单纯使用GridView
通用的两种给GridView 添加分割线的方法;http://stackoverflow.com/questions/7132030/android-gridview-draw-dividers
给Gridview 添加分割线,也就是实现网格布局,不清楚谷歌为什么没有给Gridview 添加一个类似 ListView 的Divider 属性,因此就需要我们自己去添加分割线,
目前两种方法,第一种是 利用GridView 的 android:horizontalSpacing="1dp"与android:verticalSpacing="1dp" 属性 利用GridView的背景色 与ItemView的背景色 ,之间的间隙作为分割线。
利用 Spacing 属性 的分割线效果图:

这种方法可以实现 网格分割线,但是缺点是 item 没有的地方,其显示的是背景色,不太美观。
这是我们参考支付宝:支付宝做的是,默认是整行的,不够正行, 添加空白的item。
如图:

没有也放上一个item 占位,可以解决背景问题。

第二种方法 就是使用背景选择器 Selector。
相比较第一种方法,第二种方法实现起来更简单,但是也有一个小瑕疵,因为item 使用了selector, 那么相邻两个item 之间的分割线相当于两条,会加深。
如图所示:

仔细看图,在线充值的右边的线,与上面的线比起来 很不明显。
RecyclerView
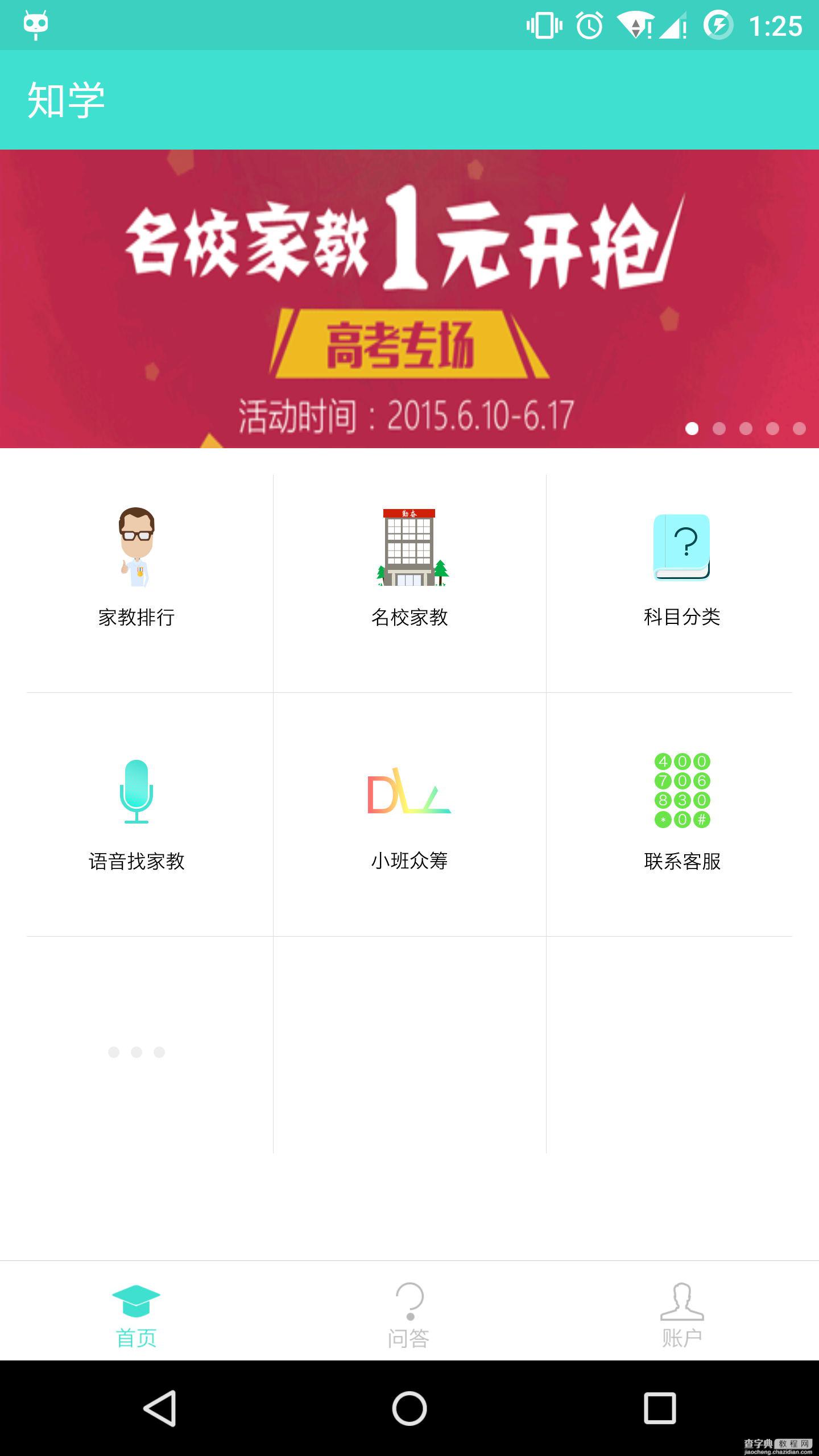
下面开始讲今天的主角。抛开顶部的轮播图不说,下面那个表格大家首先想到的可能就是GridView。但是,既然我们已经有了全新且强大的RecyclerView控件,就可以在绝大多数场景下抛弃ListView或者GridView了。而对于RecyclerView替代ListView,相信大家已经有了一定的了解并在项目中有了一定的应用,但是对于RecyclerView替代GridView的使用,可能大家还些许陌生。接下来在这篇文章中就为大家详细讲述如何使用RecyclerView一个控件,搞定类似这样子的首页。

集成RecyclerView
首先,如果你还从未试用过RecyclerView,当然是要在build.gradle中做出如下配置从而集成RecyclerView
compile 'com.android.support:recyclerview-v7:22.2.0'
布局
现在我们在MainActivity简单的实现我们想要的效果,那么在activity_main.xml只要有一个RecyclerView就可以了。如下:
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" tools:context=".MainActivity"> <android.support.v7.widget.RecyclerView android:id="@+id/home_rv" android:layout_width="match_parent" android:layout_height="match_parent" /> </RelativeLayout>
Adapter
首先,我们先来看一下Adapter是如何编写的
public class MyAdapter extends RecyclerView.Adapter { //先定义两个ItemViewType,0代表头,1代表表格中间的部分 private static final int ITEM_VIEW_TYPE_HEADER = 0; private static final int ITEM_VIEW_TYPE_ITEM = 1; //数据源 private List<String> dataList; //构造函数 public MyAdapter(List<String> dataList) { this.dataList = dataList; } /** * 判断当前position是否处于第一个 * @param position * @return */ public boolean isHeader(int position) { return position == 0; } @Override public RecyclerView.ViewHolder onCreateViewHolder(ViewGroup viewGroup, int viewType) { //在onCreateViewHolder方法中,我们要根据不同的ViewType来返回不同的ViewHolder if (viewType == ITEM_VIEW_TYPE_HEADER) { //对于Header,我们应该返回填充有Header对应布局文件的ViewHolder(再次我们返回的都是一个布局文件,请根据不同的需求做相应的改动) return new HeaderViewHolder(LayoutInflater.from(viewGroup.getContext()).inflate(R.layout.layout_item, null)); } else { //对于Body中的item,我们也返回所对应的ViewHolder return new BodyViewHolder(LayoutInflater.from(viewGroup.getContext()).inflate(R.layout.layout_item, null)); } } @Override public void onBindViewHolder(RecyclerView.ViewHolder viewHolder, int position) { if (isHeader(position)) { //大家在这里面处理头,这里只有一个TextView,大家可以根据自己的逻辑做修改 ((HeaderViewHolder)viewHolder).getTextView().setText("This is the Header!!"); }else { //其他条目中的逻辑在此 ((BodyViewHolder) viewHolder).getTextView().setText(dataList.get(position - 1)); } } /** * 总条目数量是数据源数量+1,因为我们有个Header * @return */ @Override public int getItemCount() { return dataList.size() + 1; } /** * * 复用getItemViewType方法,根据位置返回相应的ViewType * @param position * @return */ @Override public int getItemViewType(int position) { //如果是0,就是头,否则则是其他的item return isHeader(position) ? ITEM_VIEW_TYPE_HEADER : ITEM_VIEW_TYPE_ITEM; } /** * 给头部专用的ViewHolder,大家根据需求自行修改 */ public class HeaderViewHolder extends RecyclerView.ViewHolder { private TextView textView; public HeaderViewHolder(View itemView) { super(itemView); textView = (TextView) itemView.findViewById(R.id.item_tv); } public TextView getTextView() { return textView; } } /** * 给GridView中的条目用的ViewHolder,里面只有一个TextView */ public class BodyViewHolder extends RecyclerView.ViewHolder { private TextView textView; public BodyViewHolder(View itemView) { super(itemView); textView = (TextView) itemView.findViewById(R.id.item_tv); } public TextView getTextView() { return textView; } } }
Item布局文件:
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="wrap_content" android:orientation="vertical"> <TextView android:id="@+id/item_tv" android:layout_width="match_parent" android:layout_height="100dp" android:gravity="center" /> </RelativeLayout>
Activity
接下来再来看看我们在Activity中的代码如何编写
public class MainActivity extends Activity { @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); //找到RecyclerView控件 RecyclerView home_rv = (RecyclerView) findViewById(R.id.home_rv); //做一些假数据 List<String> dataList = new ArrayList<>(); dataList.add("第一个"); dataList.add("第二个"); dataList.add("第三个"); dataList.add("第四个"); dataList.add("第五个"); dataList.add("第六个"); dataList.add("第七个"); dataList.add("第八个"); dataList.add("第九个"); //实例化Adapter并且给RecyclerView设上 final MyAdapter adapter = new MyAdapter(dataList); home_rv.setAdapter(adapter); // 如果我们想要一个GridView形式的RecyclerView,那么在LayoutManager上我们就要使用GridLayoutManager // 实例化一个GridLayoutManager,列数为3 final GridLayoutManager layoutManager = new GridLayoutManager(this, 3); //调用以下方法让RecyclerView的第一个条目仅为1列 layoutManager.setSpanSizeLookup(new GridLayoutManager.SpanSizeLookup() { @Override public int getSpanSize(int position) { //如果位置是0,那么这个条目将占用SpanCount()这么多的列数,再此也就是3 //而如果不是0,则说明不是Header,就占用1列即可 return adapter.isHeader(position) ? layoutManager.getSpanCount() : 1; } }); //把LayoutManager设置给RecyclerView home_rv.setLayoutManager(layoutManager); } }
好了,接下来我们运行一下看看效果吧!

好了,那么和效果图还有一点点差距,就是画线!
线应该怎么画?在布局文件中画?貌似可行,但如果每个条目的边框都不规律怎么办?画一堆布局文件吗?太麻烦了。
所以在此就要用的RecyclerView中了另外一大特性:ItemDecoration。
在此我们写了一个名为MyItemDecoration的类,如下:
public class MyItemDecoration extends RecyclerView.ItemDecoration { /** * 复写onDraw方法,从而达到在每隔条目的被绘制之前(或之后),让他先帮我们画上去几根线吧 * * @param c * @param parent * @param state */ @Override public void onDraw(Canvas c, RecyclerView parent, RecyclerView.State state) { //先初始化一个Paint来简单指定一下Canvas的颜色,就黑的吧! Paint paint = new Paint(); paint.setColor(parent.getContext().getResources().getColor(android.R.color.black)); //获得RecyclerView中总条目数量 int childCount = parent.getChildCount(); //遍历一下 for (int i = 0; i < childCount; i++) { if (i == 0) { //如果是第一个条目,那么我们就不画边框了 continue; } //获得子View,也就是一个条目的View,准备给他画上边框 View childView = parent.getChildAt(i); //先获得子View的长宽,以及在屏幕上的位置,方便我们得到边框的具体坐标 float x = childView.getX(); float y = childView.getY(); int width = childView.getWidth(); int height = childView.getHeight(); //根据这些点画条目的四周的线 c.drawLine(x, y, x + width, y, paint); c.drawLine(x, y, x, y + height, paint); c.drawLine(x + width, y, x + width, y + height, paint); c.drawLine(x, y + height, x + width, y + height, paint); //当然了,这里大家肯定是要根据自己不同的设计稿进行画线,或者画一些其他的东西,都可以在这里搞,非常方便 } super.onDraw(c, parent, state); } }
回到我们的Activity中,加如下代码即可:
//把我们自定义的ItemDecoration设置给RecyclerView home_rv.addItemDecoration(new MyItemDecoration());
最后再看看是什么效果:

当然,尽管最终效果有一些瑕疵,但是相信大家已经都基本明白了其中的思路,应用在自己的项目中的时候必然也要做出相应的调整。
最后,不得不说,现在RecyclerView已经基本具备了替代ListView和GridView的能力,在我们的项目知学中,大多数的列表都已经是以RecyclerView控件的形式作为展现。本文仅仅是从一个非常入门级的角度去讲解如何使用RecyclerView,而对于这个效果而言,还有很多种其他的实现方式,尤其是对于Adapter中的处理,也希望能够与大家多多交流。谢谢!


