LinearLayout是线性布局控件:要么横向排布,要么竖向排布
常用属性:
android:gravity------------设置的是控件自身上面的内容位置
android:layout_gravity-----设置控件本身相对于父控件的显示位置
android:layout_weight----- 给控件分配剩余空间
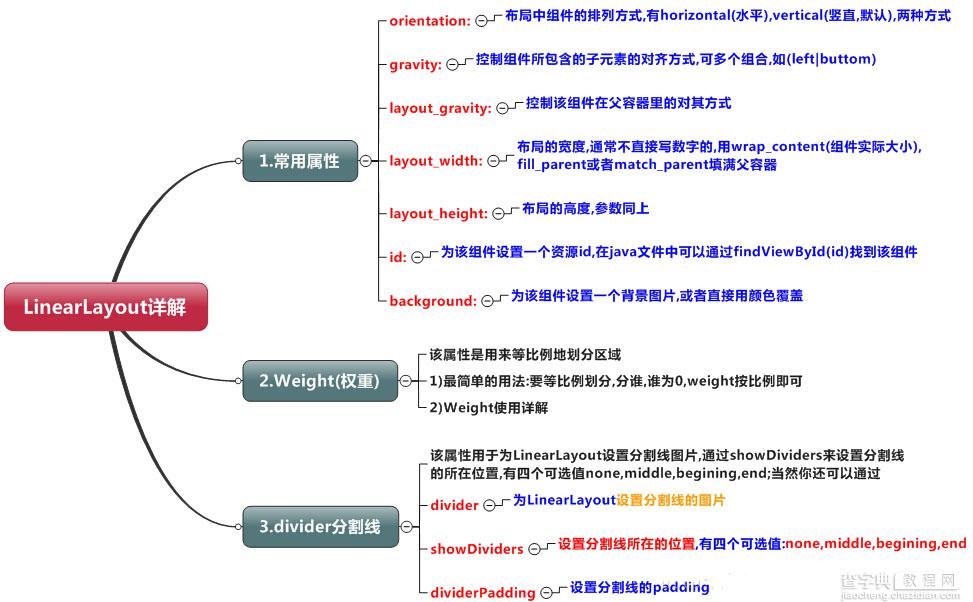
先给大家展示一下导图:

知识点详解(演示效果方便组件没有设置id)
(1)gravity和Layout_gravity
android:gravity属性是对该view中内容的限定.比如一个button 上面的text. 你可以设置该text 相对于view的靠左,靠右等位置.
android:layout_gravity是用来设置该view相对与父view 的位置.比如一个button 在linearlayout里,你想把该button放在linearlayout里靠左、靠右等位置就可以通过该属性设置.
(2)weight权重(以水平为例)
(a)当width = 0或者 width = wrap_content的时候,按照权重比例计算!:2: 3
<"1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="horizontal"> <TextView android:id="@+id/text1" android:layout_width="0dp" android:layout_height="match_parent" android:layout_weight="1" android:background="@android:color/holo_red_dark" android:text="Text1"/> <TextView android:id="@+id/text2" android:layout_width="0dp" android:layout_height="match_parent" android:layout_weight="2" android:background="@android:color/holo_blue_bright" android:text="Text2"/> <TextView android:id="@+id/text3" android:layout_width="0dp" android:layout_height="match_parent" android:background="@android:color/white" android:layout_weight="3" android:text="Text3"/> </LinearLayout>
(b)当width = fill_parent/match_parent的时候
第一步:当三个都为match_parent的时候屏幕只有一个 1 -3 = -2;
第二步:计算每个TextView占有的比例 1/6,2/6,3/6;
第三步: 1 -2*1/6 = 2/3; 1 - 2*2/6 = 1/3; 1 - 2*3/6 = 0;
第四步:2:1:0
<"1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="horizontal"> <TextView android:id="@+id/text1" android:layout_width="match_parent" android:layout_height="match_parent" android:layout_weight="1" android:background="@android:color/holo_red_dark" android:text="Text1" android:gravity="center" android:textSize="40sp"/> <TextView android:id="@+id/text2" android:layout_width="match_parent" android:layout_height="match_parent" android:layout_weight="2" android:background="@android:color/holo_blue_bright" android:text="Text2" android:gravity="center" android:textSize="40sp"/> <TextView android:id="@+id/text3" android:layout_width="match_parent" android:layout_height="match_parent" android:background="@android:color/white" android:layout_weight="3" android:text="Text3" android:gravity="center" android:textSize="40sp"/> </LinearLayout>
(3)分割线
<View android:layout_marginLeft="20sp" android:layout_marginRight="20sp" android:layout_width="3" android:layout_height="match_parent" android:background="#ff00ee" />
案例(底部导航)
<"1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="horizontal" > <LinearLayout android:layout_width="match_parent" android:layout_height="80sp" android:layout_gravity="bottom" android:background="@android:color/holo_purple"> <LinearLayout android:layout_width="0sp" android:layout_height="match_parent" android:layout_weight="1" android:orientation="vertical" android:gravity="center"> <ImageView android:layout_width="60dp" android:layout_height="60dp" android:src="@mipmap/ic_launcher"/> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="one" android:textSize="20sp"/> </LinearLayout> <View android:layout_marginLeft="20sp" android:layout_marginRight="20sp" android:layout_width="3" android:layout_height="match_parent" android:background="#ff00ee" /> <LinearLayout android:layout_width="0sp" android:layout_height="match_parent" android:layout_weight="1" android:orientation="vertical" android:gravity="center"> <ImageView android:layout_width="60dp" android:layout_height="60dp" android:src="@mipmap/ic_launcher"/> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="two" android:textSize="20sp"/> </LinearLayout> <View android:layout_marginLeft="20sp" android:layout_marginRight="20sp" android:layout_width="3" android:layout_height="match_parent" android:background="#ff00ee" /> <LinearLayout android:layout_width="0sp" android:layout_height="match_parent" android:layout_weight="1" android:orientation="vertical" android:gravity="center"> <ImageView android:layout_width="60dp" android:layout_height="60dp" android:src="@mipmap/ic_launcher"/> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="three" android:textSize="20sp"/> </LinearLayout> </LinearLayout> </LinearLayout>
以上内容给大家介绍了Android布局之LinearLayout线性布局的相关知识,希望大家喜欢。


