本文将介绍如何在Java Web工程中集成YMP框架,操作过程基于IntelliJ IDEA做为开发环境,工程结构采用Maven构建:
IntelliJ IDEA下载地址: https://www.jetbrains.com/idea/download/
Maven下载地址: http://maven.apache.org/
创建项目
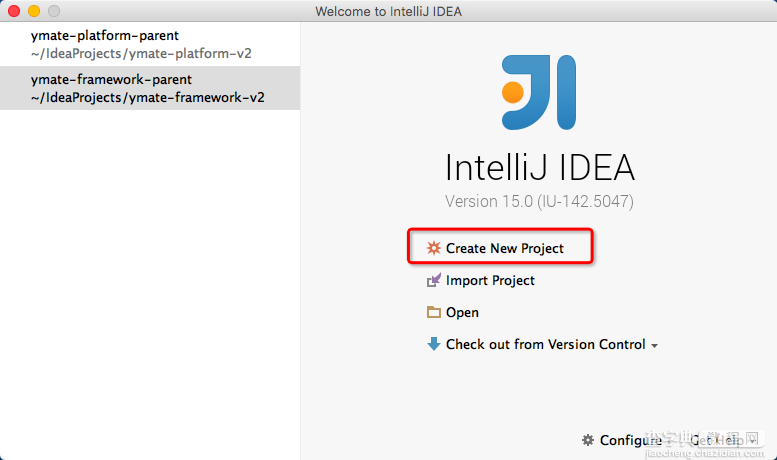
1. 打开IDEA开发环境并点击Create New Project按钮开始创建新项目向导,如下图-1所示:

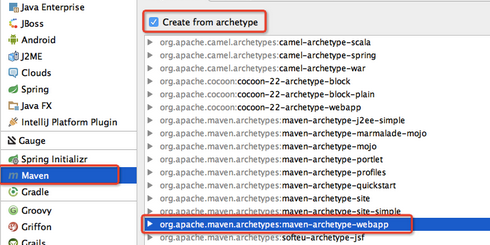
2. 在New Project窗口中选中左侧Maven项目,然后勾选Create from archetype选项,最后在列表中选择maven-archetype-webapp后,点击Next按钮,如图-2所示:

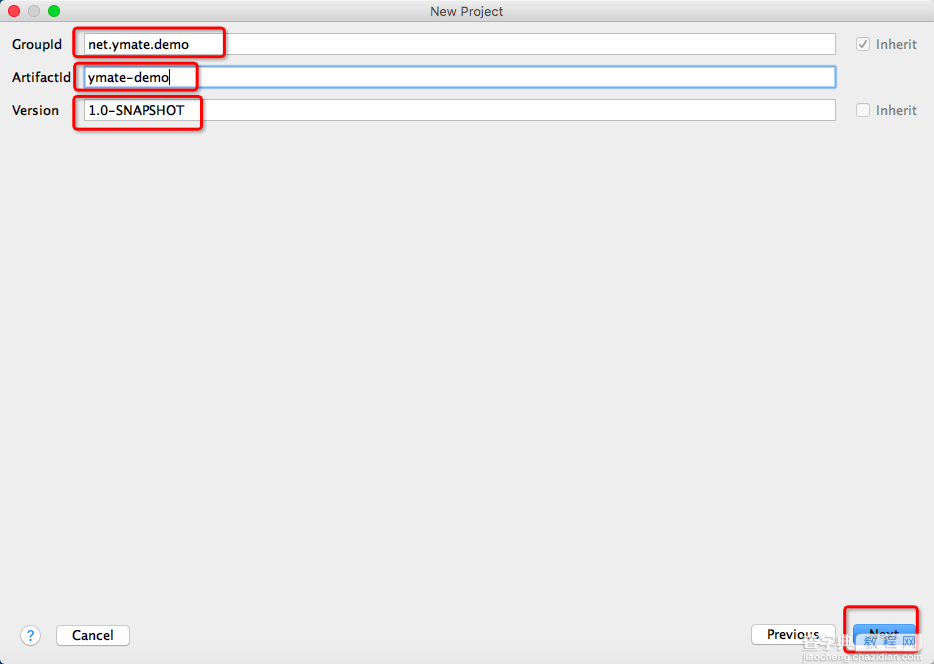
3. 填写Maven项目的GroupId、ArtifactId、Version坐标信息后,点击Next按钮,如图-3所示:

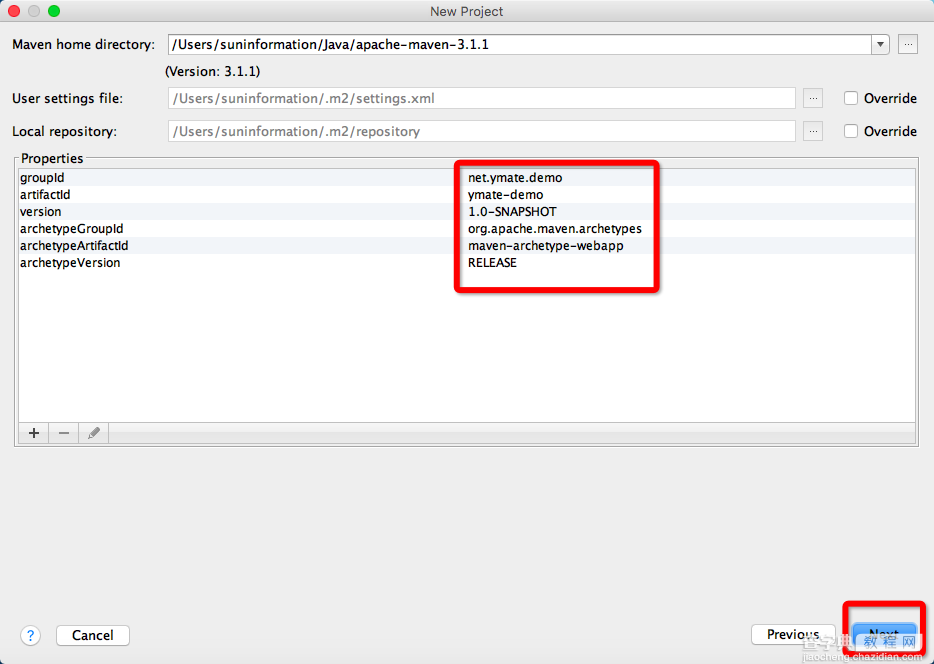
4. 确认Maven路径及配置和项目信息无误后,点击Next按钮,如图-4所示:

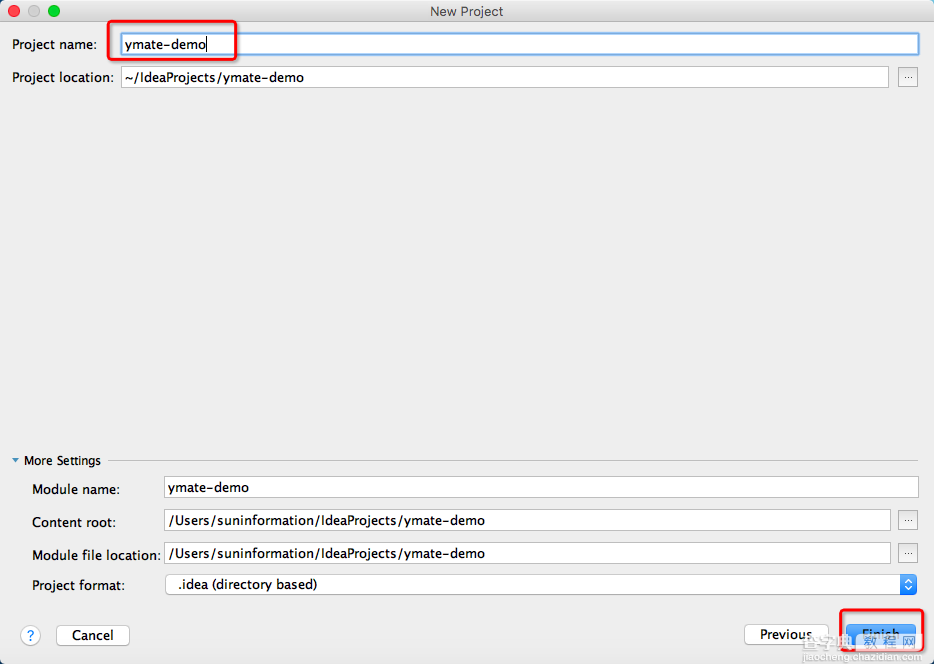
5. 为你的新工程起个名字吧,点击Finish按钮完成向导并开始创建,如图-5所示:

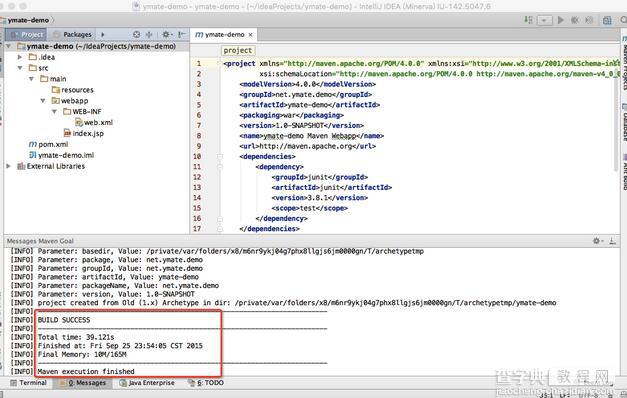
6. Maven项目创建过程需要一点点时间,耐心等待控制台输出BUILD SUCCESS时,恭喜你新工程创建完成了,如图-6所示:

添加YMP框架依赖包
1. 打开项目pom.xml文件,添加依赖配置,内容如下:
<dependency> <groupId>net.ymate</groupId> <artifactId>ymate-platform-webmvc</artifactId> <version>2.0-SNAPSHOT</version> </dependency> <dependency> <groupId>net.ymate.platform</groupId> <artifactId>ymate-platform-cache</artifactId> <version>2.0-SNAPSHOT</version> </dependency>
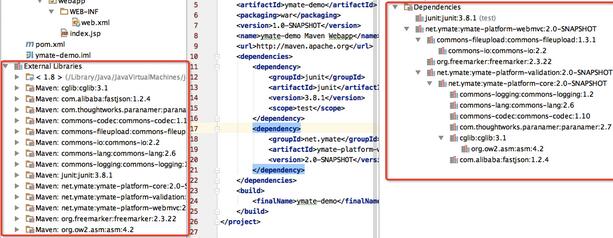
添加依赖配置后,可以看到YMP相关的依赖包将自动被载入,如图-7所示:

如果你还没有安装编译YMP框架包,请查看上一篇博客:“YMP开发框架快速上手(一):下载和编译YMP框架代码”
配置并集成YMP框架到Web工程
1. 修改web.xml文件
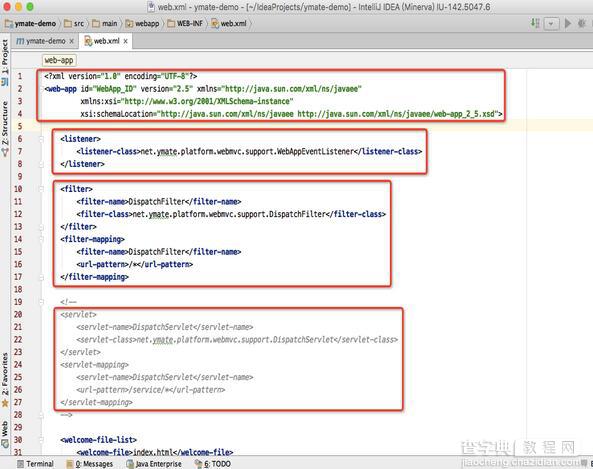
YMP框架在Web工程中是通过Listener进行初始化的,请求与控制器映射是通过Filter或Servlet完成的,所以需要在web.xml文件中添加相关配置,配置如图-8所示:

PS:
1. 基于Maven创建的Web工程的web.xml是2.3版本,需要替换为2.4或以上版本。
2. 分别提供了Filter和Servlet两种配置方式,推荐采用Filter对请求的处理。
完整的web.xml配置内容如下:
<"1.0" encoding="UTF-8"?><web-app id="WebApp_ID" version="2.5" xmlns="http://java.sun.com/xml/ns/javaee" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:schemaLocation="http://java.sun.com/xml/ns/javaee http://java.sun.com/xml/ns/javaee/web-app_2_5.xsd"> <listener> <listener-class>net.ymate.platform.webmvc.support.WebAppEventListener</listener-class> </listener> <filter> <filter-name>DispatchFilter</filter-name> <filter-class>net.ymate.platform.webmvc.support.DispatchFilter</filter-class> </filter> <filter-mapping> <filter-name>DispatchFilter</filter-name> <url-pattern>/*</url-pattern> </filter-mapping> <!-- <servlet> <servlet-name>DispatchServlet</servlet-name> <servlet-class>net.ymate.platform.webmvc.support.DispatchServlet</servlet-class> </servlet> <servlet-mapping> <servlet-name>DispatchServlet</servlet-name> <url-pattern>/service/*</url-pattern> </servlet-mapping> --> <welcome-file-list> <welcome-file>index.html</welcome-file> <welcome-file>index.htm</welcome-file> <welcome-file>index.jsp</welcome-file> </welcome-file-list></web-app>
3 添加YMP框架配置文件
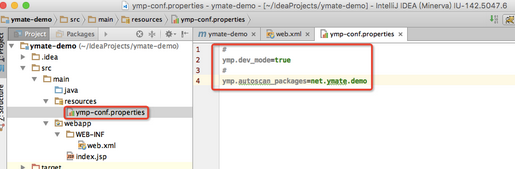
在工程的资源目录resources的根路径下新建ymp-conf.properties文件(这也是YMP框架唯一的配置文件)并编辑其内容,如下图所示:

PS:
ymp.dev_model参数,是设置当前项目以开发模式运行,会输出更多框架日志便于调试。
ymp.autoscan_packages参数,是设置框架自动扫描的包路径。
小结
到此,我们已经完成了YMP框架与JavaWeb工程的集成,下一篇将详细介绍控制器的使用。


