本文实例为大家分享了ActionBar实现tab导航效果的具体代码,供大家参考,具体内容如下
先来说一说基础知识:
一、基本使用方法
1.获取ActionBar
获取actionbar很简单,在activity中,ationbar=this.getActionBar();
2.显示/隐藏
设置actionBar的显示/隐藏,可以使用show()和hide()方法。
3.设置MenuItem
通过设置menuItem,可以使menuItem成为actionbar上的item。
setShowAsAction(int actionenum),这个actionenum支持的参数如下:
SHOW_AS_ACTION_ALWAYS: 总是将该menuitem显示在actionbar上
SHOW_AS_ACTION_COLLAPSE_ACTION_VIEW:将该ActionView折叠成普通菜单项
SHOW_AS_ACTION_IF_ROOM:当actionbar位置足够时才显示在actionbar上。
SHOW_AS_ACTION_NEVER:不将该menuitem显示在actionbar上。
SHOW_AS_ACTION_WITH_TEXT:把menuItem显示在actionbar上,并且显示该菜单项的文本。
也可以在xml属性,定义item的属性 android:showAsAction来设置。
4.启用程序图标导航
setDisplayHomeAsUpEnabled(boolean showHomeAsUp):设置是否应该将应用程序图标转变成可点击的图标,并且在图标上添加一个向左的箭头。
setDisplayOptions(int options):控制actionbar的显示选项。opitions选项为:
DISPLAY_HOME_AS_UP
DISPLAY_SHOW_CUSTOM
DISPLAY_SHOW_HOME
DISPLAY_SHOW_TITLE
DISPLAY_USE_LOGO
NAVIGATION_MODE_LIST
NAVIGATION_MODE_STANDARD
NAVIGATION_MODE_TABS
setDislayShowHomeEnabled(boolean showHome):设置是否显示应用程序的图标。
setHomeButtonEnabled(boolean eabled): 设置是否将应用程序图标转变成可点击的按钮。
5.actionbar中添加view
定义Action Item时,使用android:actionViewClass属性指定Action View的实现类。
定义Action Item时,使用android:actionLayout属性指定Action View对应的视图资源。
二、Android巧用ActionBar实现tab导航效果
利用actionbar同样也可以轻松的实现tab导航的效果,配合使用fragment实现切换不同view的功能。
若想使用这个功能,需要
1)设置actionBar.setNavigationMode(ActionBar.NAVIGATION_MODE_TABS),使actionbar使用tab导航功能。
2)调用actionbar的addTab()方法,添加多个tab标签,并为每个tab标签添加时间监听器。
MyFragment.java
package com.app.main; import android.annotation.SuppressLint; import android.app.Fragment; import android.content.Context; import android.os.Bundle; import android.view.LayoutInflater; import android.view.View; import android.view.ViewGroup; import android.view.ViewGroup.LayoutParams; import android.widget.TextView; @SuppressLint("NewApi") public class MyFragment extends Fragment { @Override public View onCreateView(LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState) { Context context = this.getActivity(); TextView tv = new TextView(context); Bundle arc = this.getArguments(); int tabs=arc.getInt("key"); tv.setLayoutParams(new LayoutParams(LayoutParams.FILL_PARENT, LayoutParams.WRAP_CONTENT)); tv.setText("hello actionbar "+tabs); return tv; } }
main.xml
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" tools:context=".Main" > <LinearLayout android:id="@+id/container" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" /> </RelativeLayout>
Main.java
package com.app.main; import android.app.ActionBar; import android.app.ActionBar.Tab; import android.app.Activity; import android.app.FragmentTransaction; import android.os.Bundle; public class Main extends Activity implements ActionBar.TabListener { ActionBar actionBar = null; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.main); actionBar = this.getActionBar(); actionBar.setNavigationMode(ActionBar.NAVIGATION_MODE_TABS); actionBar.addTab(actionBar.newTab().setText("tab1") .setTabListener(this)); actionBar.addTab(actionBar.newTab().setText("tab2") .setTabListener(this)); actionBar.addTab(actionBar.newTab().setText("tab3") .setTabListener(this)); } @Override public void onTabReselected(Tab tab, FragmentTransaction ft) { } @Override public void onTabSelected(Tab tab, FragmentTransaction ft) { MyFragment frag = new MyFragment(); int index = tab.getPosition() + 1; Bundle bundle = new Bundle(); bundle.putInt("key", index); frag.setArguments(bundle); FragmentTransaction action = Main.this.getFragmentManager() .beginTransaction(); action.replace(R.id.container, frag); action.commit(); } @Override public void onTabUnselected(Tab tab, FragmentTransaction ft) { } }
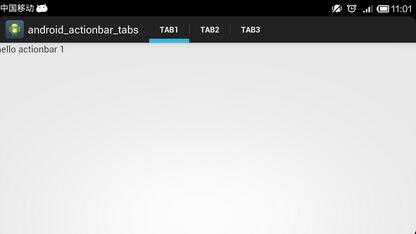
实现效果:


以上就是本文的全部内容,希望能给大家一个参考,也希望大家多多支持查字典教程网。


