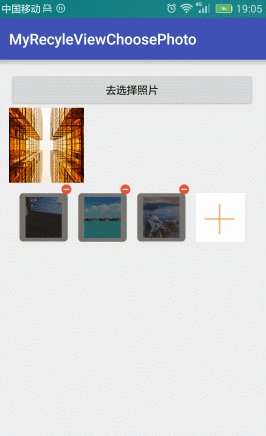
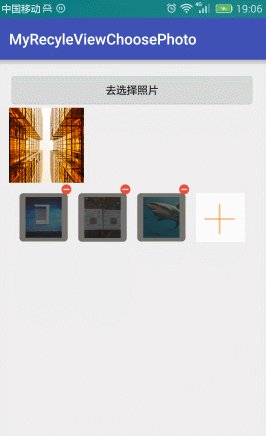
先上图

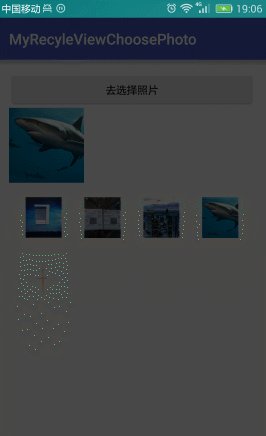
点击+号就去选择图片
实际上这个添加本身就是一个ListView或者 RecyclerView
只是布局有些特殊
item
<"1.0" encoding="utf-8"?> <liu.myrecyleviewchoosephoto.view.SquareRelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" android:id="@+id/rootView" android:layout_width="wrap_content" android:layout_height="wrap_content"> <RelativeLayout android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_marginLeft="7dp" android:layout_marginRight="7dp" android:layout_marginTop="14dp" android:background="@drawable/shape_white_bg_corner" > <ImageView android:id="@+id/ivDisPlayItemPhoto" android:layout_width="match_parent" android:layout_height="match_parent" android:contentDescription="@null" android:scaleType="centerCrop" android:layout_centerInParent="true" android:layout_marginRight="8dp" android:layout_marginLeft="8dp" android:layout_marginTop="5dp" android:layout_marginBottom="5dp" /> <ImageView android:id="@+id/ivAddPhoto" android:layout_width="match_parent" android:layout_height="match_parent" android:layout_centerInParent="true" android:background="@color/white" android:scaleType="centerCrop" android:src="@mipmap/add_photo_refund" android:visibility="visible"/> <ImageView android:id="@+id/ivUploadingBg" android:layout_width="match_parent" android:layout_height="match_parent" android:src="@drawable/shape_grey_bg_corner" android:visibility="gone"/> <ImageView android:id="@+id/ivError" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_centerInParent="true" android:src="@mipmap/icon_prompt" android:visibility="gone"/> <TextView android:id="@+id/tvProgress" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_centerInParent="true" android:text="0%" android:textColor="@color/white" android:textSize="16sp" android:visibility="gone"/> </RelativeLayout> <ImageView android:id="@+id/ivDelete" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_alignParentRight="true" android:src="@mipmap/delete_photo" android:visibility="gone"/> </liu.myrecyleviewchoosephoto.view.SquareRelativeLayout>
在Adpater中判断一个数据是不是为0和是不是最后一个添加的图片就可以了。
@Override public int getItemCount() { if (mDatas == null || mDatas.size() == 0) { return 1; } else if (mDatas.size() < mMaxNum) { return mDatas.size() + 1; } else { return mDatas.size(); } }
这里用到了一个正方形的,容器
package liu.myrecyleviewchoosephoto.view; import android.content.Context; import android.util.AttributeSet; import android.widget.RelativeLayout; /** * 正方形的RelativeLayout * Created by 刘楠 on 2016/8/13 0013.16:07 */ public class SquareRelativeLayout extends RelativeLayout { public SquareRelativeLayout(Context context) { super(context); } public SquareRelativeLayout(Context context, AttributeSet attrs) { super(context, attrs); } public SquareRelativeLayout(Context context, AttributeSet attrs, int defStyleAttr) { super(context, attrs, defStyleAttr); } @Override protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) { //设置自己测量结果 setMeasuredDimension(getDefaultSize(0,widthMeasureSpec),getDefaultSize(0,heightMeasureSpec)); /** * 测量子View的 */ int childWidthSize=getMeasuredWidth(); //高度与宽度一样 widthMeasureSpec =MeasureSpec.makeMeasureSpec(childWidthSize,MeasureSpec.EXACTLY); heightMeasureSpec =widthMeasureSpec; super.onMeasure(widthMeasureSpec, heightMeasureSpec); } }
这里没有写图片选择器
有兴趣可以看这里
图片选择器:https://github.com/ln0491/PhotoView
源码:https://github.com/ln0491/MyRecyleViewChoosePhoto
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持查字典教程网。


