在android的应用中越来越多的包含了网络互动功能,这就带来了注册,登陆账号功能。本文完整的介绍对话框的方式实现用户登陆功能。
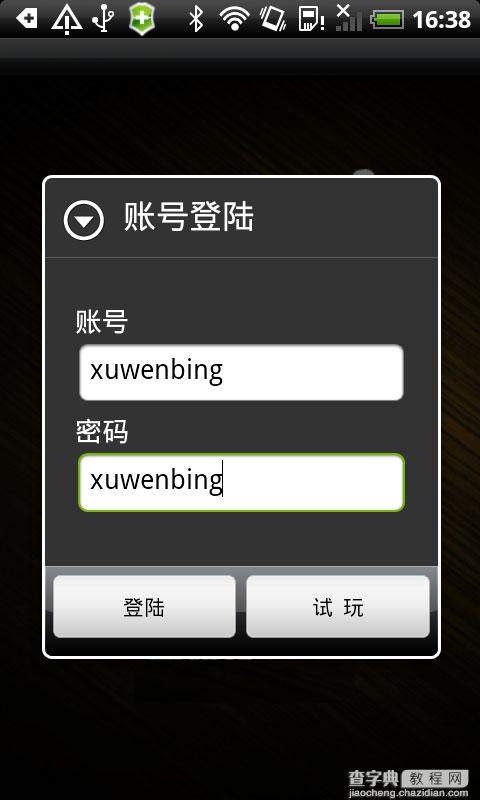
登陆效果: 应用程序判断当前用户还未登陆,弹出登陆对话框,用户输入账号和密码信息后,传到服务器验证,验证成功后,现实Toast 成功信息,并转到其他界面。

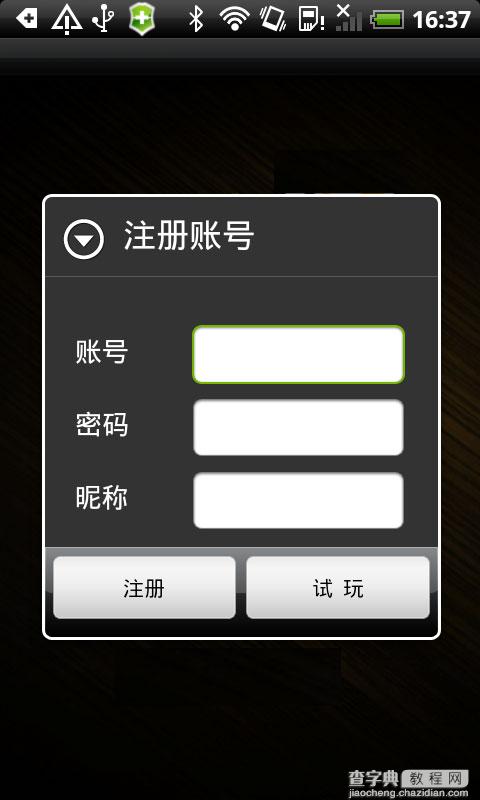
注册效果:用户如没有账号,则点击登陆对话框的 "没有账号,快速注册账号", 弹出注册界面,用户输入注册信息,点击注册按钮,注册成功后,弹出toast信息"注册成功",完成注册后,转到其他功能界面。

整个功能大体上分两块:登陆对话框:输入登陆信息,实现登陆功能,转到注册界面。注册对话框:输入注册信息,实现注册功能。
对话框界面布局xml文件:
<"1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="fill_parent" android:layout_height="wrap_content" android:orientation="vertical"> <TextView android:id="@+id/txt_loginerror" android:layout_height="wrap_content" android:layout_width="wrap_content" android:layout_marginLeft="20dip" android:layout_marginRight="20dip" android:textColor="#ff0000" android:text="输入的账号和密码不正确" android:gravity="left" android:textAppearance="?android:attr/textAppearanceMedium" android:visibility="invisible" /> <TextView android:id="@+id/username" android:layout_height="wrap_content" android:layout_width="wrap_content" android:layout_marginLeft="20dip" android:layout_marginRight="20dip" android:text="账号" android:gravity="left" android:textAppearance="?android:attr/textAppearanceMedium" /> <EditText android:id="@+id/txt_username" android:layout_height="wrap_content" android:layout_width="fill_parent" android:layout_marginLeft="20dip" android:layout_marginRight="20dip" android:autoText="false" android:capitalize="none" android:gravity="fill_horizontal" android:textAppearance="?android:attr/textAppearanceMedium" /> <TextView android:id="@+id/password" android:layout_height="wrap_content" android:layout_width="wrap_content" android:layout_marginLeft="20dip" android:layout_marginRight="20dip" android:textAppearance="?android:attr/textAppearanceMedium" android:text="密码" android:gravity="left" /> <EditText android:id="@+id/txt_password" android:layout_height="wrap_content" android:layout_width="fill_parent" android:layout_marginLeft="20dip" android:layout_marginRight="20dip" android:autoText="false" android:capitalize="none" android:gravity="fill_horizontal" android:textAppearance="?android:attr/textAppearanceMedium" /> <TextView android:id="@+id/txt_toregister" android:layout_height="wrap_content" android:layout_width="wrap_content" android:layout_marginLeft="20dip" android:layout_marginRight="20dip" android:textColor="#2200C1" android:textAppearance="?android:attr/textAppearanceMedium" android:text="没有账号" android:gravity="left" /> </LinearLayout>
后台业务逻辑:
/* * 创建用户登陆的对话框 * 登陆界面包含两个按钮 * 1按钮为登陆 * 2按钮为不登陆试玩 * */ private void CreateLoginAlert() { AlertDialog.Builder ad =new AlertDialog.Builder(this); ad.setTitle("账号登陆"); ad.setView(ViewUtility.GetView(this,R.layout.sub_logindialog)); adi= ad.create(); /* */ adi.setButton("登陆", new OnClickListener(){ @Override public void onClick(DialogInterface arg0, int arg1) { EditText password= (EditText)adi.findViewById(R.id.txt_password); EditText account =(EditText)adi.findViewById(R.id.txt_username); PassWord=password.getText().toString(); Account=account.getText().toString(); //生成登陆对话框 m_Dialog=ProgressDialog.show(Main.this, "请等待...", "正在为你登陆...",true); mRedrawHandler.sleep(100); } }); adi.setButton2("试 玩", new OnClickListener(){ @Override public void onClick(DialogInterface arg0, int arg1) { ViewUtility.NavigateActivate(Main.this, SelectTheme.class); } }); adi.show(); //设置注册点击事件 TextView register=(TextView)adi.findViewById(R.id.txt_toregister); register.setOnClickListener(new TextView.OnClickListener() { public void onClick(View v){ //创建注册对话框 CreateRegisterAlert(); adi.dismiss(); } }); } /* *定时线程做验证用 * */ private RefreshHandler mRedrawHandler = new RefreshHandler(); class RefreshHandler extends Handler { @Override public void handleMessage(Message msg) { try{ //调用网络接口,实现登陆指令 Boolean flags= UserDataServiceHelper.Login(Account, PassWord); if(flags) { //保存登陆信息 UserDataWriteHelper uw=new UserDataWriteHelper(Main.this); uw.SaveUserInfoInDB("xuwenbing", Account); //提示登陆成功 Toast.makeText(Main.this, "登陆成功", Toast.LENGTH_SHORT).show(); //转到主题页面 ViewUtility.NavigateActivate(Main.this, SelectTheme.class); }else { //失败 显示错误信息 Toast.makeText(Main.this, "登陆失败", Toast.LENGTH_SHORT).show(); adi.show(); adi.findViewById(R.id.txt_loginerror).setVisibility(View.VISIBLE); } } catch(Exception e) { e.printStackTrace(); } finally{ m_Dialog.dismiss(); } } public void sleep(long delayMillis) { this.removeMessages(0); sendMessageDelayed(obtainMessage(0), delayMillis); } };
对话框界面布局xml文件:
<"1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="fill_parent" android:layout_height="wrap_content" android:orientation="vertical"> <LinearLayout android:layout_width="fill_parent" android:layout_height="wrap_content" android:orientation="horizontal" android:gravity="center" > <TextView android:id="@+id/txt_loginerror" android:layout_height="wrap_content" android:layout_width="wrap_content" android:layout_marginLeft="20dip" android:layout_marginRight="20dip" android:textColor="#ff0000" android:text="输入的账号和密码不正确" android:gravity="left" android:textAppearance="?android:attr/textAppearanceMedium" android:visibility="invisible" /> </LinearLayout> <LinearLayout android:layout_width="fill_parent" android:layout_height="wrap_content" android:orientation="horizontal" > <TextView android:id="@+id/username" android:layout_height="wrap_content" android:layout_width="wrap_content" android:layout_marginLeft="20dip" android:layout_marginRight="20dip" android:text="账号" android:gravity="left" android:textAppearance="?android:attr/textAppearanceMedium" /> <EditText android:id="@+id/txt_username" android:layout_height="wrap_content" android:layout_width="fill_parent" android:layout_marginLeft="20dip" android:layout_marginRight="20dip" android:autoText="false" android:capitalize="none" android:gravity="fill_horizontal" android:textAppearance="?android:attr/textAppearanceMedium" /> </LinearLayout> <LinearLayout android:layout_width="fill_parent" android:layout_height="wrap_content" android:orientation="horizontal" > <TextView android:id="@+id/password" android:layout_height="wrap_content" android:layout_width="wrap_content" android:layout_marginLeft="20dip" android:layout_marginRight="20dip" android:textAppearance="?android:attr/textAppearanceMedium" android:text="密码" android:gravity="left" /> <EditText android:id="@+id/txt_password" android:layout_height="wrap_content" android:layout_width="fill_parent" android:layout_marginLeft="20dip" android:layout_marginRight="20dip" android:autoText="false" android:capitalize="none" android:gravity="fill_horizontal" android:textAppearance="?android:attr/textAppearanceMedium" /> </LinearLayout> <LinearLayout android:layout_width="fill_parent" android:layout_height="wrap_content" android:orientation="horizontal" > <TextView android:id="@+id/nicename" android:layout_height="wrap_content" android:layout_width="wrap_content" android:layout_marginLeft="20dip" android:layout_marginRight="20dip" android:textAppearance="?android:attr/textAppearanceMedium" android:text="昵称" android:gravity="left" /> <EditText android:id="@+id/txt_nicename" android:layout_height="wrap_content" android:layout_width="fill_parent" android:layout_marginLeft="20dip" android:layout_marginRight="20dip" android:autoText="false" android:capitalize="none" android:gravity="fill_horizontal" android:textAppearance="?android:attr/textAppearanceMedium" /> </LinearLayout> </LinearLayout>
后台业务逻辑:
/*创建注册对话框*/ private void CreateRegisterAlert() { //registerdialog AlertDialog.Builder ad =new AlertDialog.Builder(this); ad.setTitle("注册账号"); ad.setView(ViewUtility.GetView(this,R.layout.sub_registerdialog)); registerdialog= ad.create(); registerdialog.setButton("注册", new OnClickListener(){ @Override public void onClick(DialogInterface arg0, int arg1) { EditText password= (EditText)registerdialog.findViewById(R.id.txt_password); EditText account =(EditText)registerdialog.findViewById(R.id.txt_username); EditText nicename =(EditText)registerdialog.findViewById(R.id.txt_nicename); PassWord=password.getText().toString(); Account=account.getText().toString(); NiceName=nicename.getText().toString(); //生成注册对话框 m_Dialog=ProgressDialog.show(Main.this, "请等待...", "正在为你注册...",true); mRegsiterHandler.sleep(100); } }); registerdialog.setButton2("试 玩", new OnClickListener(){ @Override public void onClick(DialogInterface arg0, int arg1) { ViewUtility.NavigateActivate(Main.this, SelectTheme.class); } }); registerdialog.show(); } /* *定时注册程序 * */ private RegsiterHandler mRegsiterHandler = new RegsiterHandler(); class RegsiterHandler extends Handler { @Override public void handleMessage(Message msg) { try{ //调用网络接口,实现注册指令 Boolean flags= UserDataServiceHelper.Register(Account, PassWord,NiceName); if(flags) { //保存注册信息 UserDataWriteHelper uw=new UserDataWriteHelper(Main.this); uw.SaveUserInfoInDB("xuwenbing", Account); //提示注册成功 Toast.makeText(Main.this, "注册成功", Toast.LENGTH_SHORT).show(); //转到主题页面 ViewUtility.NavigateActivate(Main.this, SelectTheme.class); }else { //失败 显示错误信息 Toast.makeText(Main.this, "注册失败", Toast.LENGTH_SHORT).show(); registerdialog.show(); registerdialog.findViewById(R.id.txt_loginerror).setVisibility(View.VISIBLE); } } catch(Exception e) { e.printStackTrace(); } finally{ m_Dialog.dismiss(); } } public void sleep(long delayMillis) { this.removeMessages(0); sendMessageDelayed(obtainMessage(0), delayMillis); } };
两个网络接口功能:
//调用网络接口,实现登陆指令 Boolean flags= UserDataServiceHelper.Login(Account, PassWord); //调用网络接口,实现注册指令 Boolean flags= UserDataServiceHelper.Register(Account, PassWord,NiceName);


