本文以一个asp.net程序为例讲述了Repeater中添加按钮实现点击按钮获取某一行数据的方法,分享给大家供大家参考借鉴之用。具体步骤如下:
1.添加编辑按钮和删除按钮
具体代码如下:
<asp:Repeater ID="Repeater1" runat="server" onitemcommand="Repeater1_ItemCommand"> <ItemTemplate> <table width="100%" border="1" cellpadding="0" cellspacing="0"> <tr> <td> <%#Eval("E_Name")%> </td> <td> <asp:ImageButton ID="ImageButton1" runat="server" CommandName="JustEdit" ImageUrl="~/icon./edit.gif" CommandArgument=<%#Eval("E_ID")%>/> <asp:ImageButton ID="btn_del" runat="server" CommandName="JustDelete" ImageUrl="~/icon./del.gif" OnClientClick="return confirm('确认删除?')" CommandArgument=<%#Eval("E_Id")%> /> </td> </tr> </table> </ItemTemplate> </Repeater>
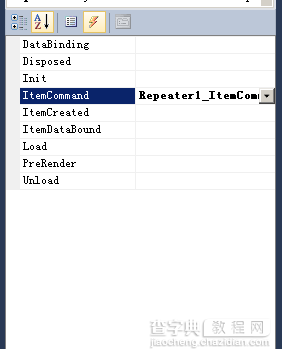
2.选中Repeater控件,添加事件函数onitemcommand
如下图所示:

3.添加函数内容
具体功能代码如下:
protected void Repeater1_ItemCommand(object source, RepeaterCommandEventArgs e) { Int32 eid = Convert.ToInt32(e.CommandArgument.ToString());//获取E_ID的值 if (e.CommandName == "JustDelete") { BLL_Emp bll = new BLL_Emp(); bll.Delete(eid); Server.Transfer("~/emp/Employee.aspx");//刷新 } else if (e.CommandName == "JustEdit") { Response.Redirect("~/emp/UpdateEmployee.aspx" + eid.ToString() + "&C_Id=" + Request.QueryString["C_Id"].ToString()); } }
希望本文所述示例对大家的asp.net程序设计有所帮助。


