本文实例讲述了Android编程中TextView宽度过大导致Drawable无法居中问题解决方法。分享给大家供大家参考,具体如下:
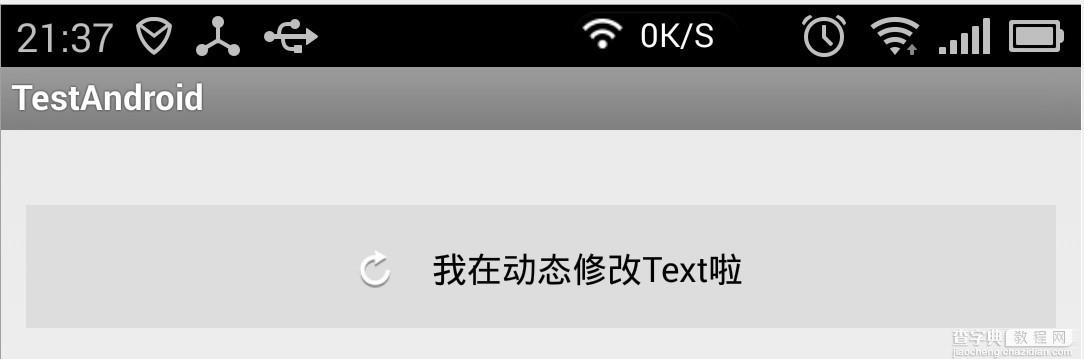
在做项目的时候,很多时候我们都要用到文字和图片一起显示,一般设置TextView的DrawableLeft、DrawableRight、DrawableTop、DrawableBottom就行了。但是有一种情况是当TextView的熟悉是fill_parent或者使用权重的时候并且设置了起Gravity的ceter的时候,Drawable图片是无法一起居中的,为了解决其,我们一般再套一层布局,然后设置TextView的熟悉是wrap_content,但是有时候嵌套过多的布局的时候,有可能发生StackOverFlow,所以必须要优化,下面说一下其中的一个解决方案。先上图

这个解决方案很粗糙,局限性很大,文字不能换行,换行之后就不准了,下面是源码:
package com.example.testandroid; import java.lang.ref.WeakReference; import android.content.Context; import android.graphics.Bitmap; import android.graphics.BitmapFactory; import android.graphics.Canvas; import android.graphics.Color; import android.graphics.Rect; import android.util.AttributeSet; import android.view.MotionEvent; import android.widget.TextView; public class DrawableTextView extends TextView { private WeakReference<Bitmap> normalReference; private WeakReference<Bitmap> pressReference; private WeakReference<Bitmap> showReference; private int normalColor = Color.WHITE, pressColor = Color.WHITE; private String text; private int textWidth = 0; private int textHeight = 0; public DrawableTextView(Context context) { super(context); } public DrawableTextView(Context context, AttributeSet attrs) { super(context, attrs); } public DrawableTextView(Context context, AttributeSet attrs, int defStyle) { super(context, attrs, defStyle); } @Override protected void onFinishInflate() { super.onFinishInflate(); initText(); } private void initText() { text = super.getText().toString(); initVariable(); } /** * 初始化,测量Textview内容的长度,高度 */ private void initVariable() { textWidth = (int) (getPaint().measureText(text)); final Rect rect = new Rect(); getPaint().getTextBounds(text, 0, 1, rect); textHeight = rect.height(); } /** * 设置TextView的内容 * @param text */ public void setText(String text) { this.text = text; initVariable(); invalidate(); } /** * 获取TextView内容 */ public String getText() { return text; } /** * 设置TextView的Drawable内容,目前仅支持DrawableLeft * @param normalDrawableId * DrawableLeft的normal状态Id * @param pressDrawableId * DrawableLeft的press状态的Id(没有press状态,请传-1) */ public void setDrawableLeftId(final int normalDrawableId, final int pressDrawableId) { normalReference = new WeakReference<Bitmap>(BitmapFactory.decodeResource(getResources(), normalDrawableId)); if (pressDrawableId != -1) { pressReference = new WeakReference<Bitmap>(BitmapFactory.decodeResource(getResources(), pressDrawableId)); } showReference = normalReference; invalidate(); } /** * 设置TextView的Color * @param normalColor * TextView normal状态的Color值 * @param pressDrawableId * TextView press状态的Color值(如果没有press状态,请传与normal状态的值) */ public void setTextColor(final int normalColor, final int pressColor) { this.normalColor = normalColor; this.pressColor = pressColor; getPaint().setColor(normalColor); initVariable(); } @Override protected void onDraw(Canvas canvas) { if (showReference != null && showReference.get() != null) { final int bitmapWidth = showReference.get().getWidth(); final int bitmapHeight = showReference.get().getHeight(); final int viewHeight = getHeight(); final int drawablePadding = getCompoundDrawablePadding(); final int start = (getWidth() - (bitmapWidth + drawablePadding + textWidth)) >> 1; canvas.drawBitmap(showReference.get(), start, (viewHeight >> 1) - (bitmapHeight >> 1), getPaint()); /** * 注意改方法,第三个参数y,本人也被误导了好久,原来在画文字的时候,y表示文字最后的位置(不是下笔点的起始位置) * 所以为什么 是TextView高度的一半(中间位置) + 文字高度的一半 = 文字居中 */ canvas.drawText(text, start + drawablePadding + bitmapWidth, (viewHeight >> 1) + (textHeight >> 1), getPaint()); } } @Override public boolean onTouchEvent(MotionEvent event) { if (event.getAction() == MotionEvent.ACTION_DOWN) { if (pressReference != null && pressReference.get() != null) { showReference = pressReference; } getPaint().setColor(pressColor); } else if (event.getAction() == MotionEvent.ACTION_UP) { if (normalReference != null && normalReference.get() != null) { showReference = normalReference; } getPaint().setColor(normalColor); } invalidate(); return super.onTouchEvent(event); } }
xml布局:
<com.example.testandroid.DrawableTextView android:id="@+id/my_textview" android:layout_width="fill_parent" android:layout_marginTop="20dp" android:background="@drawable/text_selector" android:drawablePadding="8dp" android:textColor="@color/standard_orange" android:layout_height="wrap_content" android:padding="15dp" android:textSize="16sp" android:text="有Drawable的TextView" />
调用代码:
DrawableTextView drawableTextView = (DrawableTextView) getView().findViewById(R.id.my_textview); drawableTextView.setDrawableLeftId(R.drawable.bg_btn_delete_normal, R.drawable.bg_btn_delete_pressed); drawableTextView.setTextColor(getResources().getColor(R.color.standard_orange), getResources().getColor(R.color.standard_white)); drawableTextView.setText("我在动态修改Text啦");
其实还有更加方便的方法,下面朋友借鉴某个网友的代码(地址我就不知道了):
@Override protected void onDraw(Canvas canvas) { Drawable[] drawables = getCompoundDrawables(); if (drawables != null) { Drawable drawableLeft = drawables[0]; if (drawableLeft != null) { final float textWidth = getPaint().measureText(getText().toString()); final int drawablePadding = getCompoundDrawablePadding(); final int drawableWidth = drawableLeft.getIntrinsicWidth(); final float bodyWidth = textWidth + drawableWidth + drawablePadding; canvas.translate((getWidth() - bodyWidth) / 2, 0); } } super.onDraw(canvas); }
xml布局:
<com.example.testandroid.DrawableTextView android:id="@+id/my_textview" android:layout_width="fill_parent" android:layout_marginTop="20dp" android:background="@drawable/text_selector" android:drawablePadding="8dp" android:drawableLeft="@drawable/clear_edittext_selector" android:textColor="@color/text_color_selector" android:layout_height="wrap_content" android:padding="15dp" android:textSize="16sp" android:text="有Drawable的TextView" />
嗯,自己写这个东西,也学到了一些东西,大家有什么更好的方法,大家可以讨论一下。
希望本文所述对大家Android程序设计有所帮助。


