一、什么是相对布局
相对布局是另外一种控件摆放的方式
相对布局是通过指定当前控件与兄弟控件或者父控件之间的相对位置,从而达到相对的位置
二、为什么要使用相对布局
相对于线性布局ui性能好
三、相对布局的两组常用属性
值为某个存在控件id:
(1)android:layout_below放在某个存在id控件的下边缘(也就是当前控件的上边对齐到某个id控件的下边缘
(2)android:layout_above放在某个存在id控件的上边缘(也就是当前控件的下边缘对齐到某个id控件的上边缘
(3)android:layout_toLeftOf 放在某个存在id控件的左边(也就是当前控件的右边对齐到某个id控件的左边
(4)android:layout_toRightOf 放在某个存在id控件的右边(也就是当前控件的左边对齐到某个id控件的右边)
(5)android:layout_alignLeft 当前的控件左边缘对齐到某个存在的id控件的左边缘
(6)android:layout_alignRigth 当前的控件右边缘对齐到某个存在的id控件的右边缘
(7)android:layout_alignTop 当前的控件上边缘对齐到某个存在的id控件的上边缘
(8)android:alignBottom 当前的控件下边缘对齐到某个存在的id控件的下边缘
1.对齐至控件的基准线
基准线是为了保证印刷字母的整齐而划定的线
值为某个存在控件的id:
android:layout_alignBaseline
2.与父控件的四个边缘对齐
值为true or false:
(1)android:layout_aliginParentLeft 对齐到父控件的左边
(2)android:layout_alignParentRight 对钱对齐到父控件的右边
(3)android:layout_alignParentTop对齐到父控件的上边
(4)android:layout_alignParentBottom 对齐到父控件的下边
3.对齐至父控件的中央位置
值为 true or false:
(1)android:layout_centerInParent 对齐到父控件的最中央位置
(2)android:layout_layout_Horizontal 对齐到父控件水平方向中央的位置
(3)android:layout_centerVertical 对齐到父控件垂直方向中央的位置
4.android 4.2 Relativelayout布局的新属性
值为某个存在控件的di:
(1)android:layout_alignStart 当前控件的起始位置对对齐到某个存在控件id的起始位置
(2)android:layout_alignEnd 当前控件的起始位置对对齐到某个存在控件id的对齐到终点位置
值为true or false:
(1)android:layout_alignParentStart 对齐到父控件的起始位置
(2)android:layout_alignParentEnd 对齐到父控件的终点位置
5.字体居中
android:gravity="center" 默认值:
android:hint="值"
andriod:inputType="textpassworld"
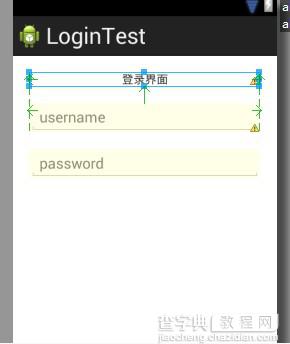
四、相对布局实例—登录界面
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:layout_margin="20dp" tools:context=".MainActivity" > <TextView android:id="@+id/Txttitle" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_alignParentLeft="true" android:gravity="center_horizontal" android:layout_alignParentRight="true" android:text="登录界面"/> <EditText android:id="@+id/username" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_alignLeft="@id/Txttitle" android:layout_alignRight="@id/Txttitle" android:layout_below="@id/Txttitle" android:layout_marginTop="20dp" android:hint="username"/> <EditText android:id="@+id/password" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_below="@id/username" android:layout_alignLeft="@id/username" android:layout_alignRight="@id/username" android:layout_marginTop="20dp" android:hint="password" android:inputType="textCapWords"/> </RelativeLayout>