侧边栏是Android应用中很常见的一个界面效果(抽屉效果)。而利用DrawerLayout实现右侧栏是相对简单的。而且这个控件自带滑动效果,十分方便。
DrawerLayout属于android-support-v4.jar的包的内容,sdk新的就不用更新了,如果旧版本就需要导入这个包了。
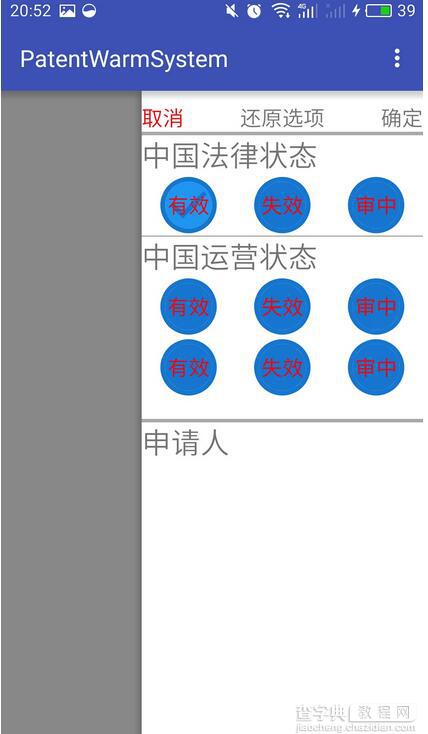
先来看看效果

这里实现了抽屉效果和为了方便使用者在各处可以随意打开这个抽屉,我在这里定义在点击菜单可出现抽屉。
代码说明
1.activity的布局文件
<android.support.v4.widget.DrawerLayout xmlns:android="http://schemas.android.com/apk/res/android" android:id="@+id/drawer_layout" android:layout_width="match_parent" android:layout_height="match_parent" > <> <FrameLayout android:id="@+id/content_frame" android:layout_width="match_parent" android:layout_height="match_parent"> <fragment android:id="@+id/fragment_hello" android:name="com.patent.patentwarmsystem.CorrelationFragment" android:layout_width="wrap_content" android:layout_height="wrap_content" /> </FrameLayout> <include layout="@layout/activity_main_right" android:id="@+id/right_drawer" android:layout_width="240dp" android:layout_height="match_parent" android:layout_gravity="end" android:background="#FFFFFF" android:gravity="center_horizontal" > </include> </android.support.v4.widget.DrawerLayout>
可以看到drawlayout可被当作控件使用,然后定义侧边栏的布局是,include了一个布局,里面可自己定义(随意)。但是要注意这个右侧的布局属性android:layout_gravity=”end”。这样才是放置在右边。
放置在左边的是: android:layout_gravity=”start”
2.activity的代码使用
首先注意导入这个:import android.support.v4.widget.DrawerLayout;
public class MainActivity extends AppCompatActivity { private DrawerLayout drawerLayout; private ActionBarDrawerToggle toggle; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); initDrawerLayout(); drawerLayout.setScrimColor(Color.GRAY); //这个可以设置抽屉拉出后,主界面的颜色,我这里使用了系统自带的灰色 } private void initDrawerLayout() { //注意:初始化的是drawerlayout整个大布局,不是初始化抽屉的那个id drawerLayout = (DrawerLayout) super.findViewById(R.id.drawer_layout); drawerLayout.setScrimColor(Color.TRANSPARENT); //v4控件 actionbar上的抽屉开关,可以实现一些开关的动态效果 toggle = new ActionBarDrawerToggle(this, drawerLayout, R.drawable.star_change, R.string.drawer_open , R.string.drawer_close) { public void onDrawerClosed(View drawerView) { super.onDrawerClosed(drawerView);//抽屉关闭后 } public void onDrawerOpened(View drawerView) { super.onDrawerOpened(drawerView);//抽屉打开后 } }; drawerLayout.setDrawerListener(toggle); } /** * 加载菜单 */ @Override public boolean onCreateOptionsMenu(Menu menu) { // Inflate the menu; this adds items to the action bar if it is present. getMenuInflater().inflate(R.menu.menu, menu); return true; } //上面说到方便使用者随处调用就是这个方法,只需调用这个方法绑定id即可随处控制抽屉的拉出 private void toggleRightSliding(){//该方法控制右侧边栏的显示和隐藏 if(drawerLayout.isDrawerOpen(GravityCompat.END)){ drawerLayout.closeDrawer(GravityCompat.END);//关闭抽屉 }else{ drawerLayout.openDrawer(GravityCompat.END);//打开抽屉 } } @Override public boolean onOptionsItemSelected(MenuItem item) { switch (item.getItemId()) { case R.id.action_personal: toggleRightSliding(); break; } return super.onOptionsItemSelected(item); } }
另外再给几个方法,方便读者的需求改动:
// 通过代码:根据重力方向打开指定抽屉 drawerLayout.openDrawer(Gravity.LEFT); // 设置抽屉阴影 drawerLayout.setDrawerShadow(R.drawable.ic_launcher, Gravity.LEFT); // 设置抽屉空余处颜色 drawerLayout.setScrimColor(Color.BLUE);
好了,实现一个抽屉的功能就是这些代码,可以看出自定义的空间还是很大的。


