本文给大家介石介绍下如何利用RecyclerView实现多Item布局的加载,多Item布局的加载的意思就是在开发过程中List的每一项可能根据需求的不同会加载不同的Layout。
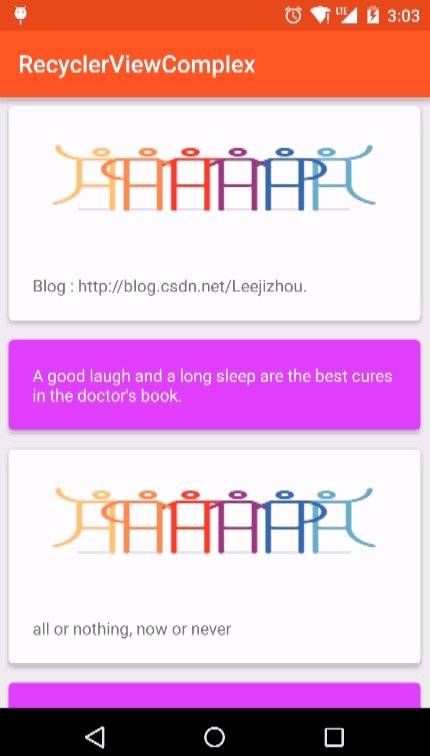
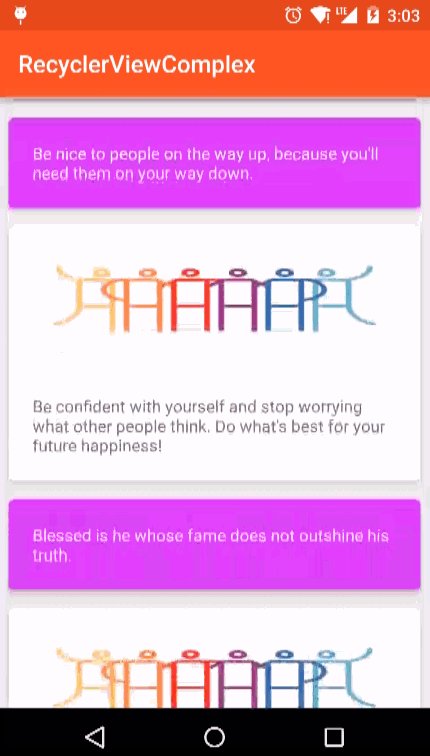
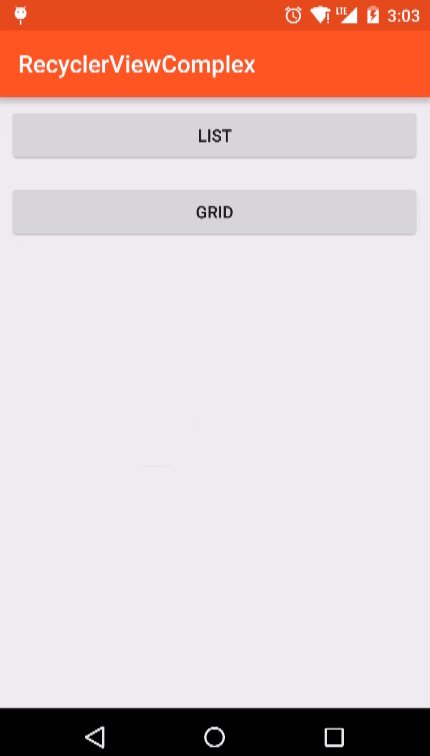
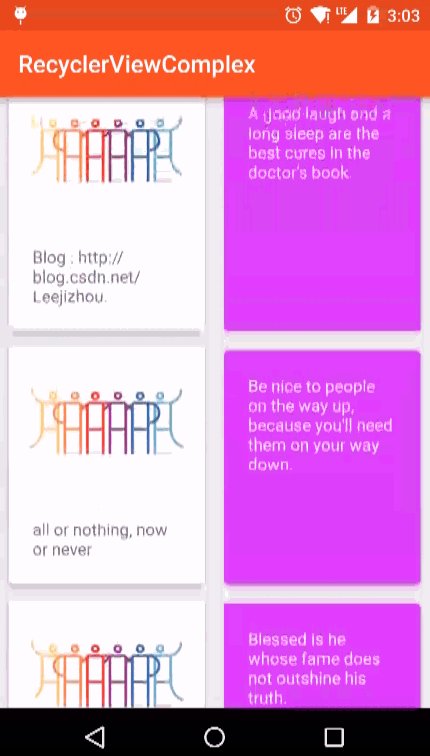
下面给大家展示下演示效果图:

* 图片资源版权归属于Facebook dribbble
RecyclerView实现加载不同的Layout的核心就是在Adapter的onCreateViewHolder里面去根据需求而加载不同的布局。
具体的实现步骤:(以Android Studio作为开发工具)
1:Gradle配置 build.gradle
这里cardview也是一种新的布局容器,上一篇有介绍。
compile 'com.android.support:recyclerview-v7:23.1.1'
compile 'com.android.support:cardview-v7:23.1.1'
2:建立列表的布局 activity_recyclerview.xml
<"1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent"> <android.support.v7.widget.RecyclerView xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:id="@+id/rv_list" /> </LinearLayout>
由于需要多种item Layout的加载,我们需要建立2个item布局
3:建立列表Item项的布局(1) item1.xml
<"1.0" encoding="utf-8"?> <android.support.v7.widget.CardView xmlns:card_view="http://schemas.android.com/apk/res-auto" xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_margin="8dp" android:id="@+id/cv_item" android:foreground="?android:attr/selectableItemBackground" card_view:cardCornerRadius="4dp" card_view:cardBackgroundColor="#ffffff" card_view:cardElevation="4dp" > <LinearLayout android:layout_width="match_parent" android:layout_height="wrap_content" android:orientation="vertical" > <ImageView android:id="@+id/iv_item1_pic" android:layout_width="match_parent" android:layout_height="120dp" android:layout_weight="1" android:background="@mipmap/lighthouse" /> <TextView android:id="@+id/tv_item1_text" android:padding="20dp" android:layout_width="match_parent" android:layout_height="wrap_content"/> </LinearLayout> </android.support.v7.widget.CardView>
4:建立列表Item项的布局(2) item2.xml
<"1.0" encoding="utf-8"?> <android.support.v7.widget.CardView xmlns:card_view="http://schemas.android.com/apk/res-auto" xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_margin="8dp" android:foreground="?android:attr/selectableItemBackground" card_view:cardCornerRadius="4dp" card_view:cardBackgroundColor="#E040FB" card_view:cardElevation="4dp" > <LinearLayout android:layout_width="match_parent" android:layout_height="wrap_content" android:orientation="vertical" > <TextView android:id="@+id/tv_item2_text" android:padding="20dp" android:textColor="#ffffff" android:layout_width="match_parent" android:layout_height="wrap_content"/> </LinearLayout> </android.support.v7.widget.CardView>
*最重要的部分 Adapter
5:建立RecyclerView的Adapter,RecyclerViewAdapter.java
import android.content.Context; import android.support.v7.widget.RecyclerView; import android.view.LayoutInflater; import android.view.View; import android.view.ViewGroup; import android.widget.TextView; /** * Created by Lijizhou on 2016/2/21. */ public class RecyclerViewAdapter extends RecyclerView.Adapter<RecyclerView.ViewHolder> { private LayoutInflater mLayoutInflater; private Context context; private String [] titles; //建立枚举 2个item 类型 public enum ITEM_TYPE { ITEM1, ITEM2 } public RecyclerViewAdapter(Context context,String[] titles){ this.titles = titles; this.context = context; mLayoutInflater = LayoutInflater.from(context); } @Override public RecyclerView.ViewHolder onCreateViewHolder(ViewGroup parent, int viewType) { //加载Item View的时候根据不同TYPE加载不同的布局 if (viewType == ITEM_TYPE.ITEM1.ordinal()) { return new Item1ViewHolder(mLayoutInflater.inflate(R.layout.item1, parent, false)); } else { return new Item2ViewHolder(mLayoutInflater.inflate(R.layout.item2, parent, false)); } } @Override public void onBindViewHolder(RecyclerView.ViewHolder holder, int position) { if (holder instanceof Item1ViewHolder) { ((Item1ViewHolder) holder).mTextView.setText(titles[position]); } else if (holder instanceof Item2ViewHolder) { ((Item2ViewHolder) holder).mTextView.setText(titles[position]); } } //设置ITEM类型,可以自由发挥,这里设置item position单数显示item1 偶数显示item2 @Override public int getItemViewType(int position) { //Enum类提供了一个ordinal()方法,返回枚举类型的序数,这里ITEM_TYPE.ITEM1.ordinal()代表0, ITEM_TYPE.ITEM2.ordinal()代表1 return position % 2 == 0 ? ITEM_TYPE.ITEM1.ordinal() : ITEM_TYPE.ITEM2.ordinal(); } @Override public int getItemCount() { return titles == null ? 0 : titles.length; } //item1 的ViewHolder public static class Item1ViewHolder extends RecyclerView.ViewHolder{ TextView mTextView; public Item1ViewHolder(View itemView) { super(itemView); mTextView=(TextView)itemView.findViewById(R.id.tv_item1_text); } } //item2 的ViewHolder public static class Item2ViewHolder extends RecyclerView.ViewHolder{ TextView mTextView; public Item2ViewHolder(View itemView) { super(itemView); mTextView=(TextView)itemView.findViewById(R.id.tv_item2_text); } } }
OK,Adapter建立好了,那么最后一步就是在Activity里面进行相关操作
6:列表页面的类文件 RecyclerViewActivity.java
import android.os.Bundle; import android.support.v7.app.AppCompatActivity; import android.support.v7.widget.GridLayoutManager; import android.support.v7.widget.LinearLayoutManager; import android.support.v7.widget.RecyclerView; /** * Created by Lijizhou on 2016/2/21. */ public class RecyclerViewActivity extends AppCompatActivity { private RecyclerView mRecyclerView; //item 显示所需(仅供DEMO) private String[] title = {"Blog : http://blog.csdn.net/Leejizhou.", "A good laugh and a long sleep are the best cures in the doctor's book.", "all or nothing, now or never ", "Be nice to people on the way up, because you'll need them on your way down.", "Be confident with yourself and stop worrying what other people think. Do what's best for your future happiness!", "Blessed is he whose fame does not outshine his truth.", "Create good memories today, so that you can have a good past" }; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_recyclerview); mRecyclerView=(RecyclerView)findViewById(R.id.rv_list); //这里根据上一个页面的传入值来加载LIST或GRID,上一个页面仅仅2个按钮,参考演示DEMO if (getIntent().getIntExtra("type", 0) == 1){ //List LinearLayoutManager layoutManager = new LinearLayoutManager(this); layoutManager.setOrientation(LinearLayoutManager.VERTICAL); mRecyclerView.setLayoutManager(layoutManager); }else if(getIntent().getIntExtra("type", 0) == 2){ //grid mRecyclerView.setLayoutManager(new GridLayoutManager(this, 2)); } //RecyclerView设置Adapter mRecyclerView.setAdapter(new RecyclerViewAdapter(this, title)); } }
Ok,这样RecyclerView的多Item布局的加载就实现,关于RecyclerView的使用之多种Item加载布局就给大家介绍这么多,希望对大家有所帮助!


