结构:
WpfPageTransitions是一个WPF类库,实现UI页面切换动画效果,支持多种动画,可以通过TransitionType属性进行设置,其原理是定义了多个切换动画类型的Storyboard,程序根据配置的TransitionType去执行匹配的Storyboard动画(分出入动画,xxxxxxIn和xxxxxxOut)。360UI是一个WPF 桌面应用程序,styles文件夹下存放了定义的按钮样式、菜单项样式、页签样式等样式和需要的所有UI切图资源。pages文件夹下存放切换的详细子页面。

(备注:图片资源和部分文件来自互联网,特别感谢KXFang360项目提供的360整套配图和布局文件)
2、页面切换控件核心代码:
<UserControl x:Class="WpfPageTransitions.PageTransition" xmlns="http://schemas.microsoft.com/winfx//xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx//xaml" xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/" xmlns:d="http://schemas.microsoft.com/expression/blend/" xmlns:local="clr-namespace:WpfPageTransitions" mc:Ignorable="d" d:DesignHeight="" d:DesignWidth=""> <UserControl.Resources> <Style TargetType="{x:Type ContentPresenter}"> <Setter Property="LayoutTransform"> <Setter.Value> <ScaleTransform /> </Setter.Value> </Setter> </Style> <local:CenterConverter x:Key="centerConverter"/> <> <Storyboard x:Key="SlideAndFadeIn" > <ThicknessAnimation Duration="::." Storyboard.TargetProperty="Margin" From=",,-," To="" DecelerationRatio="." /> <DoubleAnimation Duration="::." Storyboard.TargetProperty="Opacity" From="" To="" /> </Storyboard> <Storyboard x:Key="SlideAndFadeOut"> <ThicknessAnimation Duration="::." Storyboard.TargetProperty="Margin" To="-,,," AccelerationRatio="."/> <DoubleAnimation Duration="::." Storyboard.TargetProperty="Opacity" To="" /> </Storyboard> <> <Storyboard x:Key="FadeIn" > <DoubleAnimation Duration="::." Storyboard.TargetProperty="Opacity" From="" To="" /> </Storyboard> <Storyboard x:Key="FadeOut"> <DoubleAnimation Duration="::." Storyboard.TargetProperty="Opacity" To="" /> </Storyboard> <> <Storyboard x:Key="SlideIn" > <ThicknessAnimation Duration="::." Storyboard.TargetProperty="Margin" From=",,-," To="" DecelerationRatio="." /> </Storyboard> <Storyboard x:Key="SlideOut"> <ThicknessAnimation Duration="::." Storyboard.TargetProperty="Margin" To="-,,," AccelerationRatio="."/> </Storyboard> <> <Storyboard x:Key="GrowIn" > <DoubleAnimation Storyboard.TargetProperty="(RenderTransform).(TransformGroup.Children)[].(ScaleTransform.ScaleX)" From="" To="" Duration="::." DecelerationRatio="." /> <DoubleAnimation Storyboard.TargetProperty="(RenderTransform).(TransformGroup.Children)[].(ScaleTransform.ScaleY)" From="" To="" Duration="::." DecelerationRatio="." /> </Storyboard> <Storyboard x:Key="GrowOut"> <DoubleAnimation Storyboard.TargetProperty="(RenderTransform).(TransformGroup.Children)[].(ScaleTransform.ScaleX)" To="" Duration="::." AccelerationRatio="." /> <DoubleAnimation Storyboard.TargetProperty="(RenderTransform).(TransformGroup.Children)[].(ScaleTransform.ScaleY)" To="" Duration="::." AccelerationRatio="." /> </Storyboard> <> <Storyboard x:Key="GrowAndFadeIn" > <DoubleAnimation Storyboard.TargetProperty="(RenderTransform).(TransformGroup.Children)[].(ScaleTransform.ScaleX)" From="" To="" Duration="::." DecelerationRatio="." /> <DoubleAnimation Storyboard.TargetProperty="(RenderTransform).(TransformGroup.Children)[].(ScaleTransform.ScaleY)" From="" To="" Duration="::." DecelerationRatio="." /> <DoubleAnimation Duration="::." Storyboard.TargetProperty="Opacity" From="" To="" /> </Storyboard> <Storyboard x:Key="GrowAndFadeOut"> <DoubleAnimation Storyboard.TargetProperty="(RenderTransform).(TransformGroup.Children)[].(ScaleTransform.ScaleX)" To="" Duration="::." AccelerationRatio="." /> <DoubleAnimation Storyboard.TargetProperty="(RenderTransform).(TransformGroup.Children)[].(ScaleTransform.ScaleY)" To="" Duration="::." AccelerationRatio="." /> <DoubleAnimation Duration="::." Storyboard.TargetProperty="Opacity" To="" /> </Storyboard> <> <Storyboard x:Key="FlipIn" > <DoubleAnimation Storyboard.TargetProperty="(RenderTransform).(TransformGroup.Children)[].(SkewTransform.AngleX)" From="-" To="" Duration="::." DecelerationRatio="." /> <DoubleAnimation Storyboard.TargetProperty="(RenderTransform).(TransformGroup.Children)[].(SkewTransform.AngleY)" From="-" To="" Duration="::." DecelerationRatio="." /> </Storyboard> <Storyboard x:Key="FlipOut"> <DoubleAnimation Storyboard.TargetProperty="(RenderTransform).(TransformGroup.Children)[].(SkewTransform.AngleX)" To="" Duration="::." AccelerationRatio="." /> <DoubleAnimation Storyboard.TargetProperty="(RenderTransform).(TransformGroup.Children)[].(SkewTransform.AngleY)" To="" Duration="::." AccelerationRatio="." /> </Storyboard> <> <Storyboard x:Key="FlipAndFadeIn" > <DoubleAnimation Storyboard.TargetProperty="(RenderTransform).(TransformGroup.Children)[].(SkewTransform.AngleX)" From="-" To="" Duration="::." DecelerationRatio="." /> <DoubleAnimation Storyboard.TargetProperty="(RenderTransform).(TransformGroup.Children)[].(SkewTransform.AngleY)" From="-" To="" Duration="::." DecelerationRatio="." /> <DoubleAnimation Duration="::." Storyboard.TargetProperty="Opacity" From="" To="" /> </Storyboard> <Storyboard x:Key="FlipAndFadeOut"> <DoubleAnimation Storyboard.TargetProperty="(RenderTransform).(TransformGroup.Children)[].(SkewTransform.AngleX)" To="" Duration="::." AccelerationRatio="." /> <DoubleAnimation Storyboard.TargetProperty="(RenderTransform).(TransformGroup.Children)[].(SkewTransform.AngleY)" To="" Duration="::." AccelerationRatio="." /> <DoubleAnimation Duration="::." Storyboard.TargetProperty="Opacity" To="" /> </Storyboard> <> <Storyboard x:Key="SpinIn" > <DoubleAnimation Storyboard.TargetProperty="(RenderTransform).(TransformGroup.Children)[].(RotateTransform.Angle)" From="-" To="" Duration="::." DecelerationRatio="." /> <DoubleAnimation Storyboard.TargetProperty="(RenderTransform).(TransformGroup.Children)[].(ScaleTransform.ScaleX)" From="" To="" Duration="::." DecelerationRatio="." /> <DoubleAnimation Storyboard.TargetProperty="(RenderTransform).(TransformGroup.Children)[].(ScaleTransform.ScaleY)" From="" To="" Duration="::." DecelerationRatio="." /> </Storyboard> <Storyboard x:Key="SpinOut"> <DoubleAnimation Storyboard.TargetProperty="(RenderTransform).(TransformGroup.Children)[].(RotateTransform.Angle)" To="" Duration="::." AccelerationRatio="." /> <DoubleAnimation Storyboard.TargetProperty="(RenderTransform).(TransformGroup.Children)[].(ScaleTransform.ScaleX)" To="" Duration="::." AccelerationRatio="." /> <DoubleAnimation Storyboard.TargetProperty="(RenderTransform).(TransformGroup.Children)[].(ScaleTransform.ScaleY)" To="" Duration="::." AccelerationRatio="." /> </Storyboard> <> <Storyboard x:Key="SpinAndFadeIn" > <DoubleAnimation Storyboard.TargetProperty="(RenderTransform).(TransformGroup.Children)[].(RotateTransform.Angle)" From="-" To="" Duration="::." DecelerationRatio="." /> <DoubleAnimation Storyboard.TargetProperty="(RenderTransform).(TransformGroup.Children)[].(ScaleTransform.ScaleX)" From="" To="" Duration="::." DecelerationRatio="." /> <DoubleAnimation Storyboard.TargetProperty="(RenderTransform).(TransformGroup.Children)[].(ScaleTransform.ScaleY)" From="" To="" Duration="::." DecelerationRatio="." /> <DoubleAnimation Duration="::." Storyboard.TargetProperty="Opacity" From="" To="" /> </Storyboard> <Storyboard x:Key="SpinAndFadeOut"> <DoubleAnimation Storyboard.TargetProperty="(RenderTransform).(TransformGroup.Children)[].(RotateTransform.Angle)" To="" Duration="::." AccelerationRatio="." /> <DoubleAnimation Storyboard.TargetProperty="(RenderTransform).(TransformGroup.Children)[].(ScaleTransform.ScaleX)" To="" Duration="::." AccelerationRatio="." /> <DoubleAnimation Storyboard.TargetProperty="(RenderTransform).(TransformGroup.Children)[].(ScaleTransform.ScaleY)" To="" Duration="::." AccelerationRatio="." /> <DoubleAnimation Duration="::." Storyboard.TargetProperty="Opacity" To="" /> </Storyboard> </UserControl.Resources> <Grid Name="page"> <ContentControl Name="contentPresenter" > <ContentControl.RenderTransform> <TransformGroup> <ScaleTransform ScaleX="" ScaleY="" CenterX="{Binding RelativeSource={RelativeSource AncestorType=Grid, Mode=FindAncestor}, Path=ActualWidth, Converter={StaticResource centerConverter}}" CenterY="{Binding RelativeSource={RelativeSource AncestorType=Grid, Mode=FindAncestor}, Path=ActualHeight, Converter={StaticResource centerConverter}}" /> <SkewTransform AngleX="" AngleY="" CenterX="{Binding RelativeSource={RelativeSource AncestorType=Grid, Mode=FindAncestor}, Path=ActualWidth, Converter={StaticResource centerConverter}}" CenterY="{Binding RelativeSource={RelativeSource AncestorType=Grid, Mode=FindAncestor}, Path=ActualHeight, Converter={StaticResource centerConverter}}" /> <RotateTransform Angle="" CenterX="{Binding RelativeSource={RelativeSource AncestorType=Grid, Mode=FindAncestor}, Path=ActualWidth, Converter={StaticResource centerConverter}}" CenterY="{Binding RelativeSource={RelativeSource AncestorType=Grid, Mode=FindAncestor}, Path=ActualHeight, Converter={StaticResource centerConverter}}" /> <TranslateTransform X="" Y="" /> </TransformGroup> </ContentControl.RenderTransform> </ContentControl> </Grid> </UserControl> using System; using System.Collections.Generic; using System.Linq; using System.Text; using System.Windows; using System.Windows.Controls; using System.Windows.Data; using System.Windows.Documents; using System.Windows.Input; using System.Windows.Media; using System.Windows.Media.Imaging; using System.Windows.Navigation; using System.Windows.Shapes; using System.Threading.Tasks; using System.Windows.Media.Animation; namespace WpfPageTransitions { public partial class PageTransition : UserControl { Stack<UserControl> pages = new Stack<UserControl>(); public UserControl CurrentPage { get; set; } public static readonly DependencyProperty TransitionTypeProperty = DependencyProperty.Register("TransitionType", typeof(PageTransitionType), typeof(PageTransition), new PropertyMetadata(PageTransitionType.SlideAndFade)); public PageTransitionType TransitionType { get { return (PageTransitionType)GetValue(TransitionTypeProperty); } set { SetValue(TransitionTypeProperty, value); } } public PageTransition() { InitializeComponent(); } public void ShowPage(UserControl newPage) { pages.Push(newPage); Task.Factory.StartNew(() => ShowNewPage()); } void ShowNewPage() { Dispatcher.Invoke((Action)delegate { if (contentPresenter.Content != null) { UserControl oldPage = contentPresenter.Content as UserControl; if (oldPage != null) { oldPage.Loaded -= newPage_Loaded; UnloadPage(oldPage); } } else { ShowNextPage(); } }); } void ShowNextPage() { UserControl newPage = pages.Pop(); newPage.Loaded += newPage_Loaded; contentPresenter.Content = newPage; } void UnloadPage(UserControl page) { Storyboard hidePage = (Resources[string.Format("{}Out", TransitionType.ToString())] as Storyboard).Clone(); hidePage.Completed += hidePage_Completed; hidePage.Begin(contentPresenter); } void newPage_Loaded(object sender, RoutedEventArgs e) { Storyboard showNewPage = Resources[string.Format("{}In", TransitionType.ToString())] as Storyboard; showNewPage.Begin(contentPresenter); CurrentPage = sender as UserControl; } void hidePage_Completed(object sender, EventArgs e) { contentPresenter.Content = null; ShowNextPage(); } } }
3、Like360Main核心代码为:
其中AllowsTransparency="True" WindowStyle="None" Background="{x:Null}"的目的是让WPF窗体隐藏默认的边框,这样可以允许用背景图片填充WPF定义窗体外观。在这区间可以自定义关闭、最小化和最大化按钮等。
MouseLeftButtonDown="Window_MouseLeftButtonDown" 目的是为了支持窗体拖动。FontFamily="SimSun" TextOptions.TextFormattingMode="Display"的目的是为了解决WPF中文字体显示模糊的问题。
<Window x:Class="_UI.LikeMain" xmlns="http://schemas.microsoft.com/winfx//xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx//xaml" Title="LikeMain" Height="" Width="" FontFamily="SimSun" AllowsTransparency="True" WindowStyle="None" xmlns:pageTransitions="clr-namespace:WpfPageTransitions;assembly=WpfPageTransitions" Background="{x:Null}" MouseLeftButtonDown="Window_MouseLeftButtonDown" TextOptions.TextFormattingMode="Display" > <Window.Resources> <LinearGradientBrush x:Key="MyBrush" EndPoint=".," StartPoint=".,"> <GradientStop Color="#CFFFFFFF"/> <GradientStop Color="#FFEBDD" Offset=""/> </LinearGradientBrush> </Window.Resources> <Border BorderBrush="Black" BorderThickness="" CornerRadius="" Margin=""> <Border.Effect> <DropShadowEffect ShadowDepth="" Opacity="."/> </Border.Effect> <Border.Background> <ImageBrush ImageSource="styles/skin/frame.jpg"/> </Border.Background> <Grid> <Grid.RowDefinitions> <RowDefinition Height="."/> <RowDefinition Height="."/> <RowDefinition/> <RowDefinition Height="."/> </Grid.RowDefinitions> <> <Label Content="安全卫士界面" HorizontalAlignment="Left" Width="." Foreground="#AEFF" FontWeight="Bold" TextOptions.TextFormattingMode="Display"/> <Rectangle Margin="" Stroke="Black" HorizontalAlignment="Right" Width="." Grid.Row="" StrokeThickness=""> <Rectangle.Fill> <ImageBrush ImageSource="styles/skin/logo.png" Stretch="Uniform"/> </Rectangle.Fill> </Rectangle> <Button Content="x" HorizontalAlignment="Right" Margin=",,.," Width="." Name="closeButton" Click="closeButton_Click" /> <Button Content="max" HorizontalAlignment="Right" Margin=",,.," Width="." Name="maxButton" Click="maxButton_Click"> <Button.Background> <ImageBrush ImageSource="styles/skin/Button/MAX.png" Stretch="Uniform"/> </Button.Background> </Button> <Button Content="mni" HorizontalAlignment="Right" Margin=",,.," Width="." Name="mniButton" Click="mniButton_Click"> <Button.Background> <ImageBrush ImageSource="styles/skin/Button/MNI.png" Stretch="Uniform"/> </Button.Background> </Button> <Button x:Name="menuButton" HorizontalAlignment="Right" Margin=",,.," Width="." Click="menuButton_Click"> <Button.Background> <ImageBrush ImageSource="styles/skin/Button/M.png" Stretch="Uniform"/> </Button.Background> </Button> <Popup x:Name="Menu" AllowsTransparency="True" Margin=",-,," PlacementTarget="{Binding ElementName=menuButton}" StaysOpen="False" PopupAnimation="Scroll"> <Grid Height="." Width="" Margin="" HorizontalAlignment="Left"> <Border BorderThickness="" CornerRadius="" Background="#FFEFEFEF" Margin=""> <Border.Effect> <DropShadowEffect ShadowDepth="" Opacity="."/> </Border.Effect> <StackPanel Margin=","> <MenuItem Header="设 置"/> <MenuItem Header="更 新"/> <MenuItem Header="关 于"/> <MenuItem Header="退 出"/> </StackPanel> </Border> </Grid> </Popup> <Rectangle Stroke="Black" StrokeThickness="" Width="" Margin=",,.,." HorizontalAlignment="Right" Height=""> <Rectangle.Fill> <LinearGradientBrush EndPoint=".," StartPoint=".,"> <GradientStop Color="#"/> <GradientStop Offset="" Color="#ADDD"/> </LinearGradientBrush> </Rectangle.Fill> </Rectangle> <Rectangle Stroke="Black" StrokeThickness="" Width="" Margin=",,.,." HorizontalAlignment="Right" Height=""> <Rectangle.Fill> <LinearGradientBrush EndPoint=".," StartPoint=".,"> <GradientStop Color="#"/> <GradientStop Offset="" Color="#ADDD"/> </LinearGradientBrush> </Rectangle.Fill> </Rectangle> <Rectangle Stroke="Black" StrokeThickness="" Width="" Margin=",,.,." HorizontalAlignment="Right" Height=""> <Rectangle.Fill> <LinearGradientBrush EndPoint=".," StartPoint=".,"> <GradientStop Color="#"/> <GradientStop Offset="" Color="#ADDD"/> </LinearGradientBrush> </Rectangle.Fill> </Rectangle> <Rectangle Height="" Margin=",,.," Stroke="Black" StrokeThickness="" VerticalAlignment="Top"> <Rectangle.Fill> <LinearGradientBrush EndPoint=".," StartPoint=".,"> <GradientStop Color="#FFFFFF"/> <GradientStop Offset="" Color="#ADDD"/> </LinearGradientBrush> </Rectangle.Fill> </Rectangle> <> <TabControl Name="tab" Grid.RowSpan="" Margin="" Grid.Row="" Background="{x:Null}" SelectionChanged="TabControl_SelectionChanged"> <TabItem Header="电脑体验" Height="" Margin=",,," Width="" TextOptions.TextFormattingMode="Display"> <TabItem.Background> <ImageBrush ImageSource="styles/skin/ico/ico_Examine.png"/> </TabItem.Background> <Grid Margin="" Background="{DynamicResource MyBrush}"> <Grid.ColumnDefinitions> <ColumnDefinition Width=".*"/> <ColumnDefinition Width=".*"/> <ColumnDefinition Width=".*"/> </Grid.ColumnDefinitions> <Grid.RowDefinitions> <RowDefinition Height="."/> <RowDefinition Height="."/> <RowDefinition Height="."/> <RowDefinition Height="."/> </Grid.RowDefinitions> <> <Label Content="电脑体检" HorizontalAlignment="Left" Margin="" Width="." Height="" FontSize="." FontWeight="Bold" Grid.Column="" Grid.Row="" Grid.ColumnSpan="" /> <pageTransitions:PageTransition Name="pTransitionControl_" Margin="" TransitionType="SlideAndFade" Grid.Column="" Grid.Row="" Grid.ColumnSpan="" Grid.RowSpan=""/> </Grid> </TabItem> <TabItem Header="查杀木马" Height="" Margin=",,," Width=""> <TabItem.Background> <ImageBrush ImageSource="styles/skin/ico/ico_dsmain.png"/> </TabItem.Background> <Grid Margin="" Background="{DynamicResource MyBrush}"> <Grid.ColumnDefinitions> <ColumnDefinition Width=".*"/> <ColumnDefinition Width=".*"/> <ColumnDefinition Width=".*"/> </Grid.ColumnDefinitions> <Grid.RowDefinitions> <RowDefinition Height="."/> <RowDefinition Height="."/> <RowDefinition Height="."/> <RowDefinition Height="."/> </Grid.RowDefinitions> <> <Label Content="查杀木马" HorizontalAlignment="Left" Margin="" Width="." Height="" FontSize="." FontWeight="Bold" Grid.Column="" Grid.Row="" Grid.ColumnSpan="" /> <pageTransitions:PageTransition Name="pTransitionControl_" Margin="" TransitionType="SlideAndFade" Grid.Column="" Grid.Row="" Grid.ColumnSpan="" Grid.RowSpan=""/> </Grid> </TabItem> <TabItem Header="清理插件" Height="" Margin=",,," Width=""> <TabItem.Background> <ImageBrush ImageSource="styles/skin/ico/ico_PluginCleaner.png"/> </TabItem.Background> <Grid Margin="" Background="{DynamicResource MyBrush}"> <Grid.ColumnDefinitions> <ColumnDefinition Width=".*"/> <ColumnDefinition Width=".*"/> <ColumnDefinition Width=".*"/> </Grid.ColumnDefinitions> <Grid.RowDefinitions> <RowDefinition Height="."/> <RowDefinition Height="."/> <RowDefinition Height="."/> <RowDefinition Height="."/> </Grid.RowDefinitions> <> <Label Content="清理插件" HorizontalAlignment="Left" Margin="" Width="." Height="" FontSize="." FontWeight="Bold" Grid.Column="" Grid.Row="" Grid.ColumnSpan="" /> <pageTransitions:PageTransition Name="pTransitionControl_" Margin="" TransitionType="SlideAndFade" Grid.Column="" Grid.Row="" Grid.ColumnSpan="" Grid.RowSpan=""/> </Grid> </TabItem> <TabItem Header="修复漏洞" Height="" Margin=",,," Width=""> <TabItem.Background> <ImageBrush ImageSource="styles/skin/ico/ico_VulRepair.png"/> </TabItem.Background> <Grid Background="{DynamicResource MyBrush}"/> </TabItem> <TabItem Header="清理垃圾" Height="" Margin=",,," Width=""> <TabItem.Background> <ImageBrush ImageSource="styles/skin/ico/ico_RubbishCleaner.png"/> </TabItem.Background> <Grid Background="{DynamicResource MyBrush}"/> </TabItem> <TabItem Header="清理痕迹" Height="" Margin=",,," Width=""> <TabItem.Background> <ImageBrush ImageSource="styles/skin/ico/ico_TraceCleaner.png"/> </TabItem.Background> <Grid Background="{DynamicResource MyBrush}"/> </TabItem> <TabItem Header="系统修复" Height="" Margin=",,," Width=""> <TabItem.Background> <ImageBrush ImageSource="styles/skin/ico/ico_SysRepair.png"/> </TabItem.Background> <Grid Background="{DynamicResource MyBrush}"/> </TabItem> <TabItem Header="功能大全" Height="" Margin=",,," Width=""> <TabItem.Background> <ImageBrush ImageSource="styles/skin/ico/ico_AdvTools.png"/> </TabItem.Background> <Grid Background="{DynamicResource MyBrush}"/> </TabItem> <TabItem Header="软件管家" Height="" Margin=",,," Width=""> <TabItem.Background> <ImageBrush ImageSource="styles/skin/ico/ico_softmgr.png"/> </TabItem.Background> <Grid Background="{DynamicResource MyBrush}"/> </TabItem> </TabControl> <> <> <Label Content="欢迎使用仿系统" Margin="" Grid.Row="" Foreground="#AEFF" FontWeight="Bold" BorderThickness="" BorderBrush="White" HorizontalAlignment="Left" Width="." TextOptions.TextFormattingMode="Display" /> <Label Content="已连接网络" Margin="" Grid.Row="" Foreground="#AEFF" FontWeight="Bold" BorderThickness="" BorderBrush="White" HorizontalAlignment="Right" Width="" TextOptions.TextFormattingMode="Display" /> </Grid> </Border> </Window> using System; using System.Collections.Generic; using System.Linq; using System.Text; using System.Threading.Tasks; using System.Windows; using System.Windows.Controls; using System.Windows.Data; using System.Windows.Documents; using System.Windows.Input; using System.Windows.Media; using System.Windows.Media.Imaging; using System.Windows.Shapes; namespace _UI { /// <summary> /// LikeMain.xaml 的交互逻辑 /// </summary> public partial class LikeMain : Window { public LikeMain() { InitializeComponent(); } private void closeButton_Click(object sender, RoutedEventArgs e) { this.Close(); } private void maxButton_Click(object sender, RoutedEventArgs e) { if (WindowState == WindowState.Normal) WindowState = WindowState.Maximized; else WindowState = WindowState.Normal; } private void mniButton_Click(object sender, RoutedEventArgs e) { this.WindowState = WindowState.Minimized; } private void menuButton_Click(object sender, RoutedEventArgs e) { Menu.IsOpen = true; } private void Window_MouseLeftButtonDown(object sender, MouseButtonEventArgs e) { //拖动 this.DragMove(); } private void TabControl_SelectionChanged(object sender, SelectionChangedEventArgs e) { int index = this.tab.SelectedIndex; if (index == ) { //可以设置TransitionType WpfPage 来更改界面出入的动画效果 //this.pTransitionControl_.TransitionType = WpfPageTransitions.PageTransitionType.SpinAndFade; pages.index newPage = new pages.index(); this.pTransitionControl_.ShowPage(newPage); } else if (index == ) { pages.scan newPage = new pages.scan(); this.pTransitionControl_.ShowPage(newPage); } else if (index == ) { pages.scan newPage = new pages.scan(); this.pTransitionControl_.ShowPage(newPage); } else { pages.index newPage = new pages.index(); this.pTransitionControl_.ShowPage(newPage); } } } }
当用户单击Tab页签时(切换事件),程序 用pages.index newPage = new pages.index();先实例化一个page子页面(实际继承UserControl),然后调用 this.pTransitionControl_1.ShowPage(newPage);将子页面进行加载(本质上是pTransitionControl_1.Content=newpage)。
4、运行代码,界面如下:

下面是360安全卫士界面截图,可对比一下,还是比较相似的。



