本文要实现微信6.1中点击顶部菜单栏的“+”号按钮时,会弹出一个列表框。这里用的了Activity实现,其实最好的方法可以用ActionBar,不过这货好像只支持3.0以后的版本。本文的接上文Android仿微信底部菜单栏+顶部菜单栏。
效果

一、仿微信下拉列表布局pop_dialog.xml
<"1.0" encoding="UTF-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="wrap_content" android:layout_height="wrap_content" > <RelativeLayout android:layout_width="fill_parent" android:layout_height="fill_parent" android:layout_marginTop="45dp" android:layout_marginRight="20dp"> <LinearLayout android:id="@+id/id_pop_dialog_layout" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_alignParentRight="true" android:layout_alignParentTop="true" android:background="@drawable/pop_item_normal" android:orientation="vertical" > <LinearLayout android:id="@+id/id_groupchat" android:layout_width="fill_parent" android:layout_height="wrap_content" android:layout_marginLeft="5dp" android:layout_marginRight="5dp" android:layout_marginTop="5dp" android:background="@drawable/pop_list_selector" > <ImageView android:id="@+id/id_imageView1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_gravity="center_vertical" android:layout_marginLeft="8dp" android:src="@drawable/pop_group" /> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:padding="8dp" android:text="发起聊天" android:layout_gravity="center_vertical" android:textColor="#fff" android:textSize="16sp" /> </LinearLayout> <ImageView android:id="@+id/id_imageView5" android:layout_width="wrap_content" android:layout_height="wrap_content" android:src="@drawable/pop_line" /> <LinearLayout android:id="@+id/id_addfrd" android:layout_width="fill_parent" android:layout_height="wrap_content" android:layout_marginLeft="5dp" android:layout_marginRight="5dp" android:background="@drawable/pop_list_selector" > <ImageView android:id="@+id/id_imageView2" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_gravity="center_vertical" android:layout_marginLeft="8dp" android:src="@drawable/pop_add" /> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:padding="8dp" android:text="添加朋友" android:layout_gravity="center_vertical" android:textColor="#fff" android:textSize="16sp" /> </LinearLayout> <ImageView android:id="@+id/id_imageView5" android:layout_width="wrap_content" android:layout_height="wrap_content" android:src="@drawable/pop_line" /> <LinearLayout android:id="@+id/id_find" android:layout_width="fill_parent" android:layout_height="wrap_content" android:layout_marginLeft="5dp" android:layout_marginRight="5dp" android:background="@drawable/pop_list_selector" > <ImageView android:id="@+id/id_imageView3" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_gravity="center_vertical" android:layout_marginLeft="8dp" android:src="@drawable/pop_qrcode" /> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:padding="8dp" android:text="扫一扫" android:layout_gravity="center_vertical" android:textColor="#fff" android:textSize="16sp" /> </LinearLayout> <ImageView android:id="@+id/id_imageView5" android:layout_width="wrap_content" android:layout_height="wrap_content" android:src="@drawable/pop_line" /> <LinearLayout android:id="@+id/id_feedback" android:layout_width="fill_parent" android:layout_height="wrap_content" android:layout_marginBottom="3dp" android:layout_marginLeft="5dp" android:layout_marginRight="5dp" android:background="@drawable/pop_list_selector" > <ImageView android:id="@+id/id_imageView4" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_gravity="center_vertical" android:layout_marginLeft="8dp" android:src="@drawable/pop_feedback" /> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:padding="8dp" android:text="帮助与反馈" android:layout_gravity="center_vertical" android:textColor="#fff" android:textSize="16sp" /> </LinearLayout> </LinearLayout> </RelativeLayout> </RelativeLayout>
其中,按下图片后变换颜色:
android:background="@drawable/pop_list_selector" >
pop_list_selector.xml如下
<"1.0" encoding="UTF-8"?> <selector xmlns:android="http://schemas.android.com/apk/res/android"> <item android:drawable="@drawable/pop_item_pressed" android:state_focused="true"/> <item android:drawable="@drawable/pop_item_pressed" android:state_pressed="true"/> <item android:drawable="@drawable/pop_item_pressed" android:state_selected="true"/> <item android:drawable="@drawable/pop_item_normal"/> </selector>
看看效果,这是去掉标题栏后的(也可以用代码去掉)

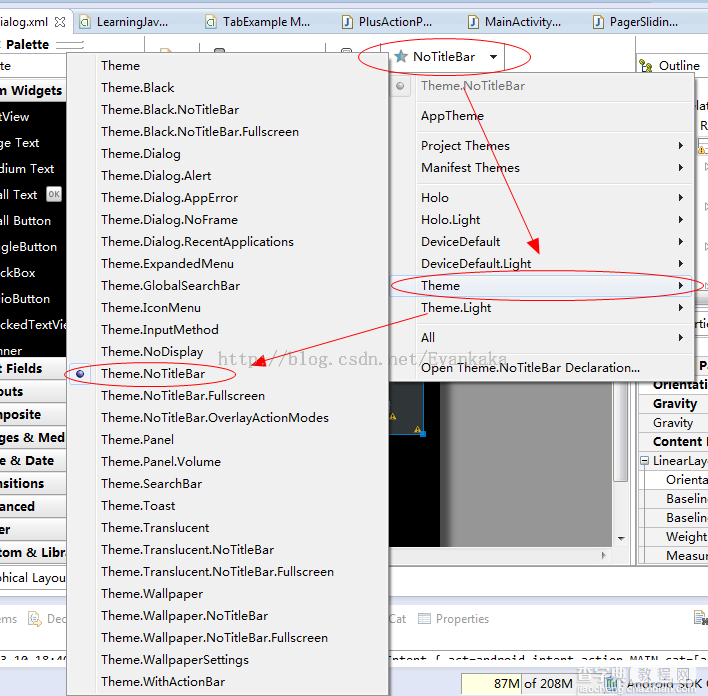
去掉标题栏的方法:

二、对应代码
pop_dialog.xml对应的代码为PopDialogActivity.java
如下:
package com.example.tabexample; import android.app.Activity; import android.os.Bundle; import android.view.MotionEvent; import android.view.View; import android.view.Window; import android.view.View.OnClickListener; import android.widget.LinearLayout; public class PopDialogActivity extends Activity implements OnClickListener{ //定义四个按钮区域 private LinearLayout mGroupChat; private LinearLayout mAddFrd; private LinearLayout mFind; private LinearLayout mFeedBack; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); requestWindowFeature(Window.FEATURE_NO_TITLE); setContentView(R.layout.pop_dialog); initView(); } /** * 初始化组件 */ private void initView(){ //得到布局组件对象并设置监听事件 mGroupChat = (LinearLayout)findViewById(R.id.id_groupchat); mAddFrd = (LinearLayout)findViewById(R.id.id_addfrd); mFind = (LinearLayout)findViewById(R.id.id_find); mFeedBack = (LinearLayout)findViewById(R.id.id_feedback); mGroupChat.setOnClickListener(this); mAddFrd.setOnClickListener(this); mFind.setOnClickListener(this); mFeedBack.setOnClickListener(this); } @Override public boolean onTouchEvent(MotionEvent event){ finish(); return true; } @Override public void onClick(View v) { } }
三、设置背景透明
如果单这样,当这个Activity出来后,就会把之前的Activity覆盖,但是如果把它背景设置成透明的不就可以了么?方法如下:
在AndroidManifest.xml中添加:
<> t;activity android:name="com.example.tabexample.PopDialogActivity" android:label="@string/app_name" android:theme="@style/MyDialogStyleTop"> t;/activity>
其中
"@style/MyDialogStyleTop"
是我自己定义的格式,在value/style下添加:
<style name="MyDialogStyleTop" parent="android:Theme.Dialog"> <item name="android:windowFrame">@null</item><> <item name="android:windowIsFloating">true</item> <> <item name="android:windowIsTranslucent">false</item><> <item name="android:windowNoTitle">true</item> <> <item name="android:windowBackground">@android:color/transparent</item><> <item name="android:backgroundDimEnabled">false</item><> </style>
四、使用
其实使用就是Activity的跳转了,方法很简单,一句:
startActivity(new Intent(MainActivity.this,PopDialogActivity.class));
把这句放在“+”按钮的点击事件当中去,这里添加点击事件就不用说了,很简单,然后最终的效果如下:

以上就是本文的全部内容,希望对大家学习Android软件编程有所帮助。


