据说Android最推荐的是在ViewPager中使用FragMent,即ViewPager中的页面不像前面那样用LayoutInflater直接从布局文件加载,而是一个个Fragment。注意这里的Fragment
是android.support.v4.view包里的Fragment,而不是android.app包里的Fragment。
使用v4包里的Fragment的Activity必须继承自FragmentActivity。
其实使用Fragment与前面不使用Fragment非常类似:
第一步 在主布局文件里放一个ViewPager组件
第二步 为每个页面建立布局文件,把界面写好
第三步 为每个页面新建Fragment类,并加载布局文件中的界面
第四部 为ViewPager设定Adapter,只不过这里的Adapter不是PagerAdapter,而是换成
FragmentPagerAdapter,实现两个方法:
getCount():返回页面数目
getItem(position):返回position位置的Fragment。
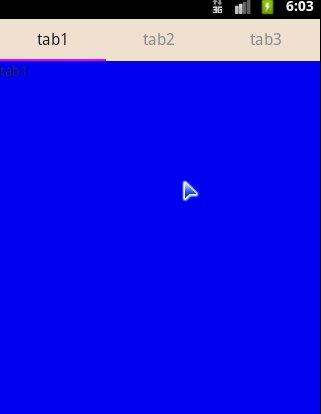
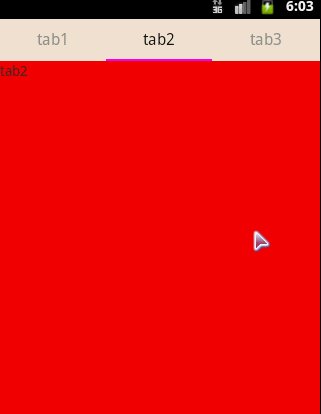
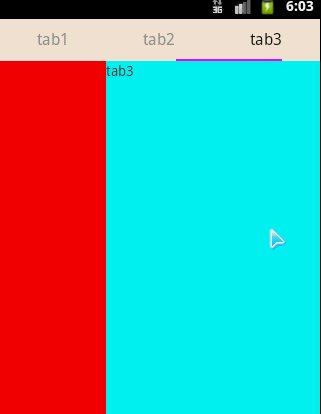
下面来看一个ViewPager与Fragment实现页面滑动效果的例子:

首先继承FragmentActivity,
为ViewPager提供展示所需的Fragment和FragmentPagerAdapter:
Fragment来指定页面的布局以及功能
// fragment private class MyFragment extends Fragment { private String text; private int color; public MyFragment(String text, int color) { this.text = text; this.color = color; } @Override public View onCreateView(LayoutInflater inflater, @Nullable ViewGroup container, @Nullable Bundle savedInstanceState) { TextView tv = new TextView(MainActivity.this); tv.setBackgroundColor(color); tv.setText(text); return tv; } }
adapter指定该Viewpager有多少页面以及那个位置需要显示哪个页面:
// adapter private class MyAdapter extends FragmentPagerAdapter { public MyAdapter(FragmentManager fm) { super(fm); } @Override public int getCount() { return pages.size(); } @Override public Fragment getItem(int arg0) { return pages.get(arg0); } }
设置OnPageChangeListener,指定页面改变时需要做什么其他操作:
@Override public void onPageScrollStateChanged(int arg0) { } @Override public void onPageScrolled(int arg0, float arg1, int arg2) { LinearLayout.LayoutParams lp = (android.widget.LinearLayout.LayoutParams) tabline.getLayoutParams(); lp.leftMargin = (int) ((arg0 + arg1) * mTabLineWidth); tabline.setLayoutParams(lp); } @Override public void onPageSelected(int arg0) { // set titles for (int i = 0; i < titles.size(); i++) { if (arg0 == i) { titles.get(i).setSelected(true); } else { titles.get(i).setSelected(false); } } }
完整的代码:
package com.hzy.myviewpager; import java.util.ArrayList; import android.graphics.Color; import android.os.Bundle; import android.support.annotation.Nullable; import android.support.v4.app.Fragment; import android.support.v4.app.FragmentActivity; import android.support.v4.app.FragmentManager; import android.support.v4.app.FragmentPagerAdapter; import android.support.v4.view.ViewPager; import android.support.v4.view.ViewPager.OnPageChangeListener; import android.util.DisplayMetrics; import android.view.Display; import android.view.LayoutInflater; import android.view.View; import android.view.ViewGroup; import android.view.View.OnClickListener; import android.view.ViewGroup.LayoutParams; import android.widget.LinearLayout; import android.widget.TextView; import com.hzy.myviewpager.R.id; public class MainActivity extends FragmentActivity implements OnPageChangeListener, OnClickListener { ViewPager pager = null; View tabline = null; private int mTabLineWidth; // titles TextView title1 = null; TextView title2 = null; TextView title3 = null; ArrayList<TextView> titles = null; ArrayList<Fragment> pages = null; @Override protected void onCreate(Bundle arg0) { super.onCreate(arg0); initView(); initTabline(); } private void initView() { setContentView(R.layout.activity_main); pages = new ArrayList<Fragment>(); titles = new ArrayList<TextView>(); pager = (ViewPager) findViewById(id.main_viewpager); title1 = (TextView) findViewById(id.main_tab1); title2 = (TextView) findViewById(id.main_tab2); title3 = (TextView) findViewById(id.main_tab3); title1.setOnClickListener(this); title2.setOnClickListener(this); title3.setOnClickListener(this); titles.add(title1); titles.add(title2); titles.add(title3); // create new fragments pages.add(new MyFragment("tab1", Color.BLUE)); pages.add(new MyFragment("tab2", Color.RED)); pages.add(new MyFragment("tab3", Color.CYAN)); // set adapter pager.setAdapter(new MyAdapter(getSupportFragmentManager())); pager.setOnPageChangeListener(this); pager.setCurrentItem(0); titles.get(0).setSelected(true); } // tablines private void initTabline() { tabline = findViewById(id.main_tab_line); Display display = getWindow().getWindowManager().getDefaultDisplay(); DisplayMetrics outMetrics = new DisplayMetrics(); display.getMetrics(outMetrics); mTabLineWidth = outMetrics.widthPixels / 3; LayoutParams lp = tabline.getLayoutParams(); lp.width = mTabLineWidth; tabline.setLayoutParams(lp); } @Override public void onClick(View v) { switch (v.getId()) { case id.main_tab1: pager.setCurrentItem(0, true); break; case id.main_tab2: pager.setCurrentItem(1, true); break; case id.main_tab3: pager.setCurrentItem(2, true); break; default: break; } } @Override public void onPageScrollStateChanged(int arg0) { } @Override public void onPageScrolled(int arg0, float arg1, int arg2) { LinearLayout.LayoutParams lp = (android.widget.LinearLayout.LayoutParams) tabline.getLayoutParams(); lp.leftMargin = (int) ((arg0 + arg1) * mTabLineWidth); tabline.setLayoutParams(lp); } @Override public void onPageSelected(int arg0) { // set titles for (int i = 0; i < titles.size(); i++) { if (arg0 == i) { titles.get(i).setSelected(true); } else { titles.get(i).setSelected(false); } } } // fragment private class MyFragment extends Fragment { private String text; private int color; public MyFragment(String text, int color) { this.text = text; this.color = color; } @Override public View onCreateView(LayoutInflater inflater, @Nullable ViewGroup container, @Nullable Bundle savedInstanceState) { TextView tv = new TextView(MainActivity.this); tv.setBackgroundColor(color); tv.setText(text); return tv; } } // adapter private class MyAdapter extends FragmentPagerAdapter { public MyAdapter(FragmentManager fm) { super(fm); } @Override public int getCount() { return pages.size(); } @Override public Fragment getItem(int arg0) { return pages.get(arg0); } } }
代码中通过实现OnPageChangeListener接口手动设置了页面指示条的位置。


