本文实例为大家分享了Android九宫格图片展示的具体代码,供大家参考,具体内容如下
MainActivity.java代码:
package siso.ninegridimg; import android.support.v7.app.AppCompatActivity; import android.os.Bundle; public class MainActivity extends AppCompatActivity { @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); } }
GridStyleActivity.java代码:
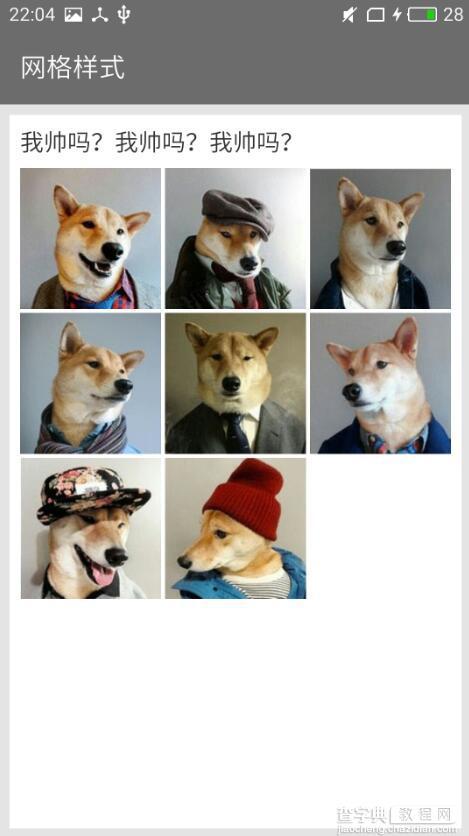
package siso.ninegridimg; import android.os.Bundle; import android.support.v7.app.AppCompatActivity; import android.support.v7.widget.LinearLayoutManager; import android.support.v7.widget.RecyclerView; import android.support.v7.widget.Toolbar; import com.jaeger.ninegridimageview.NineGridImageView; import com.jaeger.ninegridimgdemo.R; import com.jaeger.ninegridimgdemo.adapter.PostAdapter; import com.jaeger.ninegridimgdemo.entity.Post; import java.util.ArrayList; import java.util.Arrays; import java.util.List; /** * Created by Jaeger on 16/2/24. * * Email: chjie.jaeger@gamil.com * GitHub: https://github.com/laobie */ public class GridStyleActivity extends AppCompatActivity { private RecyclerView mRvPostLister; private PostAdapter mNineImageAdapter; private List<Post> mPostList; private String[] IMG_URL_LIST = { "http://ac-QYgvX1CC.clouddn.com/36f0523ee1888a57.jpg", "http://ac-QYgvX1CC.clouddn.com/07915a0154ac4a64.jpg", "http://ac-QYgvX1CC.clouddn.com/9ec4bc44bfaf07ed.jpg", "http://ac-QYgvX1CC.clouddn.com/fa85037f97e8191f.jpg", "http://ac-QYgvX1CC.clouddn.com/de13315600ba1cff.jpg", "http://ac-QYgvX1CC.clouddn.com/15c5c50e941ba6b0.jpg", "http://ac-QYgvX1CC.clouddn.com/10762c593798466a.jpg", "http://ac-QYgvX1CC.clouddn.com/eaf1c9d55c5f9afd.jpg", "http://ac-QYgvX1CC.clouddn.com/ad99de83e1e3f7d4.jpg", "http://ac-QYgvX1CC.clouddn.com/233a5f70512befcc.jpg", }; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_recycler); setSupportActionBar((Toolbar) findViewById(R.id.toolbar)); mRvPostLister = (RecyclerView) findViewById(R.id.rv_post_list); mRvPostLister.setLayoutManager(new LinearLayoutManager(this)); mPostList = new ArrayList<>(); for (int i = 0; i < 18; i++) { List<String> imgUrls = new ArrayList<>(); imgUrls.addAll(Arrays.asList(IMG_URL_LIST).subList(0, i % 9)); Post post = new Post("Am I handsome? Am I handsome? Am I handsome", imgUrls); mPostList.add(post); } mNineImageAdapter = new PostAdapter(this, mPostList, NineGridImageView.STYLE_GRID); mRvPostLister.setAdapter(mNineImageAdapter); } }
FillStyleActivity.java代码:
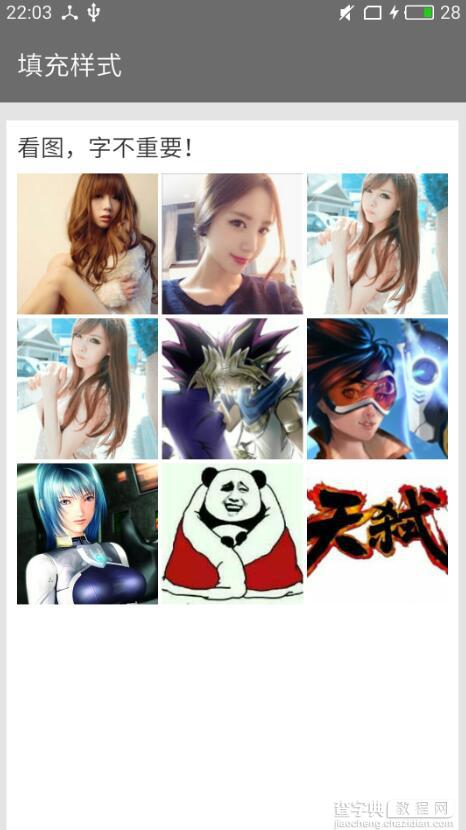
package siso.ninegridimg; import android.os.Bundle; import android.support.v7.app.AppCompatActivity; import android.support.v7.widget.LinearLayoutManager; import android.support.v7.widget.RecyclerView; import android.support.v7.widget.Toolbar; import com.jaeger.ninegridimageview.NineGridImageView; import com.jaeger.ninegridimgdemo.R; import com.jaeger.ninegridimgdemo.adapter.PostAdapter; import com.jaeger.ninegridimgdemo.entity.Post; import java.util.ArrayList; import java.util.Arrays; import java.util.List; /** * Created by Jaeger on 16/2/24. * * Email: chjie.jaeger@gamil.com * GitHub: https://github.com/laobie */ public class FillStyleActivity extends AppCompatActivity { private RecyclerView mRvPostLister; private PostAdapter mPostAdapter; private List<Post> mPostList; private String[] IMG_URL_LIST = { "https://pic4.zhimg.com/02685b7a5f2d8cbf74e1fd1ae61d563b_xll.jpg", "https://pic4.zhimg.com/fc04224598878080115ba387846eabc3_xll.jpg", "https://pic3.zhimg.com/d1750bd47b514ad62af9497bbe5bb17e_xll.jpg", "https://pic4.zhimg.com/da52c865cb6a472c3624a78490d9a3b7_xll.jpg", "https://pic3.zhimg.com/0c149770fc2e16f4a89e6fc479272946_xll.jpg", "https://pic1.zhimg.com/76903410e4831571e19a10f39717988c_xll.png", "https://pic3.zhimg.com/33c6cf59163b3f17ca0c091a5c0d9272_xll.jpg", "https://pic4.zhimg.com/52e093cbf96fd0d027136baf9b5cdcb3_xll.png", "https://pic3.zhimg.com/f6dc1c1cecd7ba8f4c61c7c31847773e_xll.jpg", }; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_recycler); setSupportActionBar((Toolbar) findViewById(R.id.toolbar)); mRvPostLister = (RecyclerView) findViewById(R.id.rv_post_list); mRvPostLister.setLayoutManager(new LinearLayoutManager(this)); mPostList = new ArrayList<>(); for (int i = 0; i < 18; i++) { List<String> imgUrls = new ArrayList<>(); imgUrls.addAll(Arrays.asList(IMG_URL_LIST).subList(0, i % 9 + 1)); Post post = new Post("看图,字不重要。想看大图?抱歉我还没做这个 ( •̀ .̫ ", imgUrls); mPostList.add(post); } mPostAdapter = new PostAdapter(this, mPostList, NineGridImageView.STYLE_FILL); mRvPostLister.setAdapter(mPostAdapter); } }
PostAdapter.java代码:
package siso.ninegridimg.adapter; import android.content.Context; import android.support.v7.widget.RecyclerView; import android.view.LayoutInflater; import android.view.View; import android.view.ViewGroup; import android.widget.ImageView; import android.widget.TextView; import android.widget.Toast; import java.util.List; import siso.ninegridimg.R; import siso.ninegridimg.entity.Post; import siso.nineimglib.NineGridImageView; import siso.nineimglib.NineGridImageViewAdapter; public class PostAdapter extends RecyclerView.Adapter<PostAdapter.PostViewHolder> { private LayoutInflater mInflater; private List<Post> mPostList; private int mShowStyle; public PostAdapter(Context context, List<Post> postList, int showStyle) { super(); mPostList = postList; mInflater = LayoutInflater.from(context); mShowStyle = showStyle; } @Override public void onBindViewHolder(PostViewHolder holder, int position) { holder.bind(mPostList.get(position)); } @Override public int getItemCount() { return mPostList.size(); } @Override public PostViewHolder onCreateViewHolder(ViewGroup parent, int viewType) { if (mShowStyle == NineGridImageView.STYLE_FILL) { return new PostViewHolder(mInflater.inflate(R.layout.item_post_fill_style, parent, false)); } else { return new PostViewHolder(mInflater.inflate(R.layout.item_post_grid_style, parent, false)); } } public class PostViewHolder extends RecyclerView.ViewHolder { private NineGridImageView mNglContent; private TextView mTvContent; private NineGridImageViewAdapter<String> mAdapter = new NineGridImageViewAdapter<String>() { @Override protected void onDisplayImage(Context context, ImageView imageView, String s) { Picasso.with(context) .load(s) .placeholder(R.drawable.ic_default_image) .into(imageView); } @Override protected ImageView generateImageView(Context context) { return super.generateImageView(context); } @Override protected void onItemImageClick(Context context, int index, List<String> list) { Toast.makeText(context, "image position is " + index, Toast.LENGTH_SHORT).show(); } }; public PostViewHolder(View itemView) { super(itemView); mTvContent = (TextView) itemView.findViewById(R.id.tv_content); mNglContent = (NineGridImageView) itemView.findViewById(R.id.ngl_images); mNglContent.setAdapter(mAdapter); } public void bind(Post post) { mNglContent.setImagesData(post.getImgUrlList()); mTvContent.setText(post.getContent()); } } }
Post.java代码:
package siso.ninegridimg.entity; import java.util.List; public class Post { private String mContent; private List<String> mImgUrlList; public Post() { } public Post(String content, List<String> imgUrlList) { mContent = content; mImgUrlList = imgUrlList; } public String getContent() { return mContent; } public void setContent(String content) { mContent = content; } public List<String> getImgUrlList() { return mImgUrlList; } public void setImgUrlList(List<String> imgUrlList) { mImgUrlList = imgUrlList; } }
activity_main.xml:
<"1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:paddingBottom="@dimen/activity_vertical_margin" android:paddingLeft="@dimen/activity_horizontal_margin" android:paddingRight="@dimen/activity_horizontal_margin" android:paddingTop="@dimen/activity_vertical_margin" tools:context="siso.ninegridimg.MainActivity"> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="Hello World!" /> </RelativeLayout>
item_post_fill_style.xml:
<"1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:ngl="http://schemas.android.com/apk/res-auto" android:layout_width="match_parent" android:layout_height="match_parent" android:layout_margin="8dp" android:background="@color/white" android:orientation="vertical" android:padding="8dp"> <TextView android:id="@+id/tv_content" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_marginBottom="8dp" android:textColor="#333333" android:textSize="16sp"/> <com.jaeger.ninegridimageview.NineGridImageView android:id="@+id/ngl_images" android:layout_width="match_parent" android:layout_height="wrap_content" ngl:imgGap="3dp" ngl:showStyle="fill" ngl:singleImgSize="160dp"/> </LinearLayout>
item_post_grid_style.xml
<"1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:layout_margin="8dp" android:background="@color/white" android:orientation="vertical" android:padding="8dp"> <TextView android:id="@+id/tv_content" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_marginBottom="8dp" android:textColor="#333333" android:textSize="16sp" tools:text="测试文字"/> <com.jaeger.ninegridimageview.NineGridImageView android:id="@+id/ngl_images" android:layout_width="match_parent" android:layout_height="wrap_content" app:imgGap="3dp" app:maxSize="-1" app:showStyle="grid" app:singleImgSize="500dp"/> </LinearLayout>
item_single_image.xml
<"1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="wrap_content" android:layout_height="wrap_content" android:maxHeight="60dp" android:maxWidth="60dp" android:orientation="vertical"> <ImageView android:id="@+id/iv_single" android:layout_width="wrap_content" android:layout_height="wrap_content" android:scaleType="fitStart"/> </LinearLayout>
strings.xml
<resources> <string name="app_name">NineGridImg</string> <string name="fill_style">Fill Style</string> <string name="grid_style">Grid Style</string> </resources>
styles.xml
<resources> <> <style name="AppTheme" parent="Theme.AppCompat.Light.DarkActionBar"> <> <item name="colorPrimary">@color/colorPrimary</item> <item name="android:textAllCaps">false</item> <item name="colorPrimaryDark">@color/colorPrimaryDark</item> <item name="colorAccent">@color/colorAccent</item> <item name="windowNoTitle">true</item> <item name="android:textColor">@color/white</item> <item name="windowActionBar">false</item> </style> </resources>
AndroidManifest.xml
<"1.0" encoding="utf-8"?> <manifest xmlns:android="http://schemas.android.com/apk/res/android" package="siso.ninegridimg"> <application android:allowBackup="true" android:icon="@mipmap/ic_launcher" android:label="@string/app_name" android:supportsRtl="true" android:theme="@style/AppTheme"> <activity android:name=".MainActivity"> <intent-filter> <action android:name="android.intent.action.MAIN" /> <category android:name="android.intent.category.LAUNCHER" /> </intent-filter> </activity> </application> </manifest>
build.gradle
apply plugin: 'com.android.application' android { compileSdkVersion 23 buildToolsVersion "23.0.1" defaultConfig { applicationId "siso.ninegridimg" minSdkVersion 22 targetSdkVersion 22 versionCode 1 versionName "1.0" } buildTypes { release { minifyEnabled false proguardFiles getDefaultProguardFile('proguard-android.txt'), 'proguard-rules.pro' } } } dependencies { compile fileTree(include: ['*.jar'], dir: 'libs') testCompile 'junit:junit:4.12' compile 'com.android.support:appcompat-v7:23.0.1' compile 'com.android.support:recyclerview-v7:23.3.0' compile 'com.squareup.picasso:picasso:2.5.2' compile project(path: ':nineimglib') }
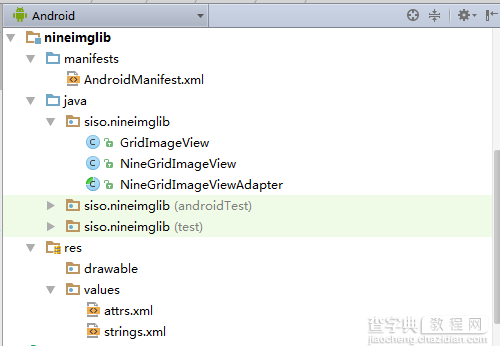
Android类库项目nineimglib

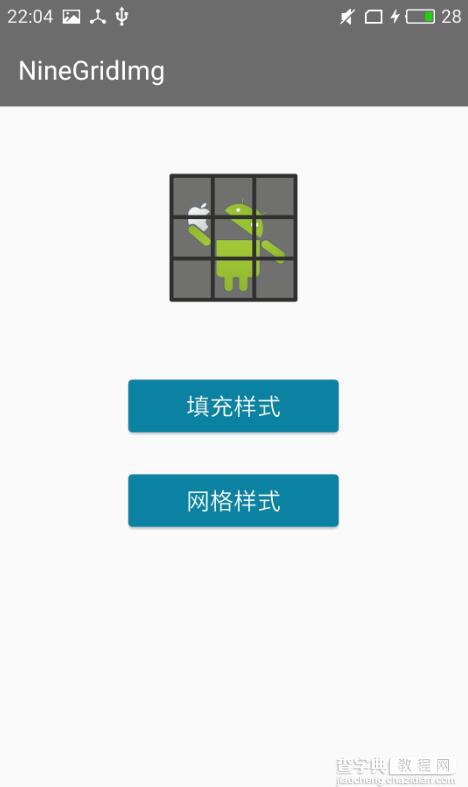
项目运行结果如图:



以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持查字典教程网。


