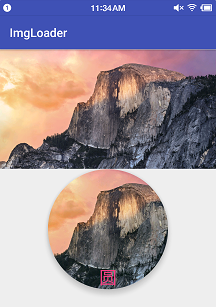
Cardview配合ImageView显示圆形图效果图:

刚在看自定义View的知识点时,突然想起来,如果CardView宽高相等,CardView设置圆角的半径为宽高的一半时,不就是一个圆形嘛?!
1.布局文件
<android.support.v7.widget.CardView android:id="@+id/cv_img_activity" android:layout_width="200dp" android:layout_height="200dp" app:cardCornerRadius="100dp" app:cardElevation="10dp" app:cardPreventCornerOverlap="true"> <ImageView android:id="@+id/iv_cv_img_activity" android:layout_width="match_parent" android:layout_height="match_parent" android:scaleType="centerCrop"/> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:textColor="@color/colorAccent" android:textSize="30sp" android:layout_gravity="bottom|center_horizontal" android:text="圆"/> </android.support.v7.widget.CardView>
CardView继承的FramLayout。宽和高都为200dp,设置圆角半径为100dp
2.Aciticy中代码
使用的Glide进行图片加载
public class ImgActivity extends AppCompatActivity { private static final String url = "https://timgsa.baidu.com/timg?image&quality=80&size=b10000_10000&sec=1473082549776&di=cb9749bd976beb119da065ee56ebbc60&imgtype=jpg&src=http%3A%2F%2Fstatic.oneplus.cn%2Fdata%2Fattachment%2Fforum%2F201410%2F18%2F111437v9ll9869qqmq76n7.jpg"; private CardView cardView; private ImageView iv_cv; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_img); init(); } private void init() { cardView = (CardView) findViewById(R.id.cv_img_activity); iv_cv = (ImageView) findViewById(R.id.iv_cv_img_activity); } @Override public void onWindowFocusChanged(boolean hasFocus) { super.onWindowFocusChanged(hasFocus); if (hasFocus){ Glide.with(ImgActivity.this).load(url).override(cardView.getWidth(),cardView.getHeight()).into(iv_cv); } } }
onWindowFocusChanged(boolean hasFocus)这个方法可以用来判断Activity是否已经获得焦点,这个时候可以拿到控件的宽和高,是拿到控件宽高的一种办法。
3.总结
以前都是使用一个自定义的CircleImageView,如果只是想要一个圆形图,这种方法也可以考虑使用。不晓得这种方法有没有人使用过。图上添加文字,也蛮方便。感觉这种方式还比较简单一些。以上就是这篇文章的全部内容,希望对大家的开发能有所帮助。


