实现思路:
该View是通过ListView实现的,通过实体两个字段内容content和时间time来展示每个ListItem
时间轴是使用上面一条线(20dp)和中间一个圆(15dp)和下面一条线(40dp)组装成的
在ListView中,设置其分割线为空,并且没有点击效果
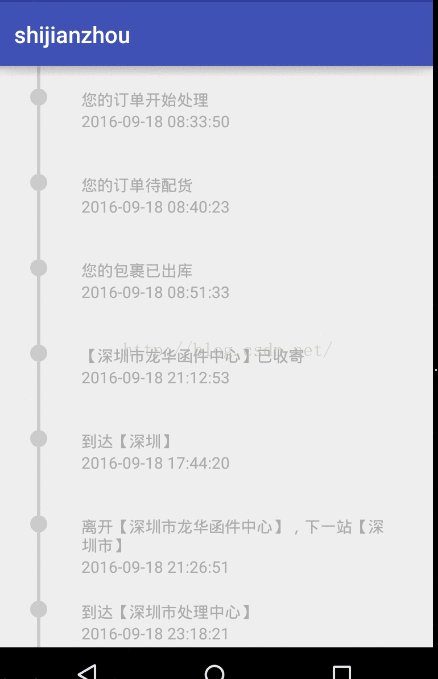
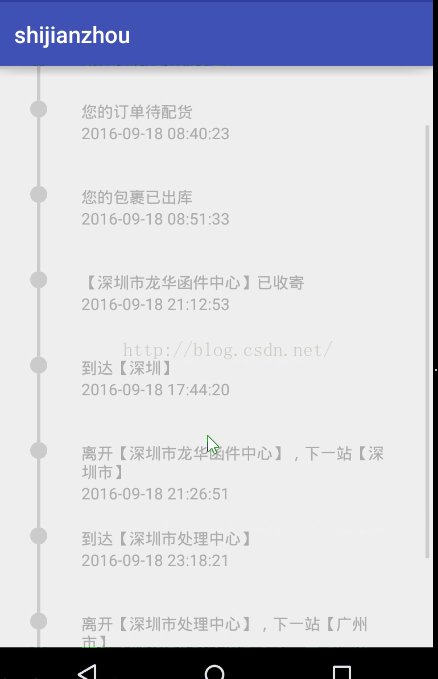
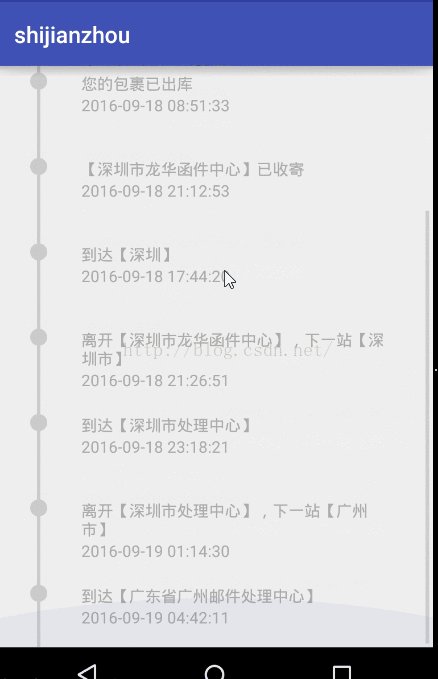
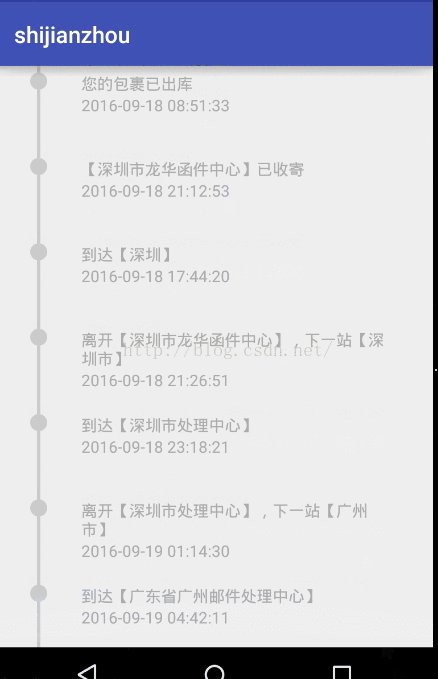
效果图:

步骤一:使用xml画出一个灰色的圆点(time_cycle.xml)
<"1.0" encoding="utf-8"?> <shape xmlns:android="http://schemas.android.com/apk/res/android" android:shape="oval"> <solid android:color="#CBCBCB" /> <size android:width="15dp" android:height="15dp" /> </shape>
步骤二:javabean的编写
public class KuaiDi { private String content; private String time; public KuaiDi(String time, String content) { this.content = content; this.time = time; } public String getContent() { return content; } public void setContent(String content) { this.content = content; } public String getTime() { return time; } public void setTime(String time) { this.time = time; } }
步骤三:编写子布局(time_item.xml)
<"1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="75dp" android:orientation="horizontal"> <> <LinearLayout android:layout_width="wrap_content" android:layout_height="match_parent" android:gravity="center_horizontal" android:orientation="vertical" android:paddingLeft="30dp"> <View android:layout_width="3dp" android:layout_height="20dp" android:background="#CBCBCB" /> <ImageView android:layout_width="15dp" android:layout_height="15dp" android:background="@drawable/time_cycle" /> <View android:layout_width="3dp" android:layout_height="40dp" android:background="#CBCBCB" /> </LinearLayout> <> <LinearLayout android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" android:paddingLeft="30dp" android:paddingRight="30dp" android:paddingTop="20dp"> <TextView android:id="@+id/tv_content" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="【广东省中国邮政集团公司深圳市龙华函件中心】已收寄" android:textColor="#ABABAB" /> <TextView android:id="@+id/tv_time" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_below="@id/tv_content" android:text="2016-05-03 00:22:36" android:textColor="#ABABAB" /> </LinearLayout> </LinearLayout>
其效果如图:

步骤四:编写父布局(activity_main.xml)
<"1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent"> <ListView android:id="@+id/lv" android:layout_width="wrap_content" android:layout_height="wrap_content" android:divider="@null" android:listSelector="@android:color/transparent" /> </RelativeLayout>
步骤五:编写子布局的适配器(KuaiDiAdapter.java)
public class KuaiDiAdapter extends BaseAdapter { //印章数据 private List<KuaiDi> list; private LayoutInflater mInflater; public KuaiDiAdapter(Context context, List<KuaiDi> list) { this.list = list; mInflater = LayoutInflater.from(context); } @Override public int getCount() { return list.size(); } @Override public Object getItem(int position) { return list.get(position); } @Override public long getItemId(int position) { return position; } @Override public View getView(int position, View convertView, ViewGroup parent) { if (convertView == null) { convertView = mInflater.inflate(R.layout.time_item, null); } ViewHolder holder = getViewHolder(convertView); KuaiDi kd = list.get(position); holder.tv_content.setText(kd.getContent()); holder.tv_time.setText(kd.getTime()); return convertView; } /** * 获得控件管理对象 * * @param view * @return */ private ViewHolder getViewHolder(View view) { ViewHolder holder = (ViewHolder) view.getTag(); if (holder == null) { holder = new ViewHolder(view); view.setTag(holder); } return holder; } /** * 控件管理类 */ private class ViewHolder { private TextView tv_content, tv_time; ViewHolder(View view) { tv_content = (TextView) view.findViewById(R.id.tv_content); tv_time = (TextView) view.findViewById(R.id.tv_time); } } }
步骤六:在父布局中设置适配器
public class MainActivity extends AppCompatActivity { private ListView lv; private KuaiDiAdapter adapter; private List<KuaiDi> list; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); lv = (ListView) findViewById(R.id.lv); list =new ArrayList<>(); list.add(new KuaiDi("2016-09-18 08:33:50","您的订单开始处理")); list.add(new KuaiDi("2016-09-18 08:40:23","您的订单待配货")); list.add(new KuaiDi("2016-09-18 08:51:33","您的包裹已出库")); list.add(new KuaiDi("2016-09-18 21:12:53","【深圳市龙华函件中心】已收寄")); list.add(new KuaiDi("2016-09-18 17:44:20","到达【深圳】")); list.add(new KuaiDi("2016-09-18 21:26:51","离开【深圳市龙华函件中心】,下一站【深圳市】")); list.add(new KuaiDi("2016-09-18 23:18:21","到达【深圳市处理中心】")); list.add(new KuaiDi("2016-09-19 01:14:30","离开【深圳市处理中心】,下一站【广州市】")); list.add(new KuaiDi("2016-09-19 04:42:11","到达【广东省广州邮件处理中心】")); adapter = new KuaiDiAdapter(this,list); lv.setAdapter(adapter); } }
以上所述是小编给大家介绍的Android控件之使用ListView实现时间轴效果,希望对大家有所帮助,如果大家有任何疑问请给我们留言,小编会及时回复大家的。在此也非常感谢大家对查字典教程网的支持!


