在Android实际项目开发中,经常要用到ImageView这个组件,如果纯粹只是用来显示某一张图片,这个原生的组件是很方便的。但有时候为了效果更炫一点,比如很多软件都有的对图片的处理,随着手势的变化来拉大或缩小图片,这时就需要对原生的ImageView做一些处理来达到我们想要的效果。
原理就是Matrix 和PointF的运用,其实明白后一点都不难。我们需要写一个类继承ImageView来实现我们想要的功能,我这里演示的是类名是:ScaleImageView ,主要是重写onTouchEvent方法,去监听手势的变化,以此来对图片进行处理。
不多说了,贴出来原理,复制过去就可以用了。
<span>import android.annotation.SuppressLint; import android.content.Context; import android.graphics.Matrix; import android.graphics.PointF; import android.util.AttributeSet; import android.util.FloatMath; import android.util.Log; import android.view.MotionEvent; import android.widget.ImageView; @SuppressLint("FloatMath") public class ScaleImageView extends ImageView { private Matrix matrix=new Matrix(); private Matrix savedMatrix=new Matrix(); static final int NONE = 0; static final int DRAG = 1; static final int ZOOM = 2; int mode = NONE; // Remember some things for zooming PointF start = new PointF(); PointF mid = new PointF(); float oldDist = 1f; public ScaleImageView(Context context) { super(context); } public ScaleImageView(Context context, AttributeSet attrs, int defStyle) { super(context, attrs, defStyle); } public ScaleImageView(Context context, AttributeSet attrs) { super(context, attrs); } private float spacing(MotionEvent event) { float x = event.getX(0) - event.getX(1); float y = event.getY(0) - event.getY(1); return FloatMath.sqrt(x * x + y * y); } private void midPoint(PointF point, MotionEvent event) { float x = event.getX(0) + event.getX(1); float y = event.getY(0) + event.getY(1); point.set(x / 2, y / 2); } @Override public boolean onTouchEvent(MotionEvent event) { if(event.getActionMasked()==MotionEvent.ACTION_POINTER_UP) Log.d("Infor", "多点操作"); switch(event.getActionMasked()){ case MotionEvent.ACTION_DOWN: matrix.set(getImageMatrix()); savedMatrix.set(matrix); start.set(event.getX(),event.getY()); Log.d("Infor", "触摸了..."); mode=DRAG; break; case MotionEvent.ACTION_POINTER_DOWN: //多点触控 oldDist=this.spacing(event); if(oldDist>10f){ Log.d("Infor", "oldDist"+oldDist); savedMatrix.set(matrix); midPoint(mid,event); mode=ZOOM; } break; case MotionEvent.ACTION_POINTER_UP: mode=NONE; break; case MotionEvent.ACTION_MOVE: if(mode==DRAG){ //此实现图片的拖动功能... matrix.set(savedMatrix); matrix.postTranslate(event.getX()-start.x, event.getY()-start.y); } else if(mode==ZOOM){// 此实现图片的缩放功能... float newDist=spacing(event); if(newDist>10){ matrix.set(savedMatrix); float scale=newDist/oldDist; matrix.postScale(scale, scale, mid.x, mid.y); } } break; } setImageMatrix(matrix); return true; } }</span>
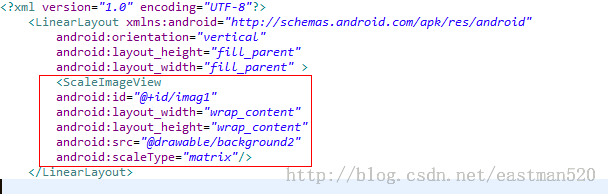
这个类写好之后,用法和原生的ImageView一样,只是这样之后可以实现图片的缩放,而且不用再做任何处理。用法如下:

这里特别要注意的是 android:scaleType="matrix" 这一行配置,scaleType 一定要是 matrix 类型的,否则就会失效,凡是要实现这类效果的,一定要设置成matrix类型的。
好了,到这里,关于ImageView对图片的动态缩放的实现就OK了,希望本文所述对大家的学习有做帮助。


