html
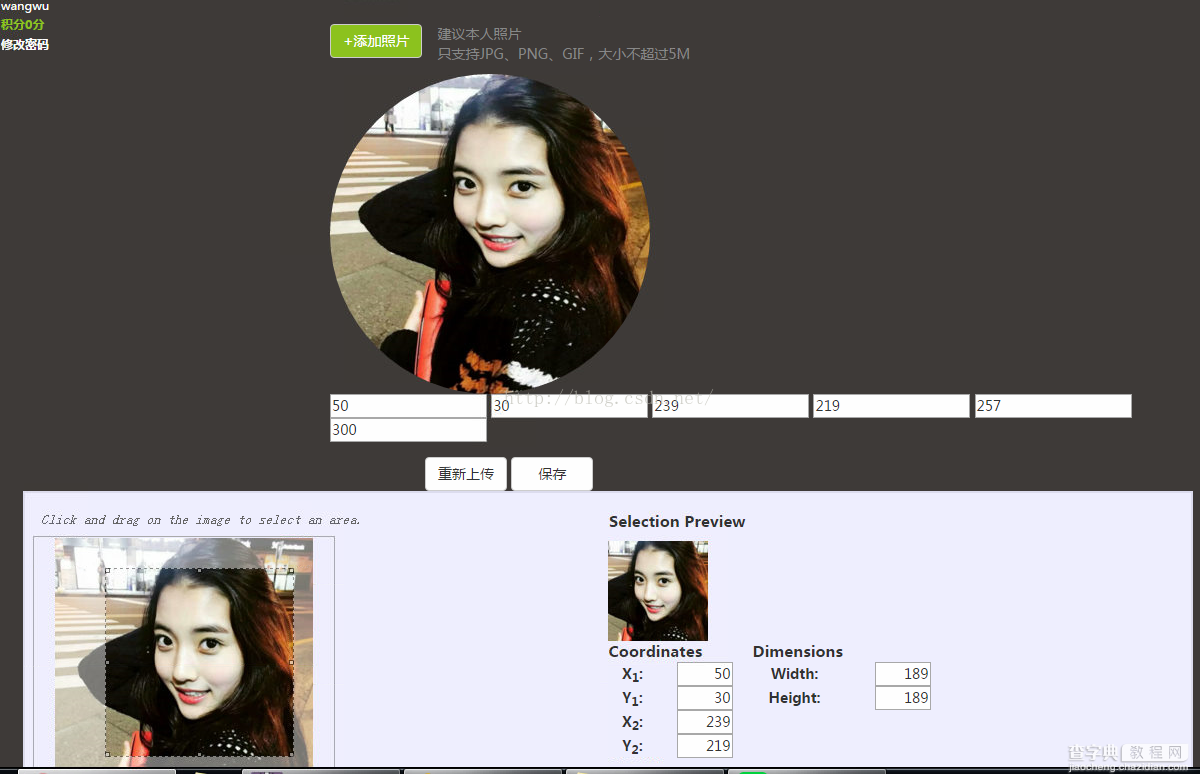
<#-- 上传头像 测试页 使用imgareaselect 插件 -->
最后 上传了这个插件 共学习参考
<link rel="stylesheet" type="text/css" href="${frontRes}/imgareaselect/css/imgareaselect-animated.css" /> <link rel="stylesheet" type="text/css" href="${frontRes}/imgareaselect/css/index.css" /> <script type="text/javascript" src="${frontRes}/imgareaselect/jquery-1.4.2.min.js"></script> <script type="text/javascript" src="${frontRes}/imgareaselect/jquery.imgareaselect.pack.js"></script> <script type="text/javascript" src="${frontRes}/imgareaselect/ajaxfileupload.js"></script> <script> function addFile(obj){ //document.getElementById('img').src = path; $.ajaxFileUpload({ url:'${huluUrl}/trainer/upload/ajaxUpload', //用于文件上传的服务器端请求地址 secureuri: false, //是否需要安全协议,一般设置为false fileElementId: 'photoFile', //文件上传域的ID dataType: 'json', //返回值类型 一般设置为json success: function (data){//服务器成功响应处理函数 var infoArray = eval("("+data+")"); //包数据解析为json格式 var arr = infoArray.data; $("#img").attr("src","/images/"+arr.photo); }, error: function (){//服务器响应失败处理函数 alert('与服务器通信失败,请稍后再试!'); parent.location.reload(); } }); } function preview(img, selection) { if (!selection.width || !selection.height) return; //预览 var scaleX = 100 / selection.width; var scaleY = 100 / selection.height; //var imgx = document.getElementById("photo").style.width; var imgx = parseInt($("#photo").css("width").split("px")[0]); var imgy = parseInt($("#photo").css("height").split("px")[0]); console.debug(imgx+"===="+imgy); $('#preview img').css({ width : Math.round(scaleX * imgx), height : Math.round(scaleY * imgy), marginLeft : -Math.round(scaleX * selection.x1), marginTop : -Math.round(scaleY * selection.y1) }); $('#x1').val(selection.x1); $('#y1').val(selection.y1); $('#x2').val(selection.x2); $('#y2').val(selection.y2); $('#w').val(selection.width); $('#h').val(selection.height); //后台数据 $('#x1s').val(selection.x1); $('#y1s').val(selection.y1); $('#x2s').val(selection.x2); $('#y2s').val(selection.y2); $('#imgx').val(parseInt(imgx));//原图width宽度 $('#imgy').val(parseInt(imgy));//原图高度height } $(function(selection) { var imgx = $("#photo").css("width").split("px")[0]; var imgy = $("#photo").css("height").split("px")[0]; var ares = 0; console.debug(imgx+"===="+imgy); if(imgx>imgy){ ares = imgy; }else{ ares = imgx; } var ias = $('#photo').imgAreaSelect({ aspectRatio : '1:1', handles : true, fadeSpeed : 200, onSelectChange : preview, instance : true }); ias.setSelection(0, 0, ares-1, ares-1);//初始化选择区域 ias.setOptions({ show : true }); ias.update(); $(".imgareaselect-outer").css("cursor","Crosshair"); $(".imgareaselect-outer").css("background-color","rgba(255,255,255,0.9)"); //预览 var scaleX = 100 / ares; var scaleY = 100 / ares; $('#preview img').css({ width : Math.round(scaleX * imgx), height : Math.round(scaleY * imgy), marginLeft : -Math.round(scaleX * 0), marginTop : -Math.round(scaleY * 0) }); //后台数据 $('#x1s').val(0); $('#y1s').val(0); $('#x2s').val(ares-1); $('#y2s').val(ares-1); $('#imgx').val(imgx);//原图width宽度 $('#imgy').val(imgy);//原图高度height }); </script> <div> <div> <div> <div> <h4>上传照片</h4> </div> <div> <div> <div> <div role="button"> <span>+添加照片</span> <input id="photoFile" type="file" name="photoFile" onchange="addFile(this);"> </div> </div> <span> <ul> <li>建议本人照片</li> <li>只支持JPG、PNG、GIF,大小不超过5M</li> </ul> </span> </div> </div> <div> <div> <div> <img src="http://www.jb51.netimages/${(trainer.photo)!""}" alt="..." id ="img"> </div> </div> </div> <form action ="${huluUrl}/trainer/upload/uploadPhotoTest" method="post" enctype="multipart/form-data" > <input type="text" id="x1s" name = "x1s" value="-" /> <input type="text" id="y1s" name = "y1s" value="-" /> <input type="text" id="x2s" name = "x2s" value="-" /> <input type="text" id="y2s" name = "y2s" value="-" /> <input type="text" id="imgx" name = "imgx" value="-" /> <input type="text" id="imgy" name = "imgy" value="-" /> <div> <div> <div> <button type="button"id="chongxinshangchuan">重新上传</button> </div> <div> <button type="submit" id="baocun">保存</button> </div> </div> </div> </form> </div> </div> </div> <div id="root"> <div id="main"> <div> <div> <p>Click and drag on the image to select an area.</p> <div> <div> <div> <img id="photo" src="http://www.jb51.netimages/${(trainer.photo)!""}" /> </div> </div> </div> </div> <div> <p>Selection Preview</p> <div> <div id="preview"> <img src="http://www.jb51.netimages/${trainer.photo!}" /> </div> </div> <table> <thead> <tr> <th colspan="2">Coordinates</th> <th colspan="2">Dimensions</th> </tr> </thead> <tbody> <tr> <td><b>X<sub>1</sub>:</b></td> <td><input type="text" id="x1" value="-" /></td> <td><b>Width:</b></td> <td><input type="text" value="-" id="w" /></td> </tr> <tr> <td><b>Y<sub>1</sub>:</b></td> <td><input type="text" id="y1" value="-" /></td> <td><b>Height:</b></td> <td><input type="text" id="h" value="-" /></td> </tr> <tr> <td><b>X<sub>2</sub>:</b></td> <td><input type="text" id="x2" value="-" /></td> <td></td> <td></td> </tr> <tr> <td><b>Y<sub>2</sub>:</b></td> <td><input type="text" id="y2" value="-" /></td> <td></td> <td></td> </tr> </tbody> </table> </div> </div> </div> </div>
java
//显示图片需要在服务端配置一个虚拟路径 (tomcat) server.xml <Context debug="0" docBase="G:Image" path="/images" reloadable="true"/> 回显一下数据 [java] view plain copy 在CODE上查看代码片派生到我的代码片 /** * 跳到上传头像2(可截取图片) * * @return */ @RequestMapping(value = "toUploadPhoto", method = RequestMethod.GET) public ModelAndView toUploadTest() { ModelAndView mav = leftMenu("/trainer/upload/uploadPhoto"); // Trainer trainer = null; try { Long userId = FrontShiroUtil.getUserId(); if (null != userId) { trainer = trainerRepo.findOne(userId); trainerDbSvc.updateLastLoginTime(userId); } } catch (Exception e) { e.printStackTrace(); } mav.addObject("trainer", trainer); return mav; } // 局部刷新上传图片 @RequestMapping("/ajaxUpload") public @ResponseBody AjaxResult ajaxUpload(MultipartHttpServletRequest request) { Trainer trainer = new Trainer(); // 获得第1张图片(根据前台的name名称得到上传的文件) MultipartFile file = request.getFile("photoFile"); if (file.getSize() != 0) { // 获得文件名: String filename = file.getOriginalFilename(); String timeType = null; if (null != filename && !filename.equals("")) { String imgtype = filename.substring(filename.lastIndexOf(".")); // 获取路径 String ctxPath = "E:/rudongImage/photo/"; // 创建文件 File dirPath = new File(ctxPath); if (!dirPath.exists()) { dirPath.mkdirs(); } // 以时间为文件名 Date date = new Date(); SimpleDateFormat sdformat = new SimpleDateFormat("yyyyMMddHHmmss");// 24小时制 String LgTime = sdformat.format(date); timeType = LgTime + imgtype; File uploadFile = new File(ctxPath + timeType); try { FileCopyUtils.copy(file.getBytes(), uploadFile); } catch (IOException e) { e.printStackTrace(); } } String headPhotoPath = "photo/" + timeType; trainer.setPhoto(headPhotoPath); } try { // 根据UserId查询培训师 Long userId = FrontShiroUtil.getUserId(); if (null != userId) { trainer.setUserId(userId); // 更新培训师头像 trainerDbSvc.updateTrainerPhoto(trainer); } } catch (Exception e) { e.printStackTrace(); } return AjaxResult.createSuccess(trainer);//<span>AjaxResult 可修改</span> } /** * 截取区域上传图片测试 * * @return */ @RequestMapping(value = "uploadPhotoTest", method = RequestMethod.POST) public ModelAndView uploadPhotoTest(MultipartHttpServletRequest request, @RequestParam("x1s") Integer x1, @RequestParam("y1s") Integer y1, @RequestParam("x2s") Integer x2, @RequestParam("y2s") Integer y2, @RequestParam("imgx") Integer imgWidth, @RequestParam("imgy") Integer imgHeight) { ModelAndView mav = leftMenu("redirect:/trainer/upload/toUploadPhoto"); Trainer trainer = null; try { // 根据UserId查询培训师 Long userId = FrontShiroUtil.getUserId(); if (null != userId) { trainer = trainerRepo.findOne(userId); } } catch (Exception e) { e.printStackTrace(); } File uploadFile = new File("E:/rudongImage/" + trainer.getPhoto()); InputStream is = null; BufferedImage src = null; int w = -1; int h = -1; try { is = new FileInputStream(uploadFile); src = javax.imageio.ImageIO.read(is); w = src.getWidth(null); // 得到源图宽 h = src.getHeight(null); // 得到源图高 is.close(); } catch (Exception e) { e.printStackTrace(); } Integer l = 0; // 以小边为准(原图尺寸) if (w < h) { l = w; } else { l = h; } // 以小边为准(缩略图尺寸) Integer l2 = 0; if (imgWidth < imgHeight) { l2 = imgWidth; } else { l2 = imgHeight; } Integer x = (x1 * l) / l2;// 起点x Integer y = (y1 * l) / l2;// 起点y Integer xs = (x2 * l) / l2;// 终点x 对角线位置 Integer ys = (y2 * l) / l2;// 终点y 对角线位置 ImageUtil imageUtil = new ImageUtil(); // 返回截取后的文件名 String photoName = ""; imageUtil.cutImage(uploadFile, "E:/rudongImage/photo/", x, y, xs - x, ys - y); String headPhotoPath = "photo/" + photoName; trainer.setPhoto(headPhotoPath); // 更新培训师头像 trainerDbSvc.updateTrainerPhoto(trainer); return mav; }
工具类
import java.awt.Color; import java.awt.Graphics; import java.awt.Image; import java.awt.Rectangle; import java.awt.image.BufferedImage; import java.io.File; import java.io.FileInputStream; import java.io.FileNotFoundException; import java.io.IOException; import java.io.InputStream; import java.io.OutputStream; import java.util.Arrays; import java.util.Iterator; import javax.imageio.ImageIO; import javax.imageio.ImageReadParam; import javax.imageio.ImageReader; import javax.imageio.stream.ImageInputStream; import org.slf4j.Logger; import org.slf4j.LoggerFactory; /** * 图片截取工具类 */ public class ImageUtil { private Logger log = LoggerFactory.getLogger(getClass()); private static String DEFAULT_THUMB_PREVFIX = "thumb_"; private static String DEFAULT_CUT_PREVFIX = "cut_"; private static Boolean DEFAULT_FORCE = false; /** * <p>Title: cutImage</p> * <p>Description: 根据原图与裁切size截取局部图片</p> * @param srcImg 源图片 * @param output 图片输出流 * @param rect 需要截取部分的坐标和大小 */ public void cutImage(File srcImg, OutputStream output, java.awt.Rectangle rect){ if(srcImg.exists()){ java.io.FileInputStream fis = null; ImageInputStream iis = null; try { fis = new FileInputStream(srcImg); // ImageIO 支持的图片类型 : [BMP, bmp, jpg, JPG, wbmp, jpeg, png, PNG, JPEG, WBMP, GIF, gif] String types = Arrays.toString(ImageIO.getReaderFormatNames()).replace("]", ","); String suffix = null; // 获取图片后缀 if(srcImg.getName().indexOf(".") > -1) { suffix = srcImg.getName().substring(srcImg.getName().lastIndexOf(".") + 1); }// 类型和图片后缀全部小写,然后判断后缀是否合法 if(suffix == null || types.toLowerCase().indexOf(suffix.toLowerCase()+",") < 0){ log.info("Sorry, the image suffix is illegal. the standard image suffix is {}." + types); return ; } // 将FileInputStream 转换为ImageInputStream iis = ImageIO.createImageInputStream(fis); // 根据图片类型获取该种类型的ImageReader ImageReader reader = ImageIO.getImageReadersBySuffix(suffix).next(); reader.setInput(iis,true); ImageReadParam param = reader.getDefaultReadParam(); param.setSourceRegion(rect); BufferedImage bi = reader.read(0, param); ImageIO.write(bi, suffix, output); } catch (FileNotFoundException e) { e.printStackTrace(); } catch (IOException e) { e.printStackTrace(); } finally { try { if(fis != null) fis.close(); if(iis != null) iis.close(); if(output != null) output.close(); } catch (IOException e) { e.printStackTrace(); } } }else { log.info("the src image is not exist."); } } public void cutImage(File srcImg, OutputStream output, int x, int y, int width, int height){ cutImage(srcImg, output, new java.awt.Rectangle(x, y, width, height)); } public void cutImage(File srcImg, String destImgPath, java.awt.Rectangle rect){ File destImg = new File(destImgPath); if(destImg.exists()){ String p = destImg.getPath(); try { if(!destImg.isDirectory()) p = destImg.getParent(); if(!p.endsWith(File.separator)) p = p + File.separator; cutImage(srcImg, new java.io.FileOutputStream(p + DEFAULT_CUT_PREVFIX + "_" + new java.util.Date().getTime() + "_" + srcImg.getName()), rect); } catch (FileNotFoundException e) { log.info("the dest image is not exist."); } }else log.info("the dest image folder is not exist."); } public void cutImage(File srcImg, String destImg, int x, int y, int width, int height){ cutImage(srcImg, destImg, new java.awt.Rectangle(x, y, width, height)); } public void cutImage(String srcImg, String destImg, int x, int y, int width, int height){ cutImage(new File(srcImg), destImg, new java.awt.Rectangle(x, y, width, height)); } /** * <p>Title: thumbnailImage</p> * <p>Description: 根据图片路径生成缩略图 </p> * @param imagePath 原图片路径 * @param w 缩略图宽 * @param h 缩略图高 * @param prevfix 生成缩略图的前缀 * @param force 是否强制按照宽高生成缩略图(如果为false,则生成最佳比例缩略图) */ public void thumbnailImage(File srcImg, OutputStream output, int w, int h, String prevfix, boolean force){ if(srcImg.exists()){ try { // ImageIO 支持的图片类型 : [BMP, bmp, jpg, JPG, wbmp, jpeg, png, PNG, JPEG, WBMP, GIF, gif] String types = Arrays.toString(ImageIO.getReaderFormatNames()).replace("]", ","); String suffix = null; // 获取图片后缀 if(srcImg.getName().indexOf(".") > -1) { suffix = srcImg.getName().substring(srcImg.getName().lastIndexOf(".") + 1); }// 类型和图片后缀全部小写,然后判断后缀是否合法 if(suffix == null || types.toLowerCase().indexOf(suffix.toLowerCase()+",") < 0){ log.info("Sorry, the image suffix is illegal. the standard image suffix is {}." + types); return ; } log.info("target image's size, width:{}, height:{}.",w,h); Image img = ImageIO.read(srcImg); // 根据原图与要求的缩略图比例,找到最合适的缩略图比例 if(!force){ int width = img.getWidth(null); int height = img.getHeight(null); if((width*1.0)/w < (height*1.0)/h){ if(width > w){ h = Integer.parseInt(new java.text.DecimalFormat("0").format(height * w/(width*1.0))); log.info("change image's height, width:{}, height:{}.",w,h); } } else { if(height > h){ w = Integer.parseInt(new java.text.DecimalFormat("0").format(width * h/(height*1.0))); log.info("change image's width, width:{}, height:{}.",w,h); } } } BufferedImage bi = new BufferedImage(w, h, BufferedImage.TYPE_INT_RGB); Graphics g = bi.getGraphics(); g.drawImage(img, 0, 0, w, h, Color.LIGHT_GRAY, null); g.dispose(); // 将图片保存在原目录并加上前缀 ImageIO.write(bi, suffix, output); output.close(); } catch (IOException e) { System.out.println("generate thumbnail image failed."+e); } }else{ System.out.println("the src image is not exist."); } } public void thumbnailImage(File srcImg, int w, int h, String prevfix, boolean force){ String p = srcImg.getAbsolutePath(); try { if(!srcImg.isDirectory()) p = srcImg.getParent(); if(!p.endsWith(File.separator)) p = p + File.separator; thumbnailImage(srcImg, new java.io.FileOutputStream(p + prevfix +srcImg.getName()), w, h, prevfix, force); } catch (FileNotFoundException e) { log.info("the dest image is not exist."+e); } } public void thumbnailImage(String imagePath, int w, int h, String prevfix, boolean force){ File srcImg = new File(imagePath); thumbnailImage(srcImg, w, h, prevfix, force); } public void thumbnailImage(String imagePath, int w, int h, boolean force){ thumbnailImage(imagePath, w, h, DEFAULT_THUMB_PREVFIX, DEFAULT_FORCE); } public void thumbnailImage(String imagePath, int w, int h){ thumbnailImage(imagePath, w, h, DEFAULT_FORCE); } public void readUsingImageReader(String src, String dest, int w, int h)throws Exception { // 取得图片读入器 Iterator readers = ImageIO.getImageReadersByFormatName("png"); ImageReader reader = (ImageReader) readers.next(); // 取得图片读入流 InputStream source = new FileInputStream(src); ImageInputStream iis = ImageIO.createImageInputStream(source); reader.setInput(iis, true); // 图片参数 ImageReadParam param = reader.getDefaultReadParam(); // 100,200是左上起始位置,300就是取宽度为300的,就是从100开始取300宽,就是横向100~400,同理纵向200~350的区域就取高度150 // Rectangle rect = new Rectangle(100, 200, 300, 150);// int hh = 0; if (h > 100) hh = (h - 100) / 3; Rectangle rect = new Rectangle(0, hh, 227, 100); param.setSourceRegion(rect); BufferedImage bi = reader.read(0, param); ImageIO.write(bi,"jpg", new File(dest)); } public static void main(String[] args) throws Exception { //new ImageUtil().thumbnailImage("imgs/Tulips.jpg", 150, 100); //new ImageUtil().cutImage("imgs/Tulips.jpg","imgs", 250, 70, 300, 400); //new ImageUtil().readUsingImageReader("e://rudongImage/photo/20160302090226.png", "e://rudongImage/photo/2.png", 227, 163); } }
xml配置
<bean id="multipartResolver" > <!-- one of the properties available; the maximum file size in bytes <property name="maxUploadSize" value="9999999999"/> --> </bean>
插件连接
http://download.csdn.net/download/u014596302/9572377
样式没调 有点丑功能都有。