cocos2d-x中有三个文本类,用来在屏幕上显示文字,这三个类分别是CCLabelTTF、CCLabelBMFont、CCLabelAtlas。这三个类都继承自抽象类CCLabelProtocol,所以具有了setString()改变文本信息的方法和getString()获得文本信息的方法。

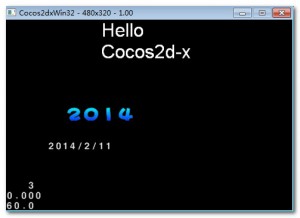
bool HelloWorld::init() { bool bRet = false; do { CC_BREAK_IF(! CCLayer::init()); CCSize size = CCSizeMake(CCDirector::sharedDirector()->getWinSize().width/3,320); //1、CCLabelTTF的定义如下,第一个是要显示的文字,第二个是字体,第三个是字体的大小,第四个是文字标签的尺寸 //文字标签太小就不能完全的显示字体,太大就浪费了空间,第五个是水平对齐方式,第六个是垂直对齐方式 /*static CCLabelTTF * create (const char *string, const char *fontName, float fontSize, const CCSize &dimensions, CCTextAlignment hAlignment, CCVerticalTextAlignment vAlignment)*/ //2、CCTextAlignment的值可以是:kCCTextAlignmentLeft kCCTextAlignmentCenter kCCTextAlignmentRight //3、CCVerticalTextAlignment的值可以是:kCCVerticalTextAlignmentTop kCCVerticalTextAlignmentCenter kCCVerticalTextAlignmentBottom //4、一般情况下后三个参数是不用的,只需要记住前三个就ok了 //5、CCLabelTTF继承自CCSprite(就是一张绘制着文字的纹理图片),所以精灵具有的所有功能CCLabelTTF都可以有,包括旋转,缩放什么的 //6、这三个字体标签都可以通过setString()来改变标签中的内容,但是CCLabelTTF一改变标签中的内容就会重新绘制,浪费了时间和空间,所以在创建了文字就不改变内容的前提下我们使用它 CCLabelTTF * ttf = CCLabelTTF::create("Hello Cocos2d-x","Arial",32,size,kCCTextAlignmentLeft,kCCVerticalTextAlignmentTop); //CCPoint()和ccp(),CCPointMake()的用法一样,功能相同。 ttf->setPosition(CCPoint(240,160)); this->addChild(ttf); /*首先拷贝E:cocos2d-x-2.2cocos2d-x-2.2samplesCppTestCppResources下的文件fps_images.png到自己 项目的resource目录下,打开这个.png文件看到的是. / 0 1 2 3 4 5 6 7 8 9这些字体就是我们要显示的字体*/ //解释一下CCLabelAtlas各个参数的含义 //第一个参数是我们要显示的内容,这个内容必须包含在我们刚才打开的那张图片中,第二个参数就是资源的名称了 //第三个参数是该资源中每个字体的大小,即宽度和高度,最后一个参数是这些字体的起始字符 //解释一下它的显示原理,我们要显示的是2014/2/10,于是程序找到了资源文件fps_images.png,定位到起始字符 //然后根据2的assic码,和起始字符的assic码相减找到偏移的位置,然后根据宽度和高度取出2, //所以资源中的字体的assic码必须是连续的 //CCLabelAtlas一般使用在显示经常变化的数字的时候比较快,效率高,就像我们显示的那个帧率,就是用的CCLabelAtlas CCLabelAtlas * atlas = CCLabelAtlas::create("2014/2/10","fps_images.png",12,32,'.'); atlas->setPosition(CCPointMake(70,100)); this->addChild(atlas); //不断setString()也只需渲染一次,实现秒表功能的时候经常用到 atlas->setString("2014/2/11"); //CCLabelBMFont需要我们使用到资源文件,这些资源文件包含了我们要使用的文字,网上有专门的工具可以制作这些 //我们需要名称相同的俩个文件,一个以.fnt结尾,就是我们的第二个参数,一个以.png结尾 //拷贝E:cocos2d-x-2.2cocos2d-x-2.2samplesCppTestCppResourcesfonts到我们的resource文件夹 //第一个参数就是我们要显示的内容,这个内容在那个文件中必须得有,但是中文字体不知道怎么回事,不能显示,留下以后研究吧 //这个文本类主要是来丰富我们的字体的,可以利用工具做一些好看的字体显示在屏幕上 //2014里边的每个字体可以看做是单独的一个精灵,可以通过getChildByTag()方法获取 CCLabelBMFont * font = CCLabelBMFont::create("2014","bitmapFontChinese.fnt"); font->setPosition(ccp(160,160)); this->addChild(font); bRet = true; } while (0); return bRet; }


