《最近做一个小功能遇到这么一个问题,listview 与 baseadapter结合使用,关于点赞的的时候 图片重复问题,比如:我在第1个item 点赞然后 心型换成了红色,但是以后每隔几个item就会出现一个红色的心,响应事件是对的,不知道哪出的问题,请大神解答”》
上面是一小哥在论坛中发的帖子遇到的问题,跟我遇到的问题一样,下面有很多热心的评论哥们给出了思路,我一想,原来这么简单啊。
先给出实现代码,最后再来讲思路好了。
这篇博客我重新编辑了一次,加上了动画和收藏的效果,评论的哥们说收藏和点赞不能同时进行,图片会错乱,我给了他思路,他还是没实现,哎,我还是再来一遍,修改修改吧,博主真是关心大家啊
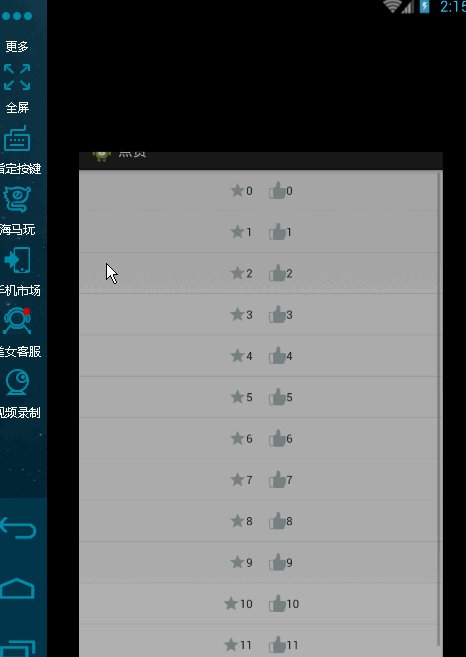
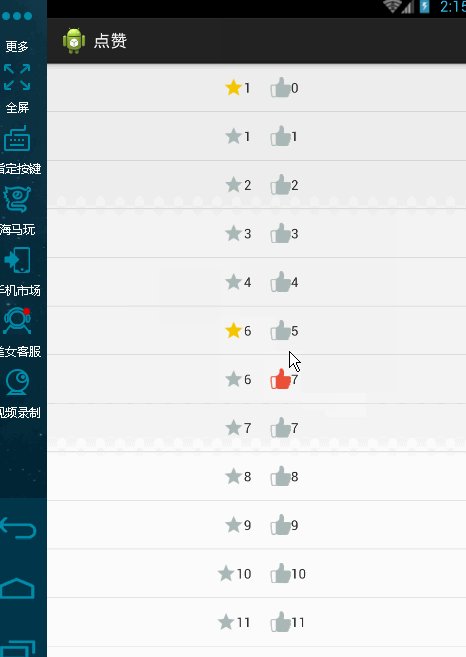
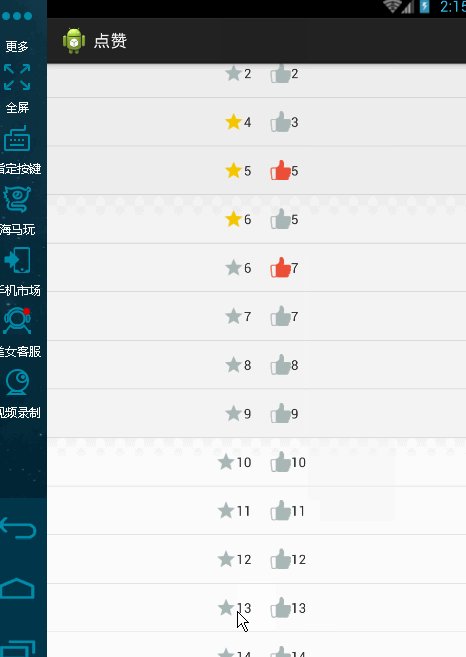
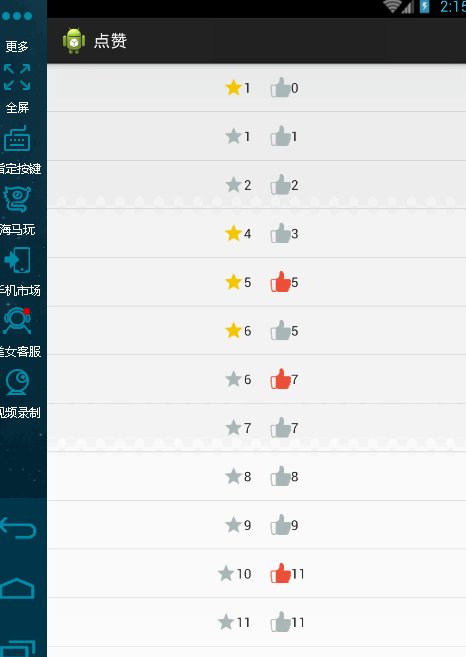
效果图

MainActivity.java
public class MainActivity extends Activity { @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); //模拟的数据内容集合 List<ContentBean> data = new ArrayList<ContentBean>(); for (int i = 0; i < 15; i++) { ContentBean bean = new ContentBean(); // 默认都给他们赋值当前都没有点赞 bean.setZanFocus(false); bean.setZanNum(i); // 默认都给他们赋值当前都没有收藏 bean.setShoucanFocus(false); bean.setShoucanNum(i); data.add(bean); } ListView listview = (ListView) findViewById(R.id.listview); listview.setAdapter(new MyAdapter(this,data)); } main.xml <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" tools:context="com.example.zan.MainActivity" > <ListView android:id="@+id/listview" android:layout_width="match_parent" android:layout_height="match_parent" > </ListView> </RelativeLayout> ContentBean.java public class ContentBean { private boolean zanFocus, shoucanFocus; private int zanNum, shoucanNum; public boolean isShoucanFocus() { return shoucanFocus; } public void setShoucanFocus(boolean shoucanFocus) { this.shoucanFocus = shoucanFocus; } public int getShoucanNum() { return shoucanNum; } public void setShoucanNum(int shoucanNum) { this.shoucanNum = shoucanNum; } public boolean isZanFocus() { return zanFocus; } public void setZanFocus(boolean zanFocus) { this.zanFocus = zanFocus; } public int getZanNum() { return zanNum; } public void setZanNum(int zanNum) { this.zanNum = zanNum; } } MyAdapter.java public class MyAdapter extends BaseAdapter { List<ContentBean> data = new ArrayList<ContentBean>(); Context context; public MyAdapter(Context context, List<ContentBean> data) { this.context = context; this.data = data; } @Override public int getCount() { return data.size();// 返回20条数据 } @Override public Object getItem(int arg0) { return data.get(arg0); } @Override public long getItemId(int position) { // TODO Auto-generated method stub return position; } @Override public View getView(final int position, View convertView, ViewGroup parent) { final ViewHolder holder; final ContentBean bean = data.get(position); if (convertView == null) { convertView = LayoutInflater.from(context).inflate(R.layout.item, parent, false); holder = new ViewHolder(); holder.zan_img = (ImageView) convertView.findViewById(R.id.zan_img); holder.zan_num = (TextView) convertView.findViewById(R.id.zan_num); holder.shoucan_img = (ImageView) convertView.findViewById(R.id.shoucan_img); holder.shoucan_num = (TextView) convertView.findViewById(R.id.shoucan_num); convertView.setTag(holder); } else { holder = (ViewHolder) convertView.getTag(); } // 取出bean中当记录状态是否为true,是的话则给img设置focus点赞图片 if (bean.isZanFocus()) { holder.zan_img.setImageResource(R.drawable.zan_focus); } else { holder.zan_img.setImageResource(R.drawable.zan_release); } // 取出bean中当记录状态是否为true,是的话则给img设置release收藏图片 if (bean.isShoucanFocus()) { holder.shoucan_img.setImageResource(R.drawable.shoucang_focus); } else { holder.shoucan_img.setImageResource(R.drawable.shoucang_release); } // 设置赞的数量 holder.zan_num.setText(bean.getZanNum() + ""); //设置收藏的数量 holder.shoucan_num.setText(bean.getShoucanNum()+""); holder.zan_img.setOnClickListener(new OnClickListener() { @Override public void onClick(View v) { // 获取上次是否已经被点击 boolean flag = bean.isZanFocus(); // 判断当前flag是点赞还是取消赞,是的话就给bean值减1,否则就加1 if (flag) { bean.setZanNum(bean.getZanNum() - 1); } else { bean.setZanNum(bean.getZanNum() + 1); } // 反向存储记录,实现取消点赞功能 bean.setZanFocus(!flag); AnimationTools.scale(holder.zan_img); } }); holder.shoucan_img.setOnClickListener(new OnClickListener() { @Override public void onClick(View v) { // 获取上次是否已经被点击 boolean flag = bean.isShoucanFocus(); // 判断当前flag是收藏还是取收藏,是的话就给bean值减1,否则就加1 if (flag) { bean.setShoucanNum(bean.getShoucanNum() - 1); } else { bean.setShoucanNum(bean.getShoucanNum() + 1); } // 反向存储记录,实现取消收藏功能 bean.setShoucanFocus(!flag); //动画 AnimationTools.scale(holder.shoucan_img); } }); return convertView; } private class ViewHolder { private ImageView zan_img,shoucan_img; private TextView zan_num,shoucan_num; } } item.xml <"1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="50dp" android:gravity="center" android:orientation="horizontal" > <ImageView android:id="@+id/zan_img" android:layout_width="wrap_content" android:layout_height="wrap_content" /> <TextView android:id="@+id/zan_num" android:layout_width="wrap_content" android:layout_height="wrap_content" /> </LinearLayout> AnimationTools.java public class AnimationTools { public static void scale(View v) { ScaleAnimation anim = new ScaleAnimation(1.0f, 1.5f, 1.0f, 1.5f, Animation.RELATIVE_TO_SELF, 0.5f, Animation.RELATIVE_TO_SELF, 0.5f); anim.setDuration(300); v.startAnimation(anim); } }
代码其实很简单,稍作理解还是很容易弄懂的,我们在listview更新item中的数据的时候,一定要明白一个道理,不要在item的view中直接更改数据(刚开始做的时候我就是直接holder.zan_img.setImageResource(资源图片),发现往下滑动的时候,上一次的触摸记录被下面的item给复用了,造成了数据的混乱),不然会造成数据的混乱,要是明白的listview的工作原理的话,可能会更清楚的明白,listview每次加载的数据是当前屏幕的一屏数据(其实我了解的不多,但是在打印log的时候,发现log出来初始化的数据就是一屏的数据),当你如果直接去改变view的样式的话,你触摸的当前item会被下面还未出现的item给复用掉,我是这样理解的=-=。


