AjaxControlToolkit AjaxFileUpload 显示英文改成中文的解决方法
发布时间:2016-12-28 来源:查字典编辑
摘要:在ajaxcontroltoolkit-a2a6dc6854e0ClientMicrosoftAjax.ExtendedExtenderBa...
在ajaxcontroltoolkit-a2a6dc6854e0ClientMicrosoftAjax.ExtendedExtenderBaseBaseScriptsResources.zh-CHS.resx里按照例子
如下修改
复制代码 代码如下:
<data name="AjaxFileUpload_SelectFile" xml:space="preserve">
<value>浏览</value>
</data>
<data name="AjaxFileUpload_Remove" xml:space="preserve">
<value>移除</value>
</data>
<data name="AjaxFileUpload_Upload" xml:space="preserve">
<value>上传</value>
</data>
<data name="AjaxFileUpload_Pending" xml:space="preserve">
<value>等待</value>
</data>
<data name="AjaxFileUpload_Uploading" xml:space="preserve">
<value>上传中</value>
</data>
<data name="AjaxFileUpload_Uploaded" xml:space="preserve">
<value>上传成功</value>
</data>
基本上汉化就完成了,剩下的就是
在page里加入Culture="auto" UICulture="auto"两个选项了
菜单上的英文就变为中文了
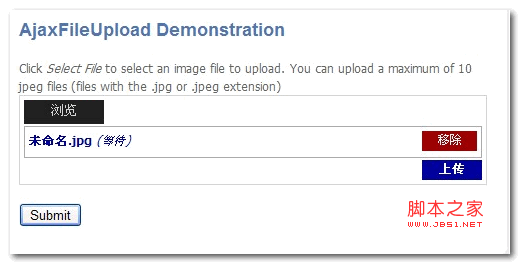
如下图所示