本文实例为大家分享了购物车模块的具体代码,供大家参考,具体内容如下
使用的不是session,也不是cookie,而是表

> 添加购物条目
> 修改购物条目的数量
> 删除条目
> 批量删除条目
> 我的购物车,即按用户查询条目
> 查询勾选的条目
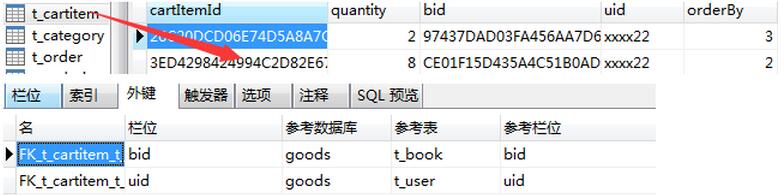
1.数据表

复制代码 代码如下:insert into `t_cartitem`(`cartItemId`,`quantity`,`bid`,`uid`,`orderBy`) values ('B8939FC55131469CAB11E3924D40185B',1,'CE01F15D435A4C51B0AD8202A318DCA7','xxx',11);
2.CartItem
public class CartItem { private String cartItemId;// 主键 private int quantity;// 数量 private Book book;// 条目对应的图书 private User user;// 所属用户 // 添加小计方法 public double getSubtotal() { /* * 使用BigDecimal不会有误差 * 要求必须使用String类型构造器 */ BigDecimal b1 = new BigDecimal(book.getCurrPrice() + ""); BigDecimal b2 = new BigDecimal(quantity + ""); BigDecimal b3 = b1.multiply(b2); return b3.doubleValue(); } public String getCartItemId() { return cartItemId; } public void setCartItemId(String cartItemId) { this.cartItemId = cartItemId; } public int getQuantity() { return quantity; } public void setQuantity(int quantity) { this.quantity = quantity; } public Book getBook() { return book; } public void setBook(Book book) { this.book = book; } public User getUser() { return user; } public void setUser(User user) { this.user = user; } }
小技巧:Java中四舍五入 BigDecimal不会有误差
// 添加小计方法 public double getSubtotal() { /* * 使用BigDecimal不会有误差 * 要求必须使用String类型构造器 */ BigDecimal b1 = new BigDecimal(book.getCurrPrice() + ""); BigDecimal b2 = new BigDecimal(quantity + ""); BigDecimal b3 = b1.multiply(b2); return b3.doubleValue(); }
3.通过用户查询购物车条目
我的购物车条目中每个条目需要显示图书的图片 书名 单价 ,这说明需要多表查询
public List<CartItem> findByUser(String uid) throws SQLException { String sql = "select * from t_cartitem c, t_book b where c.bid=b.bid and uid=? order by c.orderBy"; List<Map<String,Object>> mapList = qr.query(sql, new MapListHandler(), uid); return toCartItemList(mapList); }
4.添加购物车条目----增
jsp
<div> <form id="form1" action="<c:url value='/CartItemServlet'/>" method="post"> <input type="hidden" name="method" value="add"/> <input type="hidden" name="bid" value="${book.bid }"/> 我要买:<input id="cnt" type="text" name="quantity" value="1"/>件 </form> <a id="btn" href="javascript:$('#form1').submit();"></a> </div>
CartItemServlet
public String add(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException { /* * 1. 封装表单数据到CartItem(bid, quantity) */ Map map = req.getParameterMap(); CartItem cartItem = CommonUtils.toBean(map, CartItem.class); Book book = CommonUtils.toBean(map, Book.class); User user = (User)req.getSession().getAttribute("sessionUser"); cartItem.setBook(book); cartItem.setUser(user); cartItemService.add(cartItem); return myCart(req, resp); }
CartItemService
public void add(CartItem cartItem) { try { /* * 1. 使用uid和bid去数据库中查询这个条目是否存在 */ CartItem _cartItem = cartItemDao.findByUidAndBid( cartItem.getUser().getUid(), cartItem.getBook().getBid()); if(_cartItem == null) {//如果原来没有这个条目,那么添加条目 cartItem.setCartItemId(CommonUtils.uuid()); cartItemDao.addCartItem(cartItem); } else {//如果原来有这个条目,修改数量 // 使用原有数量和新条目数量之各,来做为新的数量 int quantity = cartItem.getQuantity() + _cartItem.getQuantity(); // 修改这个老条目的数量 cartItemDao.updateQuantity(_cartItem.getCartItemId(), quantity); } } catch(Exception e) { throw new RuntimeException(e); } }
CartItemDao
public void addCartItem(CartItem cartItem) throws SQLException { String sql = "insert into t_cartitem(cartItemId, quantity, bid, uid)" + " values(?,"; Object[] params = {cartItem.getCartItemId(), cartItem.getQuantity(), cartItem.getBook().getBid(), cartItem.getUser().getUid()}; qr.update(sql, params); }
5.购物车模块页面javascript----查
计算总计
给全选添加click事件
给所有条目的复选框添加click事件
给减号添加click事件
给加号添加click事件
批量删除
list.jsp
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%> <%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %> <%@ taglib prefix="fn" uri="http://java.sun.com/jsp/jstl/functions"%> <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"> <html> <head> <title>cartlist.jsp</title> <meta http-equiv="pragma" content="no-cache"> <meta http-equiv="cache-control" content="no-cache"> <meta http-equiv="expires" content="0"> <meta http-equiv="keywords" content="keyword1,keyword2,keyword3"> <meta http-equiv="description" content="This is my page"> <!-- <link rel="stylesheet" type="text/css" href="styles.css"> --> <script src="<c:url value='/jquery/jquery-1.5.1.js'/>"></script> <script src="<c:url value='/js/round.js'/>"></script> <link rel="stylesheet" type="text/css" href="<c:url value='/jsps/css/cart/list.css'/>"> <script type="text/javascript"> $(function() { showTotal();//计算总计 /* 给全选添加click事件 */ $("#selectAll").click(function() { /* 1. 获取全选的状态 */ var bool = $("#selectAll").attr("checked"); /* 2. 让所有条目的复选框与全选的状态同步 */ setItemCheckBox(bool); /* 3. 让结算按钮与全选同步 */ setJieSuan(bool); /* 4. 重新计算总计 */ showTotal(); }); /* 给所有条目的复选框添加click事件 */ $(":checkbox[name=checkboxBtn]").click(function() { var all = $(":checkbox[name=checkboxBtn]").length;//所有条目的个数 var select = $(":checkbox[name=checkboxBtn][checked=true]").length;//获取所有被选择条目的个数 if(all == select) {//全都选中了 $("#selectAll").attr("checked", true);//勾选全选复选框 setJieSuan(true);//让结算按钮有效 } else if(select == 0) {//谁都没有选中 $("#selectAll").attr("checked", false);//取消全选 setJieSuan(false);//让结算失效 } else { $("#selectAll").attr("checked", false);//取消全选 setJieSuan(true);//让结算有效 } showTotal();//重新计算总计 }); /* 给减号添加click事件 */ $(".jian").click(function() { // 获取cartItemId var id = $(this).attr("id").substring(0, 32); // 获取输入框中的数量 var quantity = $("#" + id + "Quantity").val(); // 判断当前数量是否为1,如果为1,那就不是修改数量了,而是要删除了。 if(quantity == 1) { if(confirm("您是否真要删除该条目?")) { location = "/goods/CartItemServlet?method=batchDelete&cartItemIds=" + id; } } else { sendUpdateQuantity(id, quantity-1); } }); // 给加号添加click事件 $(".jia").click(function() { // 获取cartItemId var id = $(this).attr("id").substring(0, 32); // 获取输入框中的数量 var quantity = $("#" + id + "Quantity").val(); sendUpdateQuantity(id, Number(quantity)+1); }); }); // 请求服务器,修改数量。 function sendUpdateQuantity(id, quantity) { $.ajax({ async:false, cache:false, url:"/goods/CartItemServlet", data:{method:"updateQuantity",cartItemId:id,quantity:quantity}, type:"POST", dataType:"json", success:function(result) { //1. 修改数量 $("#" + id + "Quantity").val(result.quantity); //2. 修改小计 $("#" + id + "Subtotal").text(result.subtotal); //3. 重新计算总计 showTotal(); } }); } /* * 计算总计 */ function showTotal() { var total = 0; /* 1. 获取所有的被勾选的条目复选框!循环遍历之 */ $(":checkbox[name=checkboxBtn][checked=true]").each(function() { //2. 获取复选框的值,即其他元素的前缀 var id = $(this).val(); //3. 再通过前缀找到小计元素,获取其文本 var text = $("#" + id + "Subtotal").text(); //4. 累加计算 total += Number(text); }); // 5. 把总计显示在总计元素上 $("#total").text(round(total, 2));//round()函数的作用是把total保留2位 } /* * 统一设置所有条目的复选按钮 */ function setItemCheckBox(bool) { $(":checkbox[name=checkboxBtn]").attr("checked", bool); } /* * 设置结算按钮样式 */ function setJieSuan(bool) { if(bool) { $("#jiesuan").removeClass("kill").addClass("jiesuan"); $("#jiesuan").unbind("click");//撤消当前元素止所有click事件 } else { $("#jiesuan").removeClass("jiesuan").addClass("kill"); $("#jiesuan").click(function() {return false;}); } } /* * 批量删除 */ function batchDelete() { // 1. 获取所有被选中条目的复选框 // 2. 创建一数组,把所有被选中的复选框的值添加到数组中 // 3. 指定location为CartItemServlet,参数method=batchDelete,参数cartItemIds=数组的toString() var cartItemIdArray = new Array(); $(":checkbox[name=checkboxBtn][checked=true]").each(function() { cartItemIdArray.push($(this).val());//把复选框的值添加到数组中 }); location = "/goods/CartItemServlet?method=batchDelete&cartItemIds=" + cartItemIdArray; } /* * 结算 */ function jiesuan() { // 1. 获取所有被选择的条目的id,放到数组中 var cartItemIdArray = new Array(); $(":checkbox[name=checkboxBtn][checked=true]").each(function() { cartItemIdArray.push($(this).val());//把复选框的值添加到数组中 }); // 2. 把数组的值toString(),然后赋给表单的cartItemIds这个hidden $("#cartItemIds").val(cartItemIdArray.toString()); // 把总计的值,也保存到表单中 $("#hiddenTotal").val($("#total").text()); // 3. 提交这个表单 $("#jieSuanForm").submit(); } </script> </head> <body> <c:choose> <c:when test="${empty cartItemList }"> <table width="95%" align="center" cellpadding="0" cellspacing="0"> <tr> <td align="right"> <img align="top" src="<c:url value='/images/icon_empty.png'/>"/> </td> <td> <span>您的购物车中暂时没有商品</span> </td> </tr> </table> </c:when> <c:otherwise> <table width="95%" align="center" cellpadding="0" cellspacing="0"> <tr align="center" bgcolor="#efeae5"> <td align="left" width="50px"> <input type="checkbox" id="selectAll" checked="checked"/><label for="selectAll">全选</label> </td> <td colspan="2">商品名称</td> <td>单价</td> <td>数量</td> <td>小计</td> <td>操作</td> </tr> <c:forEach items="${cartItemList }" var="cartItem"> <tr align="center"> <td align="left"> <input value="${cartItem.cartItemId }" type="checkbox" name="checkboxBtn" checked="checked"/> </td> <td align="left" width="70px"> <a href="<c:url value='/jsps/book/desc.jsp'/>"><img border="0" width="54" align="top" src="<c:url value='/${cartItem.book.image_b }'/>"/></a> </td> <td align="left" width="400px"> <a href="<c:url value='/jsps/book/desc.jsp'/>"><span>${cartItem.book.bname }</span></a> </td> <td><span>¥<span>${cartItem.book.currPrice }</span></span></td> <td> <a id="${cartItem.cartItemId }Jian"></a><input readonly="readonly" id="${cartItem.cartItemId }Quantity" type="text" value="${cartItem.quantity }"/><a id="${cartItem.cartItemId }Jia"></a> </td> <td width="100px"> <span>¥<span id="${cartItem.cartItemId }Subtotal">${cartItem.subtotal }</span></span> </td> <td> <a href="<c:url value='/CartItemServlet?method=batchDelete&cartItemIds=${cartItem.cartItemId }'/>">删除</a> </td> </tr> </c:forEach> <tr> <td colspan="4"> <a href="javascript:batchDelete();">批量删除</a> </td> <td colspan="3" align="right"> <span>总计:</span><span>¥<span id="total"></span></span> </td> </tr> <tr> <td colspan="7" align="right"> <a href="javascript:jiesuan();" id="jiesuan"></a> </td> </tr> </table> <form id="jieSuanForm" action="<c:url value='/CartItemServlet'/>" method="post"> <input type="hidden" name="cartItemIds" id="cartItemIds"/> <input type="hidden" name="total" id="hiddenTotal"/> <input type="hidden" name="method" value="loadCartItems"/> </form> </c:otherwise> </c:choose> </body> </html>
小技巧:js中四舍五入round.js
// 5. 把总计显示在总计元素上 $("#total").text(round(total, 2));//round()函数的作用是把total保留2位
6.批量删除功能----删
jsp
function batchDelete() { // 1. 获取所有被选中条目的复选框 // 2. 创建一数组,把所有被选中的复选框的值添加到数组中 // 3. 指定location为CartItemServlet,参数method=batchDelete,参数cartItemIds=数组的toString() var cartItemIdArray = new Array(); $(":checkbox[name=checkboxBtn][checked=true]").each(function() { cartItemIdArray.push($(this).val());//把复选框的值添加到数组中 }); location = "/goods/CartItemServlet?method=batchDelete&cartItemIds=" + cartItemIdArray; }
删除一个
if(quantity == 1) { if(confirm("您是否真要删除该条目?")) { location = "/goods/CartItemServlet?method=batchDelete&cartItemIds=" + id; } } else {
7.修改数量----改
jsp
// 请求服务器,修改数量。 function sendUpdateQuantity(id, quantity) { $.ajax({ async:false, cache:false, url:"/goods/CartItemServlet", data:{method:"updateQuantity",cartItemId:id,quantity:quantity}, type:"POST", dataType:"json", success:function(result) { //1. 修改数量 $("#" + id + "Quantity").val(result.quantity); //2. 修改小计 $("#" + id + "Subtotal").text(result.subtotal); //3. 重新计算总计 showTotal(); } }); }
servlet
public String updateQuantity(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException { String cartItemId = req.getParameter("cartItemId"); int quantity = Integer.parseInt(req.getParameter("quantity")); CartItem cartItem = cartItemService.updateQuantity(cartItemId, quantity); // 给客户端返回一个json对象 StringBuilder sb = new StringBuilder("{"); sb.append(""quantity"").append(":").append(cartItem.getQuantity()); sb.append(","); sb.append(""subtotal"").append(":").append(cartItem.getSubtotal()); sb.append("}"); resp.getWriter().print(sb); return null; }
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持查字典教程网。


