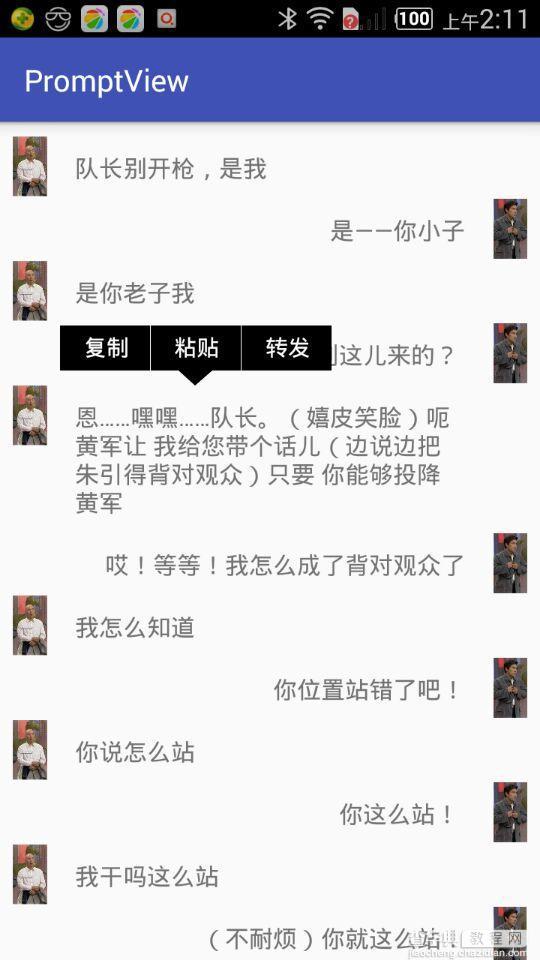
先来看看效果图

如何使用
示例代码
PromptViewHelper pvHelper = new PromptViewHelper(mActivity); pvHelper.setPromptViewManager(new ChatPromptViewManager(mActivity)); pvHelper.addPrompt(holder.itemView.findViewById(R.id.textview_content));
使用起来还是很简单的
首先new一个PromptViewHelper类,然后设置一个提示view管理器,最后调用addPrompt方法添加view,此 view就是要添加提示框的view。
实现思路
通过使用QQ,微信这个功能,感觉提示框使用PopupWindow应该是可以满足需求的。
所以大体的思路就是:
1、View加载成功的时候给它添加长按事件
2、用户长按的时候new一个PopupWindow,并且显示它,并且设置点击外部区域可以消失
架构
为了让上层调用简单,方便,我打算把提示框View封装到一个类中,这个类包括:初始方法,绑定数据,添加事件等等;基于这样的考虑,首先定义一个抽象类,然后让具体的实现类来实现相应的方法,我们先来看看这个抽象类。
public static abstract class PromptViewManager { private View promptView; protected Activity activity; private String[] dataArray; private Location location; public OnItemClickListener onItemClickListener; public PromptViewManager(Activity activity, String[] dataArray, Location location) { this.activity = activity; this.dataArray = dataArray; this.location = location; init(); } public void setOnItemClickListener(OnItemClickListener onItemClickListener) { this.onItemClickListener = onItemClickListener; } public void init() { promptView = inflateView(); bindData(promptView, dataArray); } public abstract View inflateView(); public abstract void bindData(View view, String[] dataArray); public View getPromptView() { return promptView; } public Location getLocation() { return location; } }
注意:在一个抽象类中有一个Location对象的属性,这个Location是做什么的个,因为我们在显示这个提示框View的时候会要考虑它显示的位置,这个Location是个枚举对象,它里面就包括了一些位置的信息;
public enum Location { TOP_LEFT(1), TOP_CENTER(2), TOP_RIGHT(3), BOTTOM_LEFT(4), BOTTOM_CENTER(5), BOTTOM_RIGHT(6); ICalculateLocation calculateLocation; private Location(int type) { switch (type) { case 1: calculateLocation = ICalculateLocation 实现类 break; case 2: calculateLocation = ICalculateLocation 实现类 break; TODO } }
这个枚举对象里面包含了6种位置显示类型,然后在构造方法里面根据type类型会实例化一个ICalculateLocation 对象,ICalculateLocation 是什么呢?
public interface ICalculateLocation { int[] calculate(int[] srcViewLocation, View srcView, View promptView); }
它是一个接口,提供了一个calculate方法来计算提示框View的x,y坐标,我们通过实现这个接口来计算不同位置的坐标。
到这,大体的架构已经出来了;首先我们定义一个PromtpViewManager管理器来来实现提示框View的加载,绑定数据,添加事件,然后通过设置的Location枚举来实现不同的计算类,计算出不同位置的坐标,然后在显示的时候new一个PopupWindow,通过PromtpViewManager得到提示框View设置给PopupWindow,再通过PromtpViewManager得到Location枚举得到计算坐标的类,调用calculate方法得到x,y坐标,然后通过PopupWindow的showAtLocation方法来显示PopupWindow提示框。
具体实现
首先实现一个PromtpViewManager管理类
public class ChatPromptViewManager extends PromptViewHelper.PromptViewManager { public ChatPromptViewManager(Activity activity, String[] dataArray, Location location) { super(activity, dataArray, location); } public ChatPromptViewManager(Activity activity) { this(activity, new String[]{"复制", "粘贴", "转发"}, Location.TOP_LEFT); } public ChatPromptViewManager(Activity activity, Location location) { this(activity, new String[]{"复制", "粘贴", "转发"}, location); } @Override public View inflateView() { return new PromptView(activity); } @Override public void bindData(View view, String[] dataArray) { if(view instanceof PromptView) { PromptView promptView = (PromptView) view; promptView.setContentArray(dataArray); promptView.setOnItemClickListener(new PromptView.OnItemClickListener() { @Override public void onItemClick(int position) { if(onItemClickListener != null) onItemClickListener.onItemClick(position); } }); } }}
实例化View,绑定数据,添加事件都已经完成了,下面就要计算View显示的坐标了,我这边实现了几个方法,贴出一个来看看,如果大家对位置有自己的需求可以自己来实现一个类复写方法。
public class TopCenterLocation implements ICalculateLocation { @Override public int[] calculate(int[] srcViewLocation, View srcView, View promptView) { int[] location = new int[2]; int offset = (promptView.getWidth() - srcView.getWidth()) / 2; location[0] = srcViewLocation[0] - offset; location[1] = srcViewLocation[1] - promptView.getHeight(); return location; }}
总结
以上就是本文的全部内容了,希望本文的内容对大家的学习或者工作能有所帮助,如果有疑问大家可以留言交流。


