圆形头像在我们的日常使用的app中很常见,因为圆形的头像比较美观.
使用圆形图片的方法可能有我们直接将图片裁剪成圆形再在app中使用,还有就是使用自定义View对我们设置的任何图片自动裁剪成圆形。
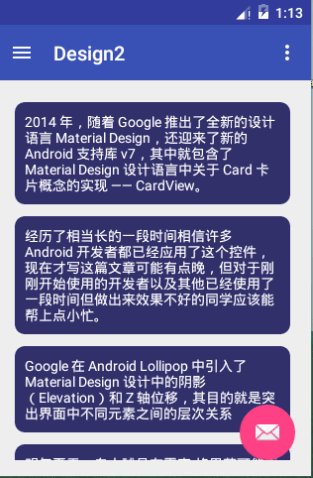
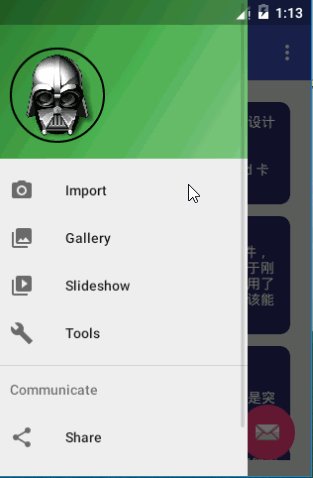
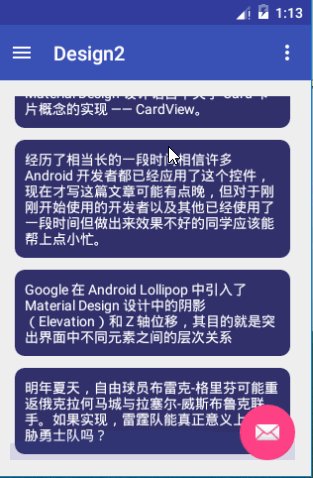
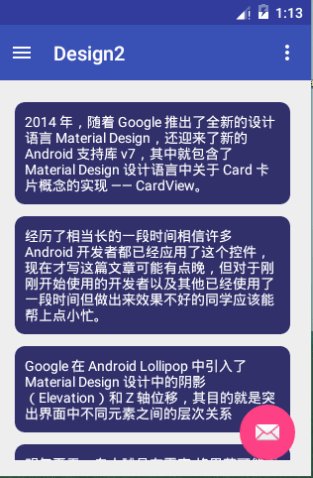
效果图:

这里使用github上CircleImageView
github:https://github.com/hdodenhof/CircleImageView
CardView顾名思义卡片式的View,CardView继承的是FrameLayout,所以摆放内部控件的时候需要注意一下
可以设置阴影,圆角,等等
这里的CircleImageView还可以为头像设置描边。
我们新建一个项目,选择Navigation Drawer Activity自动生成初始布局。
修改nav_header_main,添加圆角头像
<"1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="@dimen/nav_header_height" android:background="@drawable/side_nav_bar" android:gravity="bottom" android:orientation="vertical" android:paddingBottom="@dimen/activity_vertical_margin" android:paddingLeft="@dimen/activity_horizontal_margin" android:paddingRight="@dimen/activity_horizontal_margin" android:paddingTop="@dimen/activity_vertical_margin" android:theme="@style/ThemeOverlay.AppCompat.Dark"> <de.hdodenhof.circleimageview.CircleImageView xmlns:app="http://schemas.android.com/apk/res-auto" android:id="@+id/profile_image" android:layout_width="96dp" android:layout_height="96dp" android:src="@drawable/darth_vader" app:civ_border_width="2dp" /> </LinearLayout>
再修改content_main,添加RecyclerView,记得导包
<"1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:paddingBottom="@dimen/activity_vertical_margin" android:paddingLeft="@dimen/activity_horizontal_margin" android:paddingRight="@dimen/activity_horizontal_margin" android:paddingTop="@dimen/activity_vertical_margin" app:layout_behavior="@string/appbar_scrolling_view_behavior" tools:context="com.example.xw.design2.MainActivity" tools:showIn="@layout/app_bar_main"> <android.support.v7.widget.RecyclerView android:id="@+id/rv" android:layout_width="match_parent" android:layout_height="match_parent"></android.support.v7.widget.RecyclerView> </RelativeLayout>
添加item布局,CardView,记得导包
<"1.0" encoding="utf-8"?> <android.support.v7.widget.CardView android:layout_height="wrap_content" android:layout_width="match_parent" xmlns:card_view="http://schemas.android.com/apk/res-auto" card_view:contentPadding="10dp" card_view:cardBackgroundColor="#303069" card_view:cardCornerRadius="10dp" card_view:cardPreventCornerOverlap="true" card_view:cardUseCompatPadding="true" xmlns:android="http://schemas.android.com/apk/res/android"> <TextView android:id="@+id/tv" android:textColor="#fff" android:layout_width="wrap_content" android:layout_height="wrap_content"/> </android.support.v7.widget.CardView>
接下来在MainActivity添加代码,使用我们的CardView
1. 添加成员变量和数据源
private RecyclerView mRecyclerView; private String[] data={"2014 年,随着 Google 推出了全新的设计语言 Material Design,还迎来了新的 Android 支持库 v7,其中就包含了 Material Design 设计语言中关于 Card 卡片概念的实现 —— CardView。" ,"经历了相当长的一段时间相信许多 Android 开发者都已经应用了这个控件,现在才写这篇文章可能有点晚,但对于刚刚开始使用的开发者以及其他已经使用了一段时间但做出来效果不好的同学应该能帮上点小忙。" ,"Google 在 Android Lollipop 中引入了 Material Design 设计中的阴影(Elevation)和 Z 轴位移,其目的就是突出界面中不同元素之间的层次关系" ,"明年夏天,自由球员布雷克-格里芬可能重返俄克拉何马城与拉塞尔-威斯布鲁克联手。如果实现,雷霆队能真正意义上地威胁勇士队吗?"};
2.创建ViewHolder
class MyHolder extends RecyclerView.ViewHolder{ private TextView mTextView; public MyHolder(View itemView) { super(itemView); mTextView= (TextView) itemView.findViewById(R.id.tv); } }
3.创建Adapter
class MyAdapter extends RecyclerView.Adapter<MyHolder>{ @Override public MyHolder onCreateViewHolder(ViewGroup parent, int viewType) { LayoutInflater layoutInflater=LayoutInflater.from(getApplicationContext()); View v=layoutInflater.inflate(R.layout.item,parent,false); MyHolder holder=new MyHolder(v); return holder; } @Override public void onBindViewHolder(MyHolder holder, int position) { holder.mTextView.setText(data[position]); } @Override public int getItemCount() { return data.length; } }
4.oncreate()方法里设置Adapter
mRecyclerView= (RecyclerView) findViewById(R.id.rv); mRecyclerView.setLayoutManager(new LinearLayoutManager(this)); mRecyclerView.setAdapter(new MyAdapter());
以上所述是小编给大家介绍的Android中使用CircleImageView和Cardview制作圆形头像的方法,希望对大家有所帮助,如果大家有任何疑问请给我们留言,小编会及时回复大家的。在此也非常感谢大家对查字典教程网的支持!


