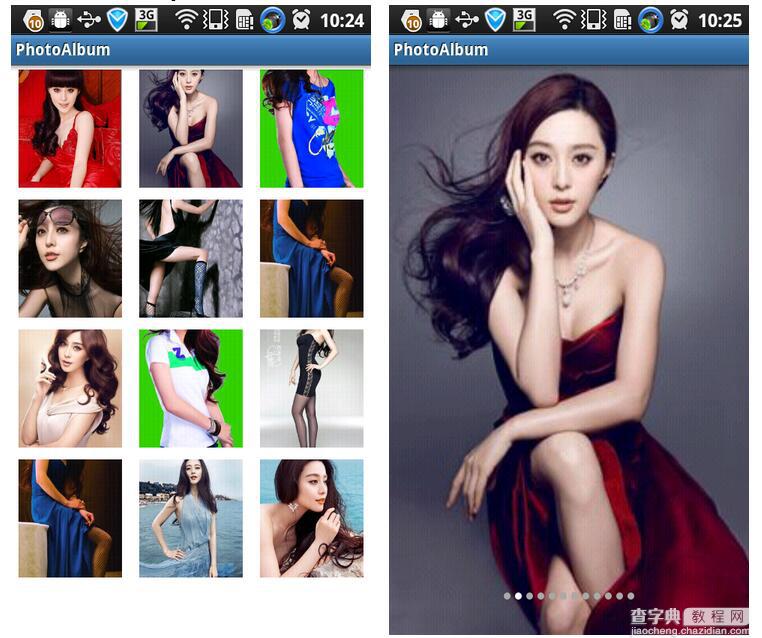
左右切换图片控件大家都用ViewPager, ViewFipper比较多吧,我之前也用ViewPager实现了,使用ViewPager实现左右循环滑动图片,有兴趣的可以去看下,今天介绍的是基于ImageSwitcher实现的左右切换图片,先上截图吧

好了,接下来来看代码吧,第一张图是一个GridView,点击item跳转到第二个界面,第一个界面可以忽略,主要是讲解ImageSwitcher的左右却换图片,先看布局文件
<"1.0" encoding="UTF-8"?> <FrameLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="fill_parent" android:layout_height="fill_parent" > <ImageSwitcher android:id="@+id/imageSwitcher1" android:layout_width="fill_parent" android:layout_height="fill_parent"> </ImageSwitcher> <RelativeLayout android:layout_width="fill_parent" android:layout_height="wrap_content" android:orientation="vertical" > <LinearLayout android:id="@+id/viewGroup" android:layout_width="fill_parent" android:layout_height="wrap_content" android:layout_alignParentBottom="true" android:layout_marginBottom="30dp" android:gravity="center_horizontal" android:orientation="horizontal" > </LinearLayout> </RelativeLayout> </FrameLayout>
然后就是Activity代码啦,总体来说比较简单,代码我添加了注释
package com.example.photoalbum; import android.app.Activity; import android.os.Bundle; import android.view.MotionEvent; import android.view.View; import android.view.View.OnTouchListener; import android.view.ViewGroup; import android.view.animation.AnimationUtils; import android.widget.ImageSwitcher; import android.widget.ImageView; import android.widget.LinearLayout; import android.widget.RelativeLayout.LayoutParams; import android.widget.Toast; import android.widget.ViewSwitcher.ViewFactory; public class ShowPhotoActivity extends Activity implements ViewFactory, OnTouchListener{ /** * ImagaSwitcher 的引用 */ private ImageSwitcher mImageSwitcher; /** * 图片id数组 */ private int[] imgIds; /** * 当前选中的图片id序号 */ private int currentPosition; /** * 按下点的X坐标 */ private float downX; /** * 装载点点的容器 */ private LinearLayout linearLayout; /** * 点点数组 */ private ImageView[] tips; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.show_photo); imgIds = new int[]{R.drawable.item01,R.drawable.item02,R.drawable.item03,R.drawable.item04, R.drawable.item05, R.drawable.item06, R.drawable.item07, R.drawable.item08,R.drawable.item09, R.drawable.item10, R.drawable.item11, R.drawable.item12}; //实例化ImageSwitcher mImageSwitcher = (ImageSwitcher) findViewById(R.id.imageSwitcher1); //设置Factory mImageSwitcher.setFactory(this); //设置OnTouchListener,我们通过Touch事件来切换图片 mImageSwitcher.setOnTouchListener(this); linearLayout = (LinearLayout) findViewById(R.id.viewGroup); tips = new ImageView[imgIds.length]; for(int i=0; i<imgIds.length; i++){ ImageView mImageView = new ImageView(this); tips[i] = mImageView; LinearLayout.LayoutParams layoutParams = new LinearLayout.LayoutParams(new ViewGroup.LayoutParams(LayoutParams.WRAP_CONTENT, LayoutParams.WRAP_CONTENT)); layoutParams.rightMargin = 3; layoutParams.leftMargin = 3; mImageView.setBackgroundResource(R.drawable.page_indicator_unfocused); linearLayout.addView(mImageView, layoutParams); } //这个我是从上一个界面传过来的,上一个界面是一个GridView currentPosition = getIntent().getIntExtra("position", 0); mImageSwitcher.setImageResource(imgIds[currentPosition]); setImageBackground(currentPosition); } /** * 设置选中的tip的背景 * @param selectItems */ private void setImageBackground(int selectItems){ for(int i=0; i<tips.length; i++){ if(i == selectItems){ tips[i].setBackgroundResource(R.drawable.page_indicator_focused); }else{ tips[i].setBackgroundResource(R.drawable.page_indicator_unfocused); } } } @Override public View makeView() { final ImageView i = new ImageView(this); i.setBackgroundColor(0xff000000); i.setScaleType(ImageView.ScaleType.CENTER_CROP); i.setLayoutParams(new ImageSwitcher.LayoutParams(LayoutParams.FILL_PARENT, LayoutParams.FILL_PARENT)); return i ; } @Override public boolean onTouch(View v, MotionEvent event) { switch (event.getAction()) { case MotionEvent.ACTION_DOWN:{ //手指按下的X坐标 downX = event.getX(); break; } case MotionEvent.ACTION_UP:{ float lastX = event.getX(); //抬起的时候的X坐标大于按下的时候就显示上一张图片 if(lastX > downX){ if(currentPosition > 0){ //设置动画,这里的动画比较简单,不明白的去网上看看相关内容 mImageSwitcher.setInAnimation(AnimationUtils.loadAnimation(getApplication(), R.anim.left_in)); mImageSwitcher.setOutAnimation(AnimationUtils.loadAnimation(getApplication(), R.anim.right_out)); currentPosition --; mImageSwitcher.setImageResource(imgIds[currentPosition % imgIds.length]); setImageBackground(currentPosition); }else{ Toast.makeText(getApplication(), "已经是第一张", Toast.LENGTH_SHORT).show(); } } if(lastX < downX){ if(currentPosition < imgIds.length - 1){ mImageSwitcher.setInAnimation(AnimationUtils.loadAnimation(getApplication(), R.anim.right_in)); mImageSwitcher.setOutAnimation(AnimationUtils.loadAnimation(getApplication(), R.anim.lift_out)); currentPosition ++ ; mImageSwitcher.setImageResource(imgIds[currentPosition]); setImageBackground(currentPosition); }else{ Toast.makeText(getApplication(), "到了最后一张", Toast.LENGTH_SHORT).show(); } } } break; } return true; } }
上面切换图片主要用到的就是动画了,用的是translate移动动画,这里我就不介绍了,接下来我吧动画代码贴出来,在res新建一个anim的目录,如下图
左边进入的动画,left_in.xml
<"1.0" encoding="UTF-8"?> <set xmlns:android="http://schemas.android.com/apk/res/android"> <translate android:fromXDelta="-100%p" android:toXDelta="0" android:duration="500"/> </set>
左边出去的动画,left_out.xml
<"1.0" encoding="UTF-8"?> <set xmlns:android="http://schemas.android.com/apk/res/android"> <translate android:fromXDelta="0" android:toXDelta="-100%p" android:duration="500"/> </set>
右边进入的动画,right_in.xml
<"1.0" encoding="UTF-8"?> <set xmlns:android="http://schemas.android.com/apk/res/android"> <translate android:fromXDelta="100%p" android:toXDelta="0" android:duration="500"/> </set>
右边出去的动画,right_out.xml
<"1.0" encoding="UTF-8"?> <set xmlns:android="http://schemas.android.com/apk/res/android"> <translate android:fromXDelta="0" android:toXDelta="100%p" android:duration="500"/> </set>
好了,介绍完了,代码写的不是很好,写的不好的地方希望大家谅解,小编一定更加努力。


