ListView我们一直都在用,只不过当Adapter中的内容比较多的时候我们有时候没办法去设置一些组件,举个例子:

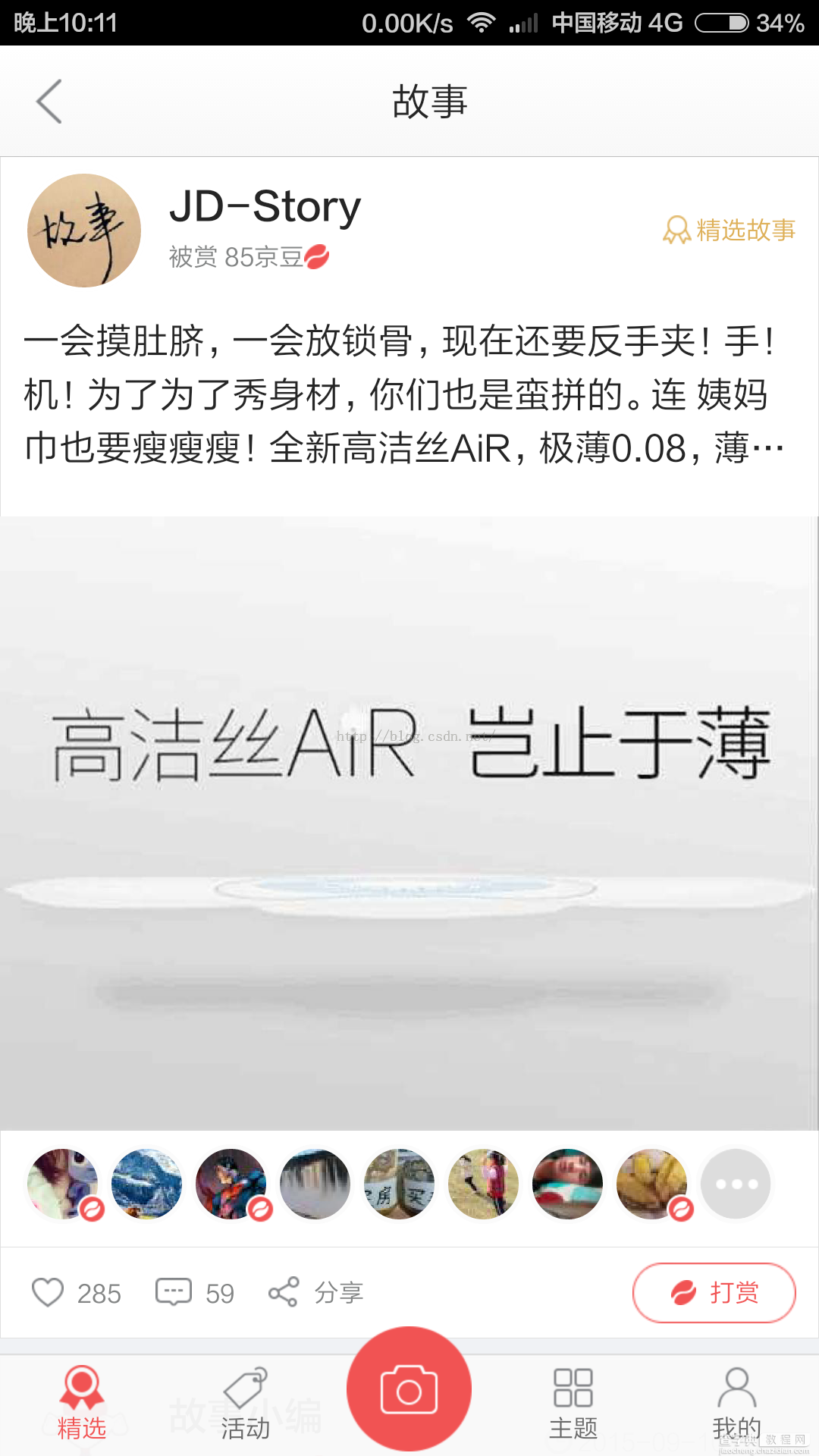
可以看到京东的故事里面的这样一个布局,这个布局可以说是我目前见到的内容比较多的了,它的每一项都包含头像、姓名、分类、内容、图片、喜欢、评论、分享以及喜欢的头像。分析了一下布局之后我们不难发现,除了喜欢头像这部分,其余的都很好实现。
那么下面着重说一下这个头像这部分怎么实现?
第一种方案:我们可以用GridView来实现,GridView和ListView的用法是一样的,俗称九宫格排列,那么我们可以将GridView的一行排列九张图片来显示这些头像,只不过ListView嵌套着GridView稍微的有些麻烦,自己做了一个,感觉不太好用,有想要ListView嵌套GridView的可以私密我。
第二种方案:就是本篇文章所讲的动态加载布局了:
很简单,我们在ListView中定义一个LinerLayout线性布局,用来存放这些头像,先看一下布局吧:
<"1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:orientation="vertical" android:layout_width="match_parent" android:layout_height="match_parent"> <LinearLayout android:padding="@dimen/small_space" android:orientation="horizontal" android:layout_width="match_parent" android:layout_height="wrap_content"> <com.view.RoundedImageView android:id="@+id/iv_myspace_usericon" android:src="@drawable/usericon" android:layout_width="50dp" android:layout_height="50dp"/> <TextView android:id="@+id/tv_myspace_username" android:layout_marginLeft="@dimen/middle_space" android:layout_gravity="center_vertical" android:text="王某某" android:textSize="@dimen/small_textSize" android:layout_weight="1" android:layout_width="wrap_content" android:layout_height="wrap_content"/> <TextView android:id="@+id/tv_myspace_time" android:textColor="@color/normal_bar_futext_color" android:textSize="@dimen/smallest_textSize" android:layout_gravity="center_vertical" android:text="2015-8-26 17.46" android:layout_width="wrap_content" android:layout_height="wrap_content"/> </LinearLayout> <TextView android:id="@+id/tv_myspace_content" android:paddingRight="@dimen/middle_space" android:paddingLeft="@dimen/middle_space" android:paddingBottom="@dimen/middle_space" android:text="受到了房间啊了会计分录会计法舰队司令减肥;立刻受到杰弗里斯到付款;老是觉得烦;老卡机的说法;就是看到的就发了卡就" android:layout_width="match_parent" android:layout_height="wrap_content"/> <ImageView android:id="@+id/iv_myspace_image" android:scaleType="fitXY" android:src="@drawable/moren" android:paddingRight="@dimen/middle_space" android:paddingLeft="@dimen/middle_space" android:layout_width="match_parent" android:layout_height="140dp"/> <LinearLayout android:id="@+id/ll_myspace_reply_icons" android:paddingTop="@dimen/small_space" android:paddingRight="@dimen/middle_space" android:paddingLeft="@dimen/middle_space" android:orientation="horizontal" android:layout_width="match_parent" android:layout_height="wrap_content"> </LinearLayout> <LinearLayout android:layout_marginTop="@dimen/small_space" android:paddingRight="@dimen/middle_space" android:paddingLeft="@dimen/middle_space" android:orientation="horizontal" android:layout_width="match_parent" android:layout_height="wrap_content"> <ImageView android:id="@+id/iv_myspace_like" android:src="@drawable/zan_icon" android:layout_width="20dp" android:layout_height="20dp"/> <ImageView android:visibility="gone" android:id="@+id/iv_myspace_liked" android:src="@drawable/wozaixianchang_dianzanxi" android:layout_width="20dp" android:layout_height="20dp"/> <TextView android:id="@+id/tv_myspace_zan_count" android:layout_gravity="center_vertical" android:text="0" android:textColor="@color/normal_bar_futext_color" android:layout_marginLeft="@dimen/small_space" android:layout_width="wrap_content" android:layout_height="wrap_content"/> <ImageView android:id="@+id/iv_myspace_comment" android:layout_marginLeft="@dimen/middle_space" android:src="@drawable/pinglun_icon" android:layout_width="20dp" android:layout_height="20dp"/> <TextView android:id="@+id/tv_myspace_pinglun_count" android:layout_gravity="center_vertical" android:text="0" android:textColor="@color/normal_bar_futext_color" android:layout_marginLeft="@dimen/small_space" android:layout_width="wrap_content" android:layout_height="wrap_content"/> </LinearLayout> </LinearLayout> <LinearLayout android:id="@+id/ll_myspace_reply_icons" android:paddingTop="@dimen/small_space" android:paddingRight="@dimen/middle_space" android:paddingLeft="@dimen/middle_space" android:orientation="horizontal" android:layout_width="match_parent" android:layout_height="wrap_content"> </LinearLayout>
上面的LinearLayout就是放这些头像的,其他的就不多说了,下面我们看看怎么来给我们的adapter里面加这些头像
LinearLayout.LayoutParams params = new LinearLayout.LayoutParams(100, 100); params.setMargins(8, 0, 8, 0); roundedImageView.setLayoutParams(params); roundedImageView.setScaleType(ImageView.ScaleType.FIT_XY); if (!"".equals(replyUrl.get(m)) && replyUrl.get(m) != null) { ImageLoader.getInstance().displayImage(replyUrl.get(m), roundedImageView); } else { roundedImageView.setImageDrawable(context.getResources().getDrawable(R.drawable.usericon)); } if (m == count) { roundedImageView.setImageDrawable(context.getResources().getDrawable(R.drawable.wozaixianchangxiangqing_shenglve)); } else { holder.llReplyIcons.addView(roundedImageView); }
我们先定义一个LayoutParams,设置头像图片的一些属性,包括大小,margins以及scaletype等,然后给它设置到我们的ImageView中,最后holder.llReplyIcons.addView(roundedImageView); 添加子布局就ok了。京东这个是固定了头像的个数,而我写的则是根据手机屏幕的宽度添加头像:
WindowManager wm = (WindowManager) context.getSystemService(Context.WINDOW_SERVICE); int width = wm.getDefaultDisplay().getWidth(); int count = width / 116;
count就是可以添加的头像,当View中的i等于我们的count的时候,我们可以用最后的省略号的图片来显示。
之前在群里有人问我这个头像点击跳转到个人主页怎么实现的,想了一下,是不是可以用手机触摸的坐标来算一下坐标位于第几个头像之间,觉得那样比较麻烦。我们可以在添加子布局头像的时候,就给这个子布局设置点击事件,就可以了,看一下代码:
for (int m = 0; m < replyUrl.size(); m++) { RoundedImageView roundedImageView = new RoundedImageView(context); final int finalM = m; roundedImageView.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View view) { if (story.getReply_user_id().get(finalM) != null) { Intent intent = new Intent(context, MyStoryActivity.class); intent.putExtra("userid", story.getReply_user_id().get(finalM)); intent.putExtra("user_iconurl", story.getReply_user_icon_url().get(finalM)); intent.putExtra("username", story.getReply_user_name().get(finalM)); intent.putExtra("flag", "others"); context.startActivity(intent); } else { Intent intent = new Intent(context, StoryFavoriteAcitvity.class); intent.putExtra("storyId", story.getId()); context.startActivity(intent); } } }); LinearLayout.LayoutParams params = new LinearLayout.LayoutParams(100, 100); params.setMargins(8, 0, 8, 0); roundedImageView.setLayoutParams(params); roundedImageView.setScaleType(ImageView.ScaleType.FIT_XY); if (!"".equals(replyUrl.get(m)) && replyUrl.get(m) != null) { ImageLoader.getInstance().displayImage(replyUrl.get(m), roundedImageView); } else { roundedImageView.setImageDrawable(context.getResources().getDrawable(R.drawable.usericon)); } if (m == count) { roundedImageView.setImageDrawable(context.getResources().getDrawable(R.drawable.wozaixianchangxiangqing_shenglve)); } else { holder.llReplyIcons.addView(roundedImageView); } }
这段代码就全都包括了,其中一些里面的参数是服务器返回来的,都是真实数据。这样就可以点击头像跳转了。
那么最后看一下我自己实现的界面是不是和京东的一样呢?

怎么样是不是差不多?


