这学期实训的时候用MFC做过一个飞机大战,很无聊的东西,一直想用Qt做一个,但是在学校的时候比较颓,回来看了一下。
首先需要解决的问题是图片的移动,怎么说飞机啊子弹啊都是动着的,图片当然要跑起来。
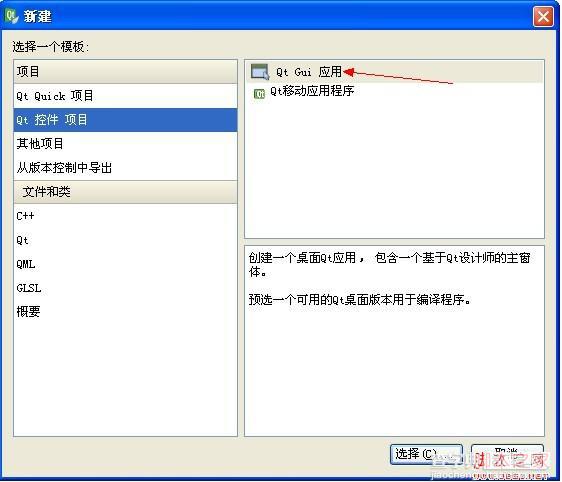
闲话休絮,首先用QtCreator新建一个QtGui程序,命名为PaintWidget,随便起的名字,实验么这不是。

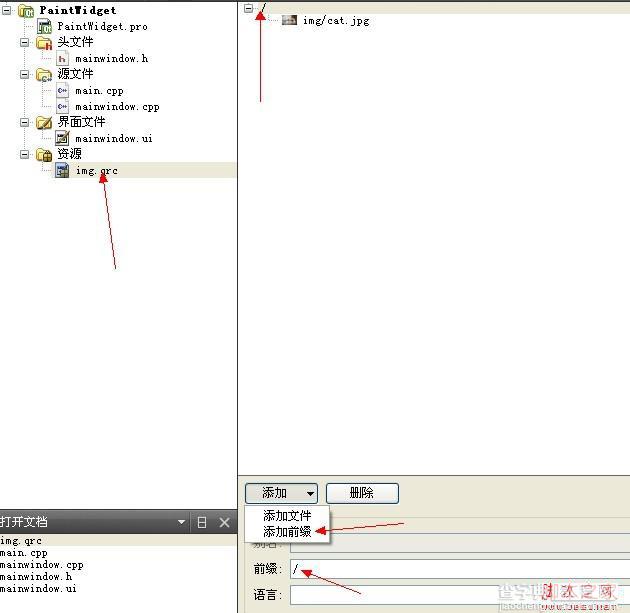
会生成这三个文件,其中呢ui不用管,实验的图片移动需要用的是Event,不是信号槽,所以ui就不管了,放了那就是。

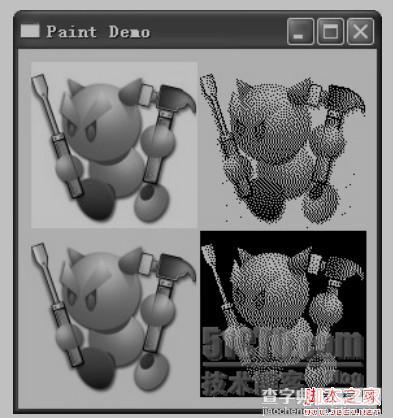
第一步要把图片画出来,参照《Qt学习之路的这段代码》,不难把图画出来,就是重写paintEvent方法,用QPainter对象来画图。
复制代码 代码如下:
void PaintedWidget::paintEvent(QPaintEvent*event)
{
QPainter painter(this);
QPixmappixmap("Cat.png");
QBitmapbitmap("Cat.png");
painter.drawPixmap(10,10,128, 128,pixmap);
painter.drawPixmap(140,10,128,128,bitmap);
QPixmappixmap2("Cat2.png");
QBitmap bitmap2("Cat2.png");
painter.drawPixmap(10,140,128,128, pixmap2);
painter.drawPixmap(140,140,128,128,bitmap2);
}
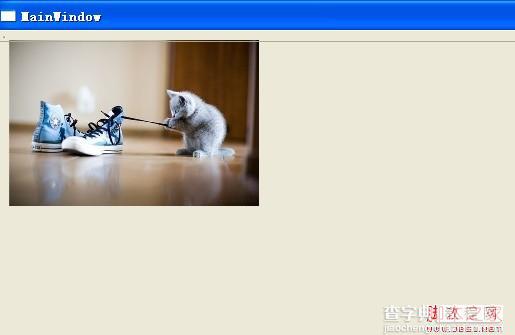
这是他的结果

问题是如何使用图片资源:
在《C++ GUI Qt4 编程 (第二版)》这本书中有例子,直接搜这本书的源代码,在srcchap04有发现,原来Qt引用资源是用的资源文件这个东西,是一个xml,QtCreator中很方便管理。
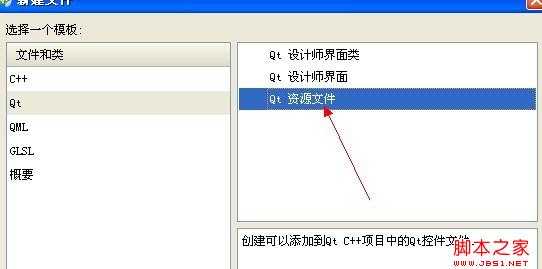
首先是在项目中添加文件,选择Qt的资源文件:


因为以后可能有很多图片,所以我在工程目录下新建了img这么个文件夹来存放图片。
生成的资源文件里面有个添加前缀,这个是qt中引用资源需要用的,后面再说,添加文件不用啰嗦了。

为了方便说明,先把源代码发上来
mainwindow.h
复制代码 代码如下:
#ifndef MAINWINDOW_H
#define MAINWINDOW_H
#include <QtGui>
namespace Ui {
class MainWindow;
}
class MainWindow : public QMainWindow
{
Q_OBJECT
public:
explicit MainWindow(QWidget *parent = 0);
~MainWindow();
protected:
void paintEvent (QPaintEvent *event);
void mouseMoveEvent(QMouseEvent *event);
void keyPressEvent(QKeyEvent *event);
private:
Ui::MainWindow *ui;
QPixmap *catImg;
QRect *catImgRect;
protected:
int shrinkMultiple;
int speed;
};
#endif // MAINWINDOW_H
其中QPixmap*catImg;就是图片对象的指针,因为我的图片是一直猫,所用就起了这么个名字。
QRect*catImgRect;是这个图片的矩形信息,以为图片移动的时候图片的x,y坐标的值会改变,矩形信息会改变,而绘图函数里面有个根据矩形信息和图片指针绘制函数的这么一个函数
painter.drawPixmap(*catImgRect,*catImg);
为了方便起见,用catImgRect来存储这些信息。
而intshrinkMultiple;这个是图片的缩放倍数,我猫的图片有点儿大,把他缩小了一下,当然可以没有
这个intspeed;则是图片移动的像素数
ok,下面是mainwindow.cpp
复制代码 代码如下:
#include "mainwindow.h"
#include "ui_mainwindow.h"
MainWindow::MainWindow(QWidget *parent) :
QMainWindow(parent),
ui(new Ui::MainWindow),
shrinkMultiple(2),speed(10)
{
ui->setupUi(this);
catImg = new QPixmap(":/img/cat.jpg");
int width = catImg->width () / shrinkMultiple;
int height = catImg->height () / shrinkMultiple;
catImgRect = new QRect(10,10,width,height);
QRect rect = this->geometry ();
rect.setWidth (width*4);
rect.setHeight (height*4);
rect.setX (20);
rect.setY (50);
this->setGeometry (rect);
}
void MainWindow::paintEvent (QPaintEvent *event)
{
QPainter painter(this);
painter.drawPixmap(*catImgRect,*catImg);
}
void MainWindow::mouseMoveEvent(QMouseEvent *event)
{
}
void MainWindow::keyPressEvent(QKeyEvent *event)
{
int width = catImgRect->width ();
int height = catImgRect->height ();
switch(event->key ())
{
case Qt::Key_Left:
{
catImgRect->setX (catImgRect->x ()-speed);
break;
}
case Qt::Key_Right:
{
catImgRect->setX (catImgRect->x ()+speed);
break;
}
case Qt::Key_Down:
{
catImgRect->setY (catImgRect->y ()+speed);
break;
}
case Qt::Key_Up:
{
catImgRect->setY (catImgRect->y ()-speed);
break;
}
}
catImgRect->setHeight(height);
catImgRect->setWidth (width);
this->repaint ();
}
MainWindow::~MainWindow()
{
delete catImg;
delete catImgRect;
delete ui;
}
首先看构造函数,其中
复制代码 代码如下:
catImg=new QPixmap(":/img/cat.jpg");
这里是引用资源文件,:/img/cat.jpg,冒号后面的第一个斜杠就是刚刚加的前缀。
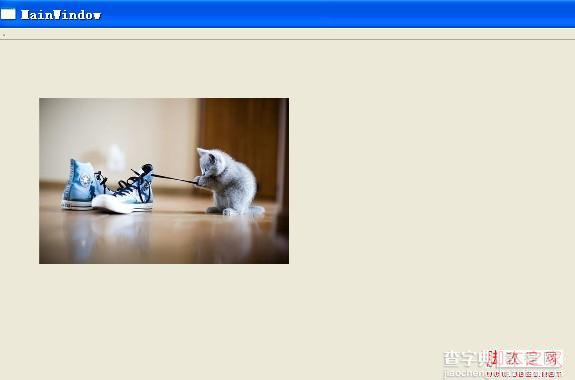
下面几行是缩小猫的图片和初始化猫矩形信息,最后一行是把程序窗口大小设这为猫图片大小的4倍。
画图函数就是paintEvent这个函数,没什么特别说的,这个函数只要是窗口一被重绘就会调用的。
关键的移动就是重写
复制代码 代码如下:
voidMainWindow::keyPressEvent(QKeyEvent*event)
这个函数,没什么特别说明的,出了最后一行
复制代码 代码如下:
this->repaint();
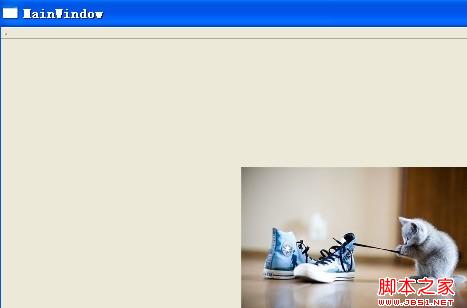
只要是键盘被按下,则重绘窗口,如果没有这个函数的话,猫矩形确实变了,但是图片的位置没有变化,除非等到重绘的时候才会调用paintEvent函数,什么时候重绘的,当这部分窗口被遮蔽,最大化最小化,窗口移动的时候(可能还有),repaint函数的作用是立即重绘,所以图片就能马上移动了。
图片移动是没有问题了,关键是不是很流畅,当时用MFC的时候是用定时器来解决的这个问题,Qt中也有定时器,改天再研究,不过可能会出现问题,就是窗口闪烁的问题,这个时候应该会用到双缓冲画图的技术。
贴个最终的图片