想将Button和ListView分别放在屏幕的一左一右。
单纯使用android:gravity和android:layout_gravity不成功。
于是涉及到RelativeLayout。
关键为:android:layout_alignParentRight="true",
android:layout_alignParentLeft="true":
<"1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:orientation="vertical" android:layout_width="fill_parent" android:layout_height="wrap_content" android:gravity="center_vertical"> <TextView android:id="@+id/mTextView" android:layout_width="fill_parent" android:layout_height="wrap_content" android:text="@string/hello" /> <RelativeLayout android:layout_width="wrap_content" android:layout_height="wrap_content" android:gravity="right" android:padding="10dp"> <TextView android:id="@+id/mTextView01" android:layout_alignParentLeft="true" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="范例一" /> <Button android:id="@+id/mButton01" android:layout_alignParentRight="true" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="发送" /> </RelativeLayout> <RelativeLayout android:layout_width="wrap_content" android:layout_height="wrap_content" android:gravity="right" android:padding="10dp"> <TextView android:id="@+id/mTextView02" android:layout_alignParentLeft="true" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="范例二" /> <Button android:id="@+id/mButton01" android:layout_alignParentRight="true" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="发送" /> </RelativeLayout> </LinearLayout>
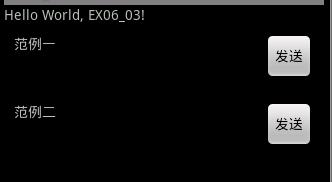
效果为:

PS:另附我的项目布局的一点经验
<"1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="fill_parent" android:layout_height="fill_parent" android:orientation="vertical"> <LinearLayout android:layout_width="fill_parent" android:layout_height="wrap_content" android:orientation="horizontal" android:layout_marginLeft="50px" android:layout_marginRight="50px" android:layout_marginBottom="15px" android:layout_gravity="center" android:gravity="center"> <TextView android:layout_width="fill_parent" android:layout_height="wrap_content" android:text="性别" android:textSize="18sp" android:layout_weight="3"/> <RadioGroup android:id="@+id/radioGroup" android:contentDescription="性别" android:layout_width="fill_parent" android:layout_height="wrap_content" android:orientation="horizontal" android:layout_weight="1"> <RadioButton android:layout_width="wrap_content" android:layout_height="wrap_content" android:id="@+id/radioMale" android:text="男" android:checked="true" android:layout_marginRight="15px" android:textSize="18sp"> </RadioButton> <RadioButton android:layout_width="wrap_content" android:layout_height="wrap_content" android:id="@+id/radioFemale" android:text="女" android:textSize="18sp"> </RadioButton> </RadioGroup> </LinearLayout> </LinearLayout>
开始时RadioGroup的layout_width="wrap_content",怎么设置权都达不到想要的效果。要改成fill_parent
RadioButton的尺寸比TextView大 所以显示时TextView在上方,设置LinearLayout中android:gravity="center">即可。


