本文实例为大家分享了Android用户注册界面的设计,供大家参考,具体内容如下
I. 实例目标
设计一个用户注册界面,在其中要使用到一些基础控件,如 文本框、编辑框、按钮、复选框等控件
II. 技术分析
首先在布局文件中使用控件的标记来配置所需要的各个控件,然后在 主Activity中获取到该控件,给其添加监听器来监听其操作,最后在控制台输出所操作的内容。
III. 实现步骤
在Eclipse中创建 Android项目,名称为 TestUserRegister 。设计一个用户注册界面,在其中要使用到 文本框、编辑框、按钮、单选按钮、复选框、列表选择框、列表视图、图片视图 等控件。
(1)在项目 res 目录下的 drawable_ldpi 文件夹中,放入两张名称分别为 logo5.jpg 和 background3.jpg 的图片,用于作为显示的 logo 图片和背景图片。
(2)在项目的res/values 目录中新建数组资源文件 arrays.xml ,在该文件中添加两个字符串数组,名称分别为 type 和 care,代码如下
<"1.0" encoding="utf-8"?> <resources> <string-array name = "type"> <item>学生</item> <item>老师</item> <item>白领</item> <item>工程师</item> <item>其他</item> </string-array> <string-array name = "care"> <item>1.保护用户个人信息</item> <item>2.用户在本网站上不得发布违法信息</item> <item>3.保护个人账号和密码安全</item> <item>4.本网站所有权和解释权归本网站拥有</item> </string-array> </resources>
(3)在项目的res/layout 目录下修改 activity _main.xml 文件,首先将界面整体布局改为表格布局,并设置背景,之后添加一个图像视图作为 logo 图像显示,代码如下:
<TableLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" android:background="@drawable/background3"> <ImageView android:layout_width="wrap_content" android:layout_height="wrap_content" android:src="@drawable/logo5" android:id="@+id/imageView02" android:layout_margin="5dp" android:adjustViewBounds="true" android:maxWidth="75dp" android:maxHeight="60dp"/> </TableLayout>
上述代码中,android:adjustViewBounds 属性用于设置 ImageView 是否调整自己的边界来保持所需显示图片的长度变化,为 true 时表示调整自己的边界来保持所需显示图片的长度变化; android:maxWidth 和 android:maxHeight 分别表示 ImageView 的最大宽度和最大高度。
(4)添加三个 TableRow 表格行,并在其中添加 3 个 文本框(TextView) 和 编辑框控件(EditText) ,用来显示和填写 用户名、密码 和 确认密码。具体代码如下:
<TableRow> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="用户名:" android:layout_marginLeft="5dp"/> <EditText android:layout_width="250dp" android:layout_height="wrap_content" android:hint="请输入用户名" android:id="@+id/editText01" android:singleLine="true" android:inputType="textPersonName"/> </TableRow> <TableRow> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="密码:" android:layout_marginLeft="5dp"/> <EditText android:layout_width="250dp" android:layout_height="wrap_content" android:hint="请输入密码" android:id="@+id/editText02" android:singleLine="true" android:inputType="textPassword"/> </TableRow> <TableRow> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="确认密码:" android:layout_marginLeft="5dp"/> <EditText android:layout_width="250dp" android:layout_height="wrap_content" android:hint="请输入密码" android:id="@+id/editText03" android:singleLine="true" android:inputType="textPassword"/> </TableRow>
在上述代码中,EditText 控件中的 android:singleLine = “true” 表示单行输入文本, android:inputType=”textPersonName” 表示输入类型为用户名。 android:inputType=”textPassword” 表示输入的内容为密码,将用 “ . ” 代替输入的内容,避免密码泄露。
(5)添加一个线性布局,在其中添加一个文本框控件(TextView)和一个单选按钮组(RadioGroup) , 其中在单选按钮组中添加两个单选按钮控件,其中线性布局的 android:orientation 属性设置为 “horizontal”,具体代码如下
<LinearLayout android:layout_width="match_parent" android:layout_height="wrap_content" android:orientation="horizontal" android:layout_marginTop="10dp"> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_marginLeft="5dp" android:layout_gravity="center_vertical" android:text="请选择您的性别" /> <RadioGroup android:layout_width="wrap_content" android:layout_height="wrap_content" android:orientation="horizontal" android:id="@+id/sex"> <RadioButton android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="男" android:id="@+id/radioButton1"/> <RadioButton android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="女" android:id="@+id/radioButton2"/> </RadioGroup> </LinearLayout>
(6)添加一个线性布局,在其中添加一个文本框(TextView) 和 一个列表选择框控件(Spinner),线性布局的 android:orientation 属性设置为 “horizontal” ,其中列表选择框的 android:entries 属性为 “@array/type”,代码如下
<LinearLayout android:layout_width="wrap_content" android:layout_height="wrap_content" android:orientation="horizontal" android:layout_marginTop="10dp"> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="请选择您的身份" android:layout_marginLeft="5dp"/> <Spinner android:entries="@array/type" android:layout_width="wrap_content" android:layout_height="wrap_content" android:id="@+id/spinner"/> </LinearLayout>
(7)添加一个文本框控件(TextView) 、列表视图控件(ListView) 、 复选框控件(CheckBox) 和 一个普通按钮控件(Button) ,代码如下
<TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="服务条款" android:textSize="27sp" android:gravity="center_horizontal"/> <ListView android:id="@+id/listView" android:entries="@array/care" android:layout_width="wrap_content" android:layout_height="wrap_content"/> <CheckBox android:layout_width="wrap_content" android:layout_height="wrap_content" android:id="@+id/checkBox" android:text="我同意上述条款"/> <Button android:layout_width="wrap_content" android:layout_height="wrap_content" android:id="@+id/reg" android:text="注册" android:gravity="center_horizontal" android:visibility="invisible"/>
上述代码中,TextView控件的 android:gravity=”center_horizontal” 表示文本框控件在屏幕中水平放置;普通按钮中的 android:visibility 属性表示该控件是否可见,在这里设置的是不可见。
(8)activity_main.xml文件完整代码
<TableLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" android:background="@drawable/background3"> <ImageView android:layout_width="wrap_content" android:layout_height="wrap_content" android:src="@drawable/logo5" android:id="@+id/imageView02" android:layout_margin="5dp" android:adjustViewBounds="true" android:maxWidth="75dp" android:maxHeight="60dp"/> <TableRow> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="用户名:" android:layout_marginLeft="5dp"/> <EditText android:layout_width="250dp" android:layout_height="wrap_content" android:hint="请输入用户名" android:id="@+id/editText01" android:singleLine="true" android:inputType="textPersonName"/> </TableRow> <TableRow> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="密码:" android:layout_marginLeft="5dp"/> <EditText android:layout_width="250dp" android:layout_height="wrap_content" android:hint="请输入密码" android:id="@+id/editText02" android:singleLine="true" android:inputType="textPassword"/> </TableRow> <TableRow> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="确认密码:" android:layout_marginLeft="5dp"/> <EditText android:layout_width="250dp" android:layout_height="wrap_content" android:hint="请输入密码" android:id="@+id/editText03" android:singleLine="true" android:inputType="textPassword"/> </TableRow> <LinearLayout android:layout_width="match_parent" android:layout_height="wrap_content" android:orientation="horizontal" android:layout_marginTop="10dp"> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_marginLeft="5dp" android:layout_gravity="center_vertical" android:text="请选择您的性别" /> <RadioGroup android:layout_width="wrap_content" android:layout_height="wrap_content" android:orientation="horizontal" android:id="@+id/sex"> <RadioButton android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="男" android:id="@+id/radioButton1"/> <RadioButton android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="女" android:id="@+id/radioButton2"/> </RadioGroup> </LinearLayout> <LinearLayout android:layout_width="wrap_content" android:layout_height="wrap_content" android:orientation="horizontal" android:layout_marginTop="10dp"> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="请选择您的身份" android:layout_marginLeft="5dp"/> <Spinner android:entries="@array/type" android:layout_width="wrap_content" android:layout_height="wrap_content" android:id="@+id/spinner"/> </LinearLayout> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="服务条款" android:textSize="27sp" android:gravity="center_horizontal"/> <ListView android:id="@+id/listView" android:entries="@array/care" android:layout_width="wrap_content" android:layout_height="wrap_content"/> <CheckBox android:layout_width="wrap_content" android:layout_height="wrap_content" android:id="@+id/checkBox" android:text="我同意上述条款"/> <Button android:layout_width="wrap_content" android:layout_height="wrap_content" android:id="@+id/reg" android:text="注册" android:gravity="center_horizontal" android:visibility="invisible"/> </TableLayout>
(9)在MainActivity.java 文件中,获取到复选框控件、普通按钮控件、单选按钮组控件和列表选择框控件,并为它们添加监听器,代码如下
import android.os.Bundle; import android.util.Log; import android.view.View; import android.view.View.OnClickListener; import android.widget.AdapterView; import android.widget.AdapterView.OnItemSelectedListener; import android.widget.ArrayAdapter; import android.widget.Button; import android.widget.CheckBox; import android.widget.CompoundButton; import android.widget.CompoundButton.OnCheckedChangeListener; import android.widget.EditText; import android.widget.ListView; import android.widget.RadioButton; import android.widget.RadioGroup; import android.widget.Spinner; import android.app.Activity; public class MainActivity extends Activity { private Button reg = null; private int location = -1; private Spinner spinner = null; private CheckBox checkBox = null; private EditText editText01 = null ; private EditText editText02 = null; private EditText editText03 = null; private RadioButton radio =null ; private ListView listView = null; private RadioGroup sex; protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); //找到关心的控件 reg = (Button) findViewById(R.id.reg); spinner = (Spinner) findViewById(R.id.spinner); checkBox = (CheckBox) findViewById(R.id.checkBox); editText01 = (EditText) findViewById(R.id.editText01); editText02 = (EditText) findViewById(R.id.editText02); editText03 = (EditText) findViewById(R.id.editText03); listView = (ListView) findViewById(R.id.listView); sex = (RadioGroup) findViewById(R.id.sex); ArrayAdapter<CharSequence> adapter = ArrayAdapter.createFromResource(this, R.array.care, android.R.layout.simple_spinner_item); listView.setAdapter(adapter);//适配器与列表视图关联 //为复选框控件添加监听器 checkBox.setOnCheckedChangeListener(new checkBoxOnCheckedChangeListener ()); sex.setOnCheckedChangeListener(new RadioGroup.OnCheckedChangeListener() { public void onCheckedChanged(RadioGroup group, int checkedId) { radio = (RadioButton) findViewById(checkedId); } }); spinner.setOnItemSelectedListener(new spinnerOnItemSelectedListener()); reg.setOnClickListener(new regOnClickListener()); } class regOnClickListener implements OnClickListener{ public void onClick(View v) { Log.i("您输入的用户名为:", editText01.getText().toString()); Log.i("您输入的密码为:", editText02.getText().toString()); Log.i("您输入的确认密码为:", editText03.getText().toString()); if (radio != null) { Log.i("您选择的性别为:", radio.getText().toString()); }else { Log.i("您选择的性别为:", "无"); } Log.i("您选择的身份为:", spinner.getItemAtPosition(location).toString()); } } class spinnerOnItemSelectedListener implements OnItemSelectedListener{ public void onItemSelected(AdapterView<?> parent, View view, int position, long id) { //获取下拉列表框控件选中的位置 location = position; } public void onNothingSelected(AdapterView<?> parent) { } } //复选框控件监听器 class checkBoxOnCheckedChangeListener implements OnCheckedChangeListener{ public void onCheckedChanged(CompoundButton buttonView, boolean isChecked) { if (isChecked) { reg.setVisibility(View.VISIBLE); }else { reg.setVisibility(View.INVISIBLE); } } } }
在上述代码中,通过下拉列表框控件的监听器来获取所选内容的位置,然后赋值给 location 变量;在复选框控件的监听器中,如果该复选框被选中,则注册按钮显示可见,否则不可见。
IV. 运行
未填写信息前

填写信息并点击注册后

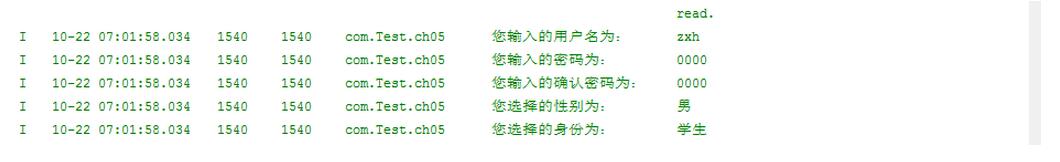
控制台输出信息

以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持查字典教程网。


