在制作之前,先建立开发环境。
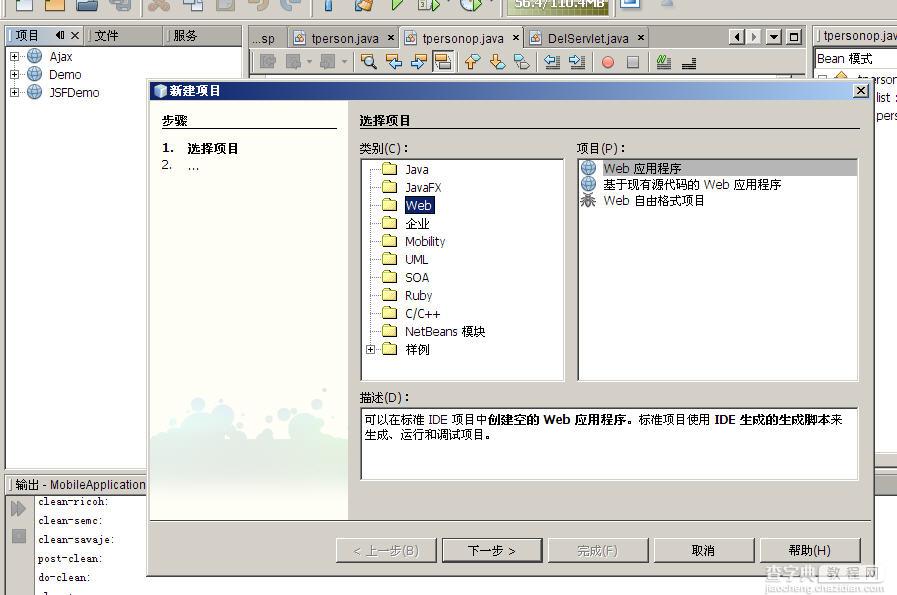
打开netbeans6.1,在项目工作区,右击新建项目,选择Web目录下的Web应用程序。

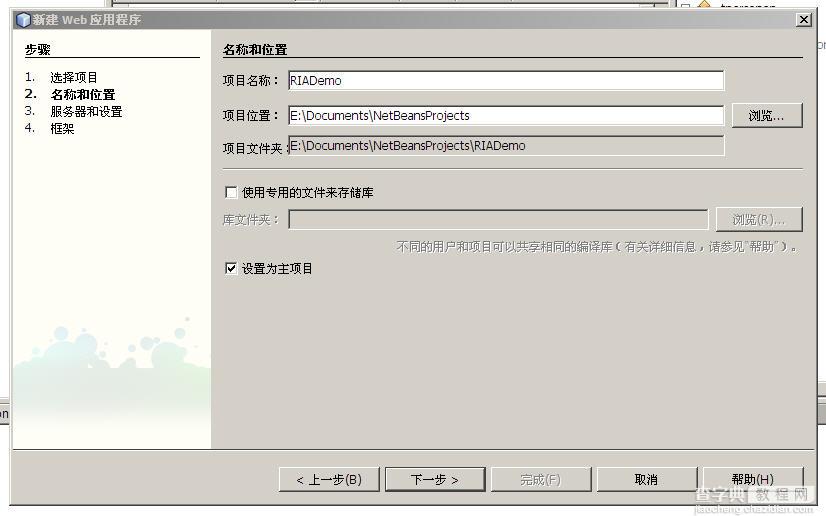
项目名称输入 RIADemo 。

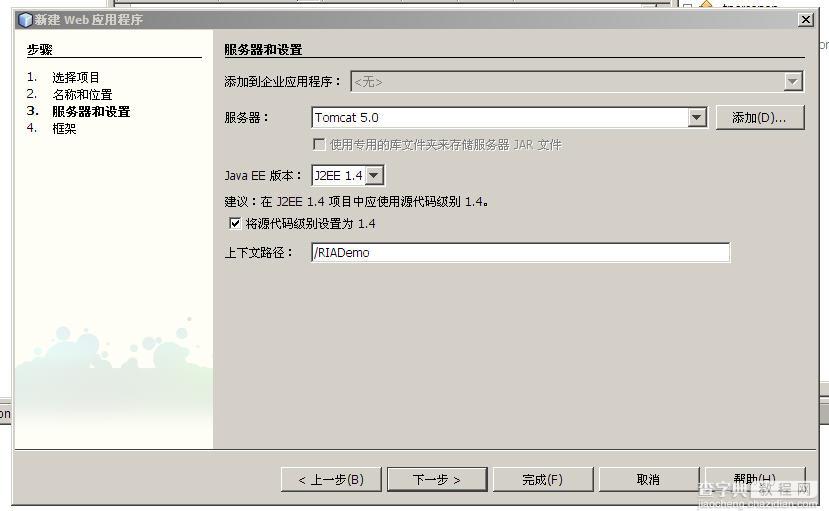
选择运行的服务器以及 java ee 标准。

在这里选择tomcat5.0,j2ee1.4,本文介绍例子,并不依赖于服务器,因为html&css&javascript本身都是静态的,做完以后就是一个html文件。严格意义上的web程序肯定是要有一个服务器来运行的,netbeans还是采用了这种管理理念。
在这一步,已经可以点击完成建立项目,下一步是选择框架,这里,为了简单纯净,不选择任何框架。
建立好项目后,项目工作区项目结构如下:

因为是静态的,所以不需要关注 Web 页目录外的任何东西。
为了方便管理,还需要在 Web 页目录下新建两个目录, inc 以及 images ,相当简单,这里不再赘述。
第一个例子,页面请求时的 wait ,效果如图 :

这个例子是在当前页面中执行某个操作,还未离开或者返回操作结果前,冻结本页面,显示一个wait框。作用是提示用户,页面正在载入。特别是对于某些大批量数据的请求,该UI可以减轻客户因长时间等待而引起的烦躁。
简单分析一下,这个例子由2个要点组成。
1 ,静态元素
2 ,该框何时出现何时消失
该效果中的UI是一个有loading的框,该框处于变暗的背景上。
对于静态元素,不论其表现成什么样子,其本质总是HTML,CSS和javascript,当然嵌入控件的除外,比如flash,事实上嵌入的控件已经不在html等静态元素的范围内了。
该例中,带有loading的框实际上只是一个包含了具有滚动效果的图片和普通文本的div,只不过该div,用CSS进行了美化,然后结合网页的特点,使用javascript来控制该div显示和消失。
那么,如何来制作这样的效果,为了清晰地说明整个制作过程,暂不论javascript,先制作出该div。
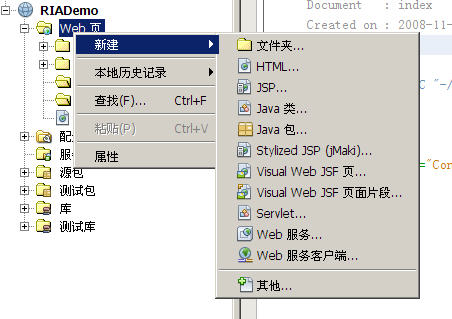
在web页目录下,右击,新建-->html

选择 html ,给文件命名index
页面建立后,还需要的素材就是具有滚动效果的图片 loading.gif ,把该图片拷贝至 images 文件夹下。
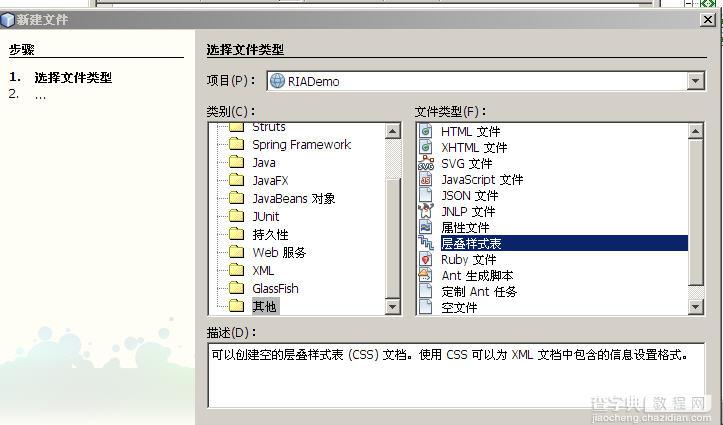
接下来,新建一个 CSS 文件,在 inc 文件夹上右击,新建 --> 其他 , 在其他目录中选择层叠样式表,如图:

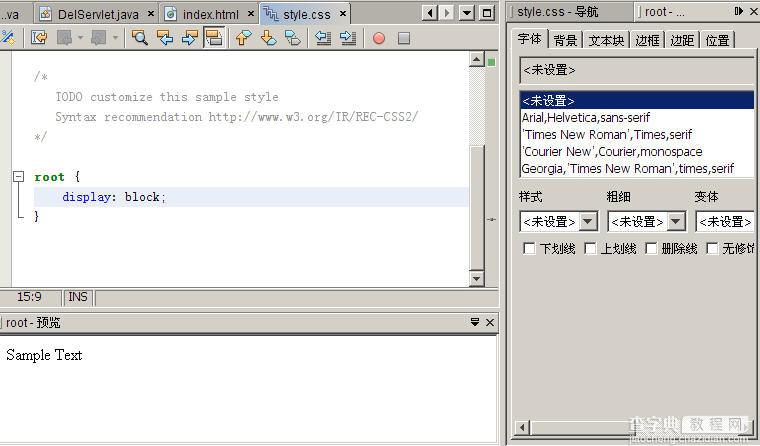
取名 style ,点击完成,生成 CSS 文件,通过该步骤新建的 CSS ,自动生成了一个样式 root ,把光标移动到 root 样式表的范围内, netbeans 会显示一个针对 CSS 的样式生成器窗口,同时还有一个效果预览窗口,如下图:

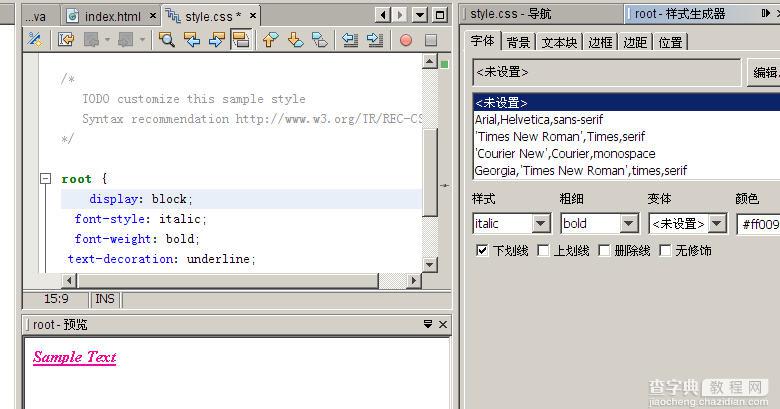
编辑器右边的生成器窗口,提供了很多属性的 GUI 设置,并会自动生成对应的代码,而编辑器的下方则是该样式的预览效果,比如,笔者在字体面板里,样式选择 italic ,粗细选择 bold ,再选择下划线,颜色选择 #ff0099( 红色的一种 ) ,选择颜色时会弹出颜色选择器,选择对应的颜色,则预览效果如下图:

编辑器自动生成了代码,而预览框里也显示了应用后的效果,这一点 netbeans 是做地相当不错了。
需要说明的是,工具生成的代码固然简单,但是肯定没有自己手写来地灵活,好控制。
在这里,定义我们需要的等待框的样式
.loading
{
border:2px solid #a3bad9;/* 被应用样式对象的边框的样式 */
color:#003366; /* 被应用样式对象中的内容的颜色 */
padding:10px; /* 被应用样式对象中的内容距离样式边框的距离 ( 上,下,左,右 ) */
margin:0; /* 被应用样式对象与其周围元素的距离 ( 上,下,左,右 ) */
z-index:2000; /* 被应用样式对象在网页中的 z 坐标的值 */
width:205px; /* 被应用样式对象的宽度 */
text-align:center; /* 被应用样式对象中的内容居中 */
position:absolute; /* 被应用样式对象在页面中的位置显示方式 */
font-weight: bold; /* 被应用样式对象中的字体的样式 */
font-size: 13px; /* 被应用样式对象中的字体的大小 */
}
各属性的具体意思,读者如果有兴趣可以再找资料以做更深一步的了解,这里不做详述。
建立好 CSS 后,在刚才建立的 index.html 文件的 部分,加入以下代码,以导入 CSS 样式。
在 区域加入
 页面载入中 .....
页面载入中 .....
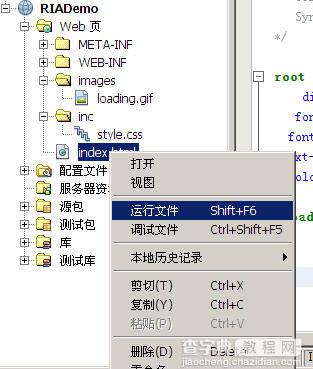
保存文件,在 index.html 文件上右击,选择运行文件

则自动弹出浏览器,显示效果如下:

一个框就出现了,细心的读者可以发现,该 UI 和一开始演示的略有不同,如果在刚才定义的 loading 样式中加入,如下代码:
background:white url(../images/block-bg.gif) repeat-x; /* 被应用样式对象的背景,并设置成横向重复 */
当然还需要加入背景图 block-bg.gif ,加入背景图后,现在是效果如下:

至此该 UI 制作完成。
接下来制作如何使网页变暗,并且不能点击。
网页的变暗,最简单的办法就是把网页的背景色改成暗色,不过这个显然是没有意义的,因为改成暗色后,页面上的元素依然可以点击。
那么如何实现背景变暗,并且不能点击呢?
再分析静态网页的原理,变暗肯定是通过调整色彩来实现,而要实现不能点击,则可以通过,替换点击对象来实现,即在要点击的对象上,则生成一个对象,而这个对象是透明的,那么当用户点击的时候,他点击到的实际上是挡在底层对象上的透明对象,这样就给用户造成点击无效的错觉,如下图:

如果物体 B 是透明的,而且紧挨着物体 A ,第三方如果试图接触物体 A ,碰到的仅仅是物体 B ,那么一切针对 A 的接触将是无效的。
分析到这里,我们要做的就是有这个特殊效果的 div ,说到底还是一个 CSS 的制作和应用。
而暗色透明效果,可以通过 CSS 的滤镜属性来获得,重新一定一个新的样式 bgdiv
.bgdiv
{
background:#ccc; /* 背景色 */
opacity:.3; /* 透明度 */
filter: alpha(opacity=30); /* 滤镜透明 */
position:absolute; /* 被应用样式对象在页面中的位置显示方式 */
z-index:1000; /* 被应用样式对象在网页中的 z 坐标的值 */
width:500px; /* 被应用样式对象的宽度 */
height:500px; /* 被应用样式对象的高度 */
top: 0px; /* 被应用样式对象距页面顶部的距离 */
left: 0px; /* 被应用样式对象距页面左端的距离 */
}
在 body 区域,再加入 :
, 运行文件,效果如下:

到这里, UI 的设计就完成了,但是我们看到的 div 大小是 500*500 ,并没有充满整个页面,而且 wait 框也并没有居中,而且一开始效果就已经出来了,这样显然是不能直接使用的,真正在用的时候,我们需要背景充满整个页面, wait 框需要居中显示,而且我们要能够控制该效果什么时候出现,什么时候消失。
那么这些工作,就需要依靠 javascript 来完成了。
javascript 几乎可以控制页面上所有的静态元素,而上述效果正式通过控制背景 div 和 wait 框来实现。
在 javascript 中,要取得页面上的某个元素,最简单的方法是给目标对象的 ID 属性赋一个值,然后通过 javascript 的 getElementbyId 来获得。
在这里,先给 bgdiv 的 ID 属性赋值,如:
我们先解决第一个问题,即通过 javascript 来设置层的大小以充满整个页面。
function showbg()
{
var bgdiv=document.getElementById("bgdiv"); // 取得 bgdiv 对象
bgdiv.style.width=document.body.clientWidth; // 设置 bgdiv 对象的宽度为网页可视区域的宽度
if (document.body.clientHeight>document.body.scrollHeight) // 设置 bgdiv 对象的高度为网页可视区域的高度
bgdiv.style.height=document.body.clientHeight;
else
bgdiv.style.height=document.body.scrollHeight;
}
在这里需要说明的是 clientWidh 和 scrollWidth 都是表示可视区域的宽度,区别在如果网页中有滚动条,那么 scollWidth 要大于 clientWidth ,因为 scollWidth 包含了滚动条可?????????到的部分,而 clientWidth 没有,只是可见的部分。
上面的函数中 width ,这里采取了 clientWidth ,因为按照网页设计的基本原则,设计出的网页包含横向滚动条是相当不友好的,因为鼠标只能上下滚动,而并不能左至右滚动,因此这里直接取 clientWidth ,意为保证整个项目中不会出现横向滚动条。
下面高度的设置则是考虑了有竖向滚动条和没有竖向滚动条时的兼容性。
通过上述函数可以保证,调出来的 bgdiv 可以充满整个屏幕。
在 inc 文件夹下,新建一个 javascript 文件,把上述函数拷贝进去,在页面中加入以下代码以引入该函数
为了方便显示,在 body 标签里加入 onload="showbg();", 页面加载完成后,即可看见调整后的 bgdiv 的已经充满了整个页面。
调整 wait 框的显示位置原理也类似,函数为:
function showwait()
{
showbg(); // 显示 bgdiv
var loading=document.getElementById("loaddiv");// 获得 loading 对象
loading.style.top=document.body.clientHeight/2+document.body.scrollTop-50;// 设置 loading 距顶部的距离
loading.style.left=document.body.clientWidth/2-110;// 设置 loading 距左端的距离
}
在onload事件里调用showwait,即可显示wait框位于暗色透明的背景上。
在这里需要强调的是CSS属性的position属性,该属性一定要设置为absolute,上述的代码才会有效果,因为上述代码的位置是按照绝对位置来设置的。
上述的效果是一打开页面就显示,如果要自己控制其是否显示,则需要用到CSS的属性display,当值为block时显示,为none时不显示。
我们在上述CSS属性中,均加入display:none;则打开页面的时候,不显示效果。
然后在showbg函数中加入 bgdiv.style.display=”block”;
在showwait函数中加入 loading.style.display=”none”;
在页面的body区域加入显示 ,运行页面,只可以看到显示链接,点击显示链接后,会显示我们需要的效果,如图:

这样出现的效果,并不会消失。笔者在平时的学习工作中,也发现了一个现象,在页面上点击一个链接(即向服务器发送一个请求),当服务器还没有处理结束,没有返回页面给客户端的时候,页面本身是不会有变化的,而所谓的网速慢也是这样,点击了没反映,当服务器处理结束后,才把html放回给用户,页面才开始变化。那么,如果在点击链接的时候,触发showwait事件,该效果就会出现,直到服务器处理请求结束,页面发生重定向而消失。
比如,我们把显示的代码改为显示 然后运行页面,再点击显示,我们可以看到出现wait框,等页面消失就出现了Sun的主页。
我们回头看一下,事实上该例子并没有特殊的东西,只是对HTML,CSS和javascript的要求非常高,只有对这三个静态元素比较熟悉了,才能把握好。而且在这里,对美工也有一定的要求,需要说明的是wait的滚动图片以及背景图片并不是笔者所做,是用的ext框架的图片,wait框的CSS样式也是参考的ext的。
值得一说的是,netbeans6.1的编辑器对javascript做了比较丰富的提示支持,不光有关键字的支持,还有对兼容浏览器的提示,甚至提供了一些简单的例子。
本文花了很大的篇幅,讲解了一个并不复杂的例子,目的在于通过详细的思考和开发流程,来给读者深入剖析如何开发自己的RIA。
可以看出,要制作这种类型的RIA,尽管还是需要一定的美工基础以及页面设计能力,但其基本制作步骤,不外乎以下两步:
1.利用HTML和CSS制作自己的UI。
2.仔细研究页面的行为模式,编写何时的javascipt来控制UI。
在下一篇文章里,笔者将给大家介绍一个比较复杂的综合性的例子,包含了弹出对话框,弹出菜单,特殊效果的层以及拖动的窗口等效果。
当前1/2页12下一页阅读全文


