本文实例讲述了DevExpress中ChartControl实现饼状图百分比演示的方法。分享给大家供大家参考。具体实现方法如下:
关键代码如下:
复制代码 代码如下:using System;
using System.Data;
using System.Windows.Forms;
using DevExpress.XtraCharts;
namespace DevExpressChart
{
public partial class winPieSeriesView : Form
{
public winPieSeriesView()
{
InitializeComponent();
}
private DataTable CreateChartData()
{
DataTable table = new DataTable("Table1");
table.Columns.Add("Name", typeof(String));
table.Columns.Add("Value", typeof(Int32));
table.Rows.Add(new object[] { "A", 10 });
table.Rows.Add(new object[] { "B", 20 });
table.Rows.Add(new object[] { "C", 40 });
table.Rows.Add(new object[] { "D", 20 });
table.Rows.Add(new object[] { "E", 30 });
return table;
}
private void winPieSeriesView_Load(object sender, EventArgs e)
{
BuilderDevChart();
}
private void BuilderDevChart()
{
Series _pieSeries = new Series("测试", ViewType.Pie);
_pieSeries.ValueDataMembers[0] = "Value";
_pieSeries.ArgumentDataMember = "Name";
_pieSeries.DataSource = CreateChartData();
chartControl1.Series.Add(_pieSeries);
//----------------------------------------
_pieSeries.LegendPointOptions.PointView = PointView.ArgumentAndValues;
_pieSeries.SetPiePercentage();
}
}
}
/// <summary>
/// 饼状Series设置成百分比显示
/// </summary>
/// <param name="series">Series</param>
public static void SetPiePercentage(this Series series)
{
if (series.View is PieSeriesView)
{
((PiePointOptions)series.PointOptions).PercentOptions.ValueAsPercent = true;
((PiePointOptions)series.PointOptions).ValueNumericOptions.Format = NumericFormat.Percent;
((PiePointOptions)series.PointOptions).ValueNumericOptions.Precision = 0;
}
}
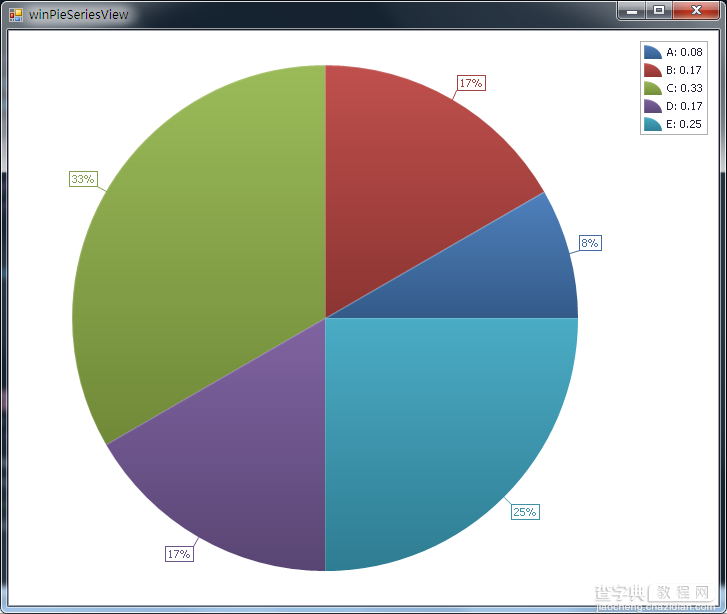
运行效果如下图所示:

希望本文所述对大家的C#程序设计有所帮助。


