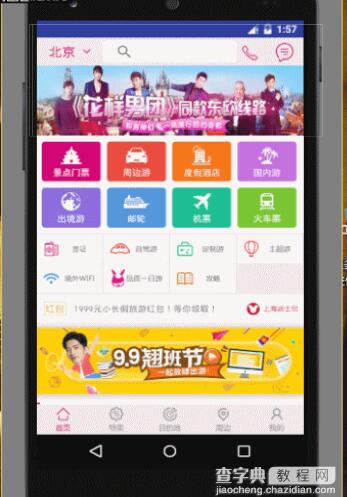
在app中图片的轮播显示可以说是非常常见的实现效果了,其实现原理不过是利用ViewPager,然后利用handler每隔一定的时间将ViewPager的currentItem设置为当前item的position+1即可。先来看看效果图吧:

就是实现这样的一个轮播广告的效果。
因为这个是自己为了练习仿照某旅游类App做的,所以这里的数据是使用抓包工具抓取的,准备数据等工作就不在这里赘述了,反正数据的添加大体都是相同的。我的思路是这样的,从网络上实时的获取数据(当然你也可以将数据写死),然后通过网络工具类和json解析类完成对数据的解析与封装从List集合。根据集合的长度来决定ViewPager有多少page页面,下面的小圆点有多少。在函数中首先要设置一个boolean类型的标志位,用来判断是否停止轮播的(我们要在此页面不可见(onStop()方法内)的时候结束轮播),定义一个全局变量来记录当前的小圆点的位置。
private boolean isStop = false; //标志位,判断是否停止轮播
private int previousPointEnale = 0; //标记上一个小圆点的位置
然后我们就要为ViewPager的轮播做准备了,比如说动态的根据数据条目来生成小圆点,定义适配器等,代码如下:
/** * banner的图片轮播事件初始化 */ private void initCycleEvent() { //根据解析到的图片的个数,初始化小圆点 LinearLayout.LayoutParams params; for (int i = 0; i < imageViewList.size(); i++) { View dot = new View(getActivity()); dot.setBackgroundResource(R.drawable.point_background); params = new LinearLayout.LayoutParams(15, 15); params.leftMargin = 10; dot.setLayoutParams(params); dot.setEnabled(false); ll_dot_group.addView(dot); } //定义匿名适配器 adapter = new PagerAdapter() { @Override public int getCount() { //因为要实现轮播,所以将数值设置的大一些 return Integer.MAX_VALUE; } @Override public boolean isViewFromObject(View view, Object object) { return view == object; } @Override public Object instantiateItem(ViewGroup container, final int position) { imageViewList.get(position % imageViewList.size()).setOnClickListener(new View.OnClickListener() { @Override public void onClick(View v) { Intent intent = new Intent(getActivity(), WebViewActivity.class); intent.putExtra("url", bannerList.get(position % imageViewList.size()).getUrl()); startActivity(intent); } }); container.addView(imageViewList.get(position % imageViewList.size())); return imageViewList.get(position % imageViewList.size()); } @Override public void destroyItem(ViewGroup container, int position, Object object) { container.removeView(imageViewList.get(position % imageViewList.size())); } }; vp_banner.setAdapter(adapter); //初始化第一个page页和第一个小圆点 vp_banner.setCurrentItem(0); ll_dot_group.getChildAt(0).setEnabled(true); //为viewPager设置监听 vp_banner.addOnPageChangeListener(new MyPageChangeListener()); }
这里小圆点我们没有用图片,而是用自定义的<selector>和<shape>结合来展示出来的。
<"1.0" encoding="utf-8"?> <selector xmlns:android="http://schemas.android.com/apk/res/android"> <item android:drawable="@drawable/point_bg_enable" android:state_enabled="true"/> <item android:drawable="@drawable/point_bg_normal" android:state_enabled="false"/> </selector>
小圆点获取焦点的时候显示的是这个<shape>资源文件:
<"1.0" encoding="utf-8"?> <shape xmlns:android="http://schemas.android.com/apk/res/android" android:shape="oval" > <corners android:radius="3dp" /> <solid android:color="#AAFFFFFF" /> </shape>
失去焦点的时候:
<"1.0" encoding="utf-8"?> <shape xmlns:android="http://schemas.android.com/apk/res/android" android:shape="oval" > <corners android:radius="3dp" /> <solid android:color="#55000000" /> </shape>
适配器PagerAdapter中的getCount()方法,这个方法是返回要展示生成的ViewPager的page页的个数的,instantiateItem()方法(加载page页)的执行次数是根据getCount()的返回值来决定的,所以我们这里因为要"无限"循环,所以将其设置的大一些,使用INTEGER.MAX整数的最大值来表示。imageViewList是存储我们要展示的imageView的集合,正常情况下不需要轮播的时候,我们直接根据position来addView()即可,但是因为要实现轮播,所以我们利用position和imageViewList集合的长度使用求余的方法来确定图片的下标
position % imageViewList.size()
下面是定义适配器和动态生成标识图片位置的小圆点的代码:
/** * banner的图片轮播事件初始化 */ private void initCycleEvent() { //根据解析到的图片的个数,初始化小圆点 LinearLayout.LayoutParams params; for (int i = 0; i < imageViewList.size(); i++) { View dot = new View(getActivity()); dot.setBackgroundResource(R.drawable.point_background); params = new LinearLayout.LayoutParams(15, 15); params.leftMargin = 10; dot.setLayoutParams(params); dot.setEnabled(false); ll_dot_group.addView(dot); } //定义匿名适配器 adapter = new PagerAdapter() { @Override public int getCount() { //因为要实现轮播,所以将数值设置的大一些 return Integer.MAX_VALUE; } @Override public boolean isViewFromObject(View view, Object object) { return view == object; } @Override public Object instantiateItem(ViewGroup container, final int position) { imageViewList.get(position % imageViewList.size()).setOnClickListener(new View.OnClickListener() { @Override public void onClick(View v) { Intent intent = new Intent(getActivity(), WebViewActivity.class); intent.putExtra("url", bannerList.get(position % imageViewList.size()).getUrl()); startActivity(intent); } }); container.addView(imageViewList.get(position % imageViewList.size())); return imageViewList.get(position % imageViewList.size()); } @Override public void destroyItem(ViewGroup container, int position, Object object) { container.removeView(imageViewList.get(position % imageViewList.size())); } }; vp_banner.setAdapter(adapter); //初始化第一个page页和第一个小圆点 vp_banner.setCurrentItem(0); ll_dot_group.getChildAt(0).setEnabled(true); //为viewPager设置监听 vp_banner.addOnPageChangeListener(new MyPageChangeListener()); }
记住在addView()和removeView()的时候都是要根据求余的值来找到对应位置的应该展示的imageView。初始化工作完成,下面应该是完成对轮播的操作了,这里我们开启一个线程来每相隔一定的时间,获取当前ViewPager的page页的position,然后+1,再设置当前page页下标为这个新的值即可:
/** * 开启轮播线程的方法 */ private void startBannerScrollThread() { new Thread(new Runnable() { @Override public void run() { //先判断是否停止轮播 while (!isStop) { SystemClock.sleep(2000); handler.post(new Runnable() { @Override public void run() { int newindex = vp_banner.getCurrentItem() + 1; vp_banner.setCurrentItem(newindex); } }); } } }).start(); }
当然,因为每个图片展示给我们的时候,在图片下方的指示性小圆点要有相应的变化,所以在ViewPager中我们还要处理它的滑动事件,所以我们自定义了一个类,实现了ViewPager.OnPageChangeListener接口,在onPageSelected()方法中处理相应的事件:
/** * viewPager滑动监听事件 */ class MyPageChangeListener implements ViewPager.OnPageChangeListener { @Override public void onPageScrolled(int position, float positionOffset, int positionOffsetPixels) { } @Override public void onPageSelected(int position) { //获取新的一页的位置 int newPosition = position % imageViewList.size(); //将上一个小圆点的背景设为默认那个 ll_dot_group.getChildAt(previousPointEnale).setEnabled(false); //设置当前page页的小圆点样式 ll_dot_group.getChildAt(newPosition).setEnabled(true); //把新的位置赋值给previousPointEnale previousPointEnale = newPosition; } @Override public void onPageScrollStateChanged(int state) { } }
关键的代码和思路就是这样的,这里还有一篇我参照的文章,写的不错,下面把链接放在这里:
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持查字典教程网。


