FineUI官方Demo上一直没有Grid右键菜单的实现,其实从4.1.x的版本开始,允许添加自定义的事件监听(Listeners),所以要实现这个功能已经相当容易了。
ExtJs右键菜单有很多种,对于Grid控件来说,我这里只简单说明两种实现。即在表格的数据行上右键单击时弹出的菜单,以及在空白位置右键单击时弹出的菜单。
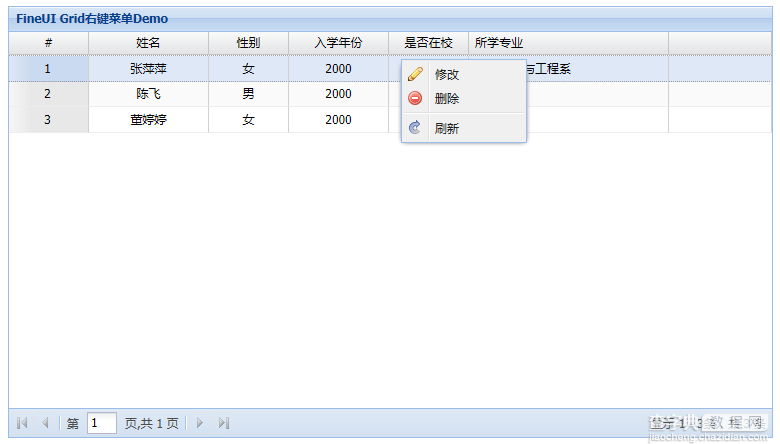
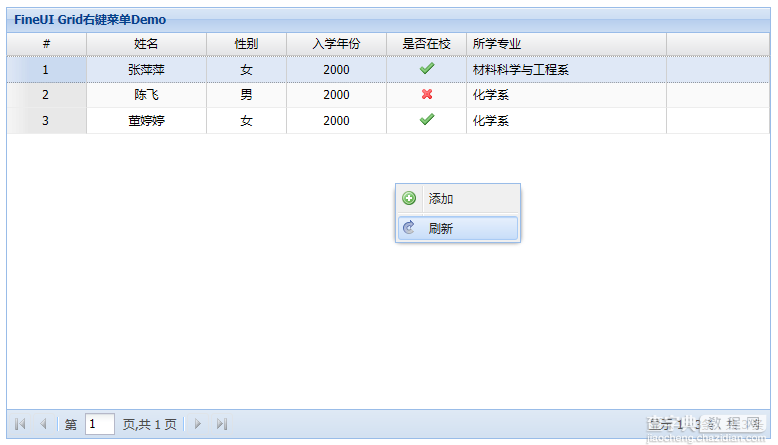
时间有限,废话不多说了,先看两个效果图。(实现环境 FineUI4.1.6,.NET 4.0因为需要指定控件的ID)
1. 数据行右键菜单

2. 空白处右键菜单

实现方法:
第一步:添加Grid控件。。。不多说了
第二步:往Grid控件后面添加两个Menu控件,分别对应要实现的两个右键菜单,要指定ClientIDMode为Static,Hidden为true
<f:Menu ID="containerMenu" runat="server" ClientIDMode="Static" Hidden="true"> <f:MenuButton Icon="Add" Text="添加"></f:MenuButton> <f:MenuSeparator /> <f:MenuButton Icon="Reload" Text="刷新"></f:MenuButton> </f:Menu> <f:Menu ID="itemMenu" runat="server" ClientIDMode="Static" Hidden="true"> <f:MenuButton Icon="Pencil" Text="修改"></f:MenuButton> <f:MenuButton Icon="Delete" Text="删除"></f:MenuButton> <f:MenuSeparator /> <f:MenuButton Icon="Reload" Text="刷新"></f:MenuButton> </f:Menu>
第三步:为Grid添加事件“containercontextmenu”,“itemcontextmenu”事件监听
<f:Grid ID="Grid1" runat="server" Title="FineUI Grid右键菜单Demo" CssStyle="margin: 10px;" AllowPaging="true" PageSize="20" EnableHeaderMenu="false" EnableColumnLines="true" DataKeyNames="ID" > <Columns> .....省略 </Columns> <Listeners> <f:Listener Event="containercontextmenu" Handler="function (grid, e, eOpts) { e.stopEvent(); F('containerMenu').showAt(e.getXY()); }" /> <f:Listener Event="itemcontextmenu" Handler="function (grid, record, item, index, e, eOpts) { e.stopEvent(); F('itemMenu').showAt(e.getXY()); }" /> </Listeners> </f:Grid>
这两个事件属于ExtJs的GridPanel控件,参数说明如下:
containercontextmenu:grid:表格对象,e:事件对象,eOpts:事件对象参数;
itemcontextmenu:grid:表格对象,record:选择的行对像(可以通过record.rawData属性获得所选行的全部数据),item:html元素对象,index:行索引,e:事件对象,eOpts:事件对象参数;
如有其它想了解的地方,请去翻查ExtJs的Api doc http://docs.sencha.com/extjs/4.2.1/#!/api/Ext.grid.Panel
一般情况下,照抄上面的代码就Ok了,除非你对事件处理函数有更多的要求。
第四步:实现菜单功能。按照正常的方法绑定菜单按钮的事件就可以了,没什么需要特别说明的
在第二步的代码里可以看到,已经为添加和修改按钮添加了服务端OnClick事件绑定。下面看一下后台代码的实现
protected void OnAddClick(object sender, EventArgs e) { FineUI.Alert.Show("Add Click!", FineUI.MessageBoxIcon.Information); } protected void OnEditClick(object sender, EventArgs e) { var selectedrow = Grid1.Rows[Grid1.SelectedRowIndex].DataKeys[0].ToString(); FineUI.Alert.Show(string.Format("修改ID为{0}的记录", selectedrow), FineUI.MessageBoxIcon.Warning); }
如何使用FineUI Grid控件,添加分页功能,然后高度填充整个页面。具体请看下面文字说明和代码分析。
使用FineUI 控件的每个页面都有一个f:PageManager控件,它包含属性:AutoSizePanelID,设置需要填充的控件ID,从它的demo可以看出,正常情况下需要再放置一个容器Panel,就可以使整个页面填充。
<f:PageManager ID="PageManager1" runat="server" AutoSizePanelID="ResultSetGrid" /> <f:Grid ID="ResultSetGrid" runat="server" EnableCheckBoxSelect="true" Title="" DataKeyNames="ID" ShowBorder="false" PageSize="3" AllowPaging="true" IsDatabasePaging="true" OnPageIndexChange="ResultSetGrid_PageIndexChange" OnSort="ResultSetGrid_Sort" AllowSorting="true" SortField="ID"> <Toolbars> <f:Toolbar ID="ResultSetGrid_Toolbar" runat="server"> <Items> <f:Button ID="btnAdd" runat="server" Text="添加" OnClientClick="Add();" EnablePostBack="false" Icon="ApplicationAdd"></f:Button> <f:Button ID="btnEdit" runat="server" Text="编辑" EnableAjax="true" Icon="ApplicationEdit"></f:Button> <f:Button ID="btnDelete" runat="server" Text="删除" Icon="ApplicationDelete"></f:Button> <f:Button ID="btnImport" runat="server" OnClientClick="Import();" Text="数据采集" Icon="ApplicationLink"></f:Button> <f:Button ID="btnSelf" runat="server" OnClientClick="Filter();" Text="自定义筛选" Icon="ApplicationKey"></f:Button> </Items> </f:Toolbar> </Toolbars> <Columns> <f:RowNumberField EnablePagingNumber="true" /> </Columns> </f:Grid>
以上内容是基于FineUI Grid控件添加右键菜单的全部叙述,希望对大家有所帮助。


