本文实例讲述了Struts2+Hibernate实现数据分页的方法。分享给大家供大家参考,具体如下:
1.用Hibernate实现分页技术:
/** * 使用hql语句进行分页查询 * @param hql 需要查询的hql语句 * @param offset 第一条记录索引 * @param pageSize 每页需要显示的记录数 * @return 当前页的所有记录 */ @SuppressWarnings("unchecked") public List findByPage(final String hql, final int offset, final int pageSize) { //通过一个HibernateCallback对象来执行查询 List list = getHibernateTemplate() .executeFind(new HibernateCallback() { //实现HibernateCallback接口必须实现的方法 public Object doInHibernate(Session session) throws HibernateException, SQLException { //执行Hibernate分页查询 List result = session.createQuery(hql) .setFirstResult(offset) .setMaxResults(pageSize) .list(); return result; } }); return list; } // 获取总记录数 public int getRows(String hql) { return getHibernateTemplate().find(hql).size(); }
2.在Action里调用Hibernate实现分页技术的方法,并跳转到显示界面:
// 分页 @SuppressWarnings("unchecked") public String paging() { String hql = "from Income"; // 分页的数据表 int pageSize = 3; // 每页显示记录的条数 int allRows = service.getRows(hql); // 记录总数 int allPage = 0; // 总页数 int offset = getPage() + 1; // 第一条记录的索引 /*if (rows % size != 0) { pageSize = rows / size + 1; } else { pageSize = rows / size; }*/ allPage = (allRows - 1) / pageSize + 1; // 计算总页数 List<Income> income = service.findByPage(hql, (offset-1)*pageSize, pageSize); request.setAttribute("allPage", allPage); request.setAttribute("offset", offset); request.setAttribute("income", income); return "paging"; }
3.struts.xml配置:
<action name="income" > <> <result name="error">/error.jsp</result> <result name="paging">/income/income_list.jsp</result> <result name="update">/income/income_edit.jsp</result> </action>
4.显示界面income_list.jsp
<%@ page language="java" pageEncoding="GBK"%> <%@ taglib prefix="fmt" uri="http://java.sun.com/jsp/jstl/fmt" %> <%@ taglib prefix="s" uri="/struts-tags" %> <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"> <head> <title>收入列表</title> <meta http-equiv="pragma" content="no-cache"> <meta http-equiv="cache-control" content="no-cache"> <meta http-equiv="expires" content="0"> <meta http-equiv="keywords" content="keyword1,keyword2,keyword3"> <meta http-equiv="description" content="This is my page"> <link rel="stylesheet" type="text/css" href="../images/styles.css"> </head> <body> <div> <table width="100%" cellpadding="0" cellspacing="0" border="0" align="center"> <tr> <td> ·当前位置:收入管理>>查看收入 </td> </tr> <tr> <td bgcolor="#FFFFFF" height="50"> <br> <table border="1" align="center" width="700" cellpadding="1" cellspacing="1" bgcolor="#036500" bordercolor="#FFFFF"> <tr bgcolor="#FFFFFF"> <td align="center"> 收入编号 </td> <td align="center"> 日期 </td> <td align="center"> 方式 </td> <td align="center"> 金额 </td> <td align="center"> 项目 </td> <td align="center"> 来源 </td> <td align="center"> 人员 </td> <td align="center"> 备注 </td> <td align="center"> 操作 </td> </tr> <s:iterator value="#request.income"> <tr bgcolor="#FFFFFF"> <td align="center"><s:property value="id"/></td> <td align="center"><s:date name="date" format="yyyy-MM-dd"/></td> <td align="center"><s:property value="style"/></td> <td align="center"><s:property value="money"/></td> <td align="center"><s:property value="project"/></td> <td align="center"><s:property value="source"/></td> <td align="center"><s:property value="personnel"/></td> <td align="center"><s:property value="remarks"/></td> <td align="center"> <a href="javascript:if(confirm('确定要删除${id}吗?'))location='income!del">删除</a> <a href="javascript:if(confirm('确定要修改${id}吗?'))location='income!updateTo">修改</a> </td> </tr> </s:iterator> </table> <center> 总共有${allPage}页, 当前是第${offset}页 <a href="income!paging"><font size="2" color="blue">首页</font></a> <a href="javascript:if(${offset}>1)location='income!paging"><font size="2" color="red">上一页</font></a> <a href="javascript:if(${offset}<${allPage})location='income!paging"><font size="2" color="red">下一页</font></a> <a href="income!paging?page=${allPage-1}"><font size="2" color="blue">末页</font></a> </center> </td> </tr> </table> </div> </body>
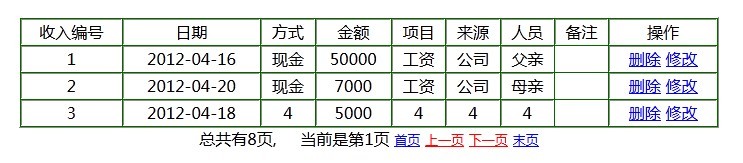
5.分页结果:

本文章未提供底层数据库中的实现,但只要掌握分页原理,相信这问题不大。具体分页原理可参照前面一篇:《Hibernate框架数据分页技术实例分析》
希望本文所述对大家基于Hibernate框架的Java程序设计有所帮助。


