随着Android设备增多,不少网站都开始设备Android设备,而Android主流设备类型以手机和平板为主。网站在适配时通过User Agent(用户代理,以下简称UA)又如何区分呢,本文部分内容翻译自Google官方博客Mo' better to also detect “mobile” user-agent。
一针见血
标准判断规则:Mobile Android has “Mobile” string in the User-Agent header. Tablet Android does not.
在Android设备UA字符串中,移动设备包含Mobile字符串,而平板设备没有。
旁征博引
在最初的Android设备(即手机)中UA字符串中包含着android,所以那时候可以使用检测UA字符串中是否包含(不区分大小写)android来判断。
但是后来一个新的Android设备出现了,就是Android平板,不幸的是,Android平板上的UA也包含android,而对于平板上更适合展示桌面(PC)的网页版式。而如果仅仅以上述的判断规则,会给平板用户带来不是很好的用户体验。
鉴于上述问题,Google的Android工程师提出了一个解决方案。对于引导到移动版式的设备,即手机,需要从UA字符串中同时判断是否包含mobile和android这两个单词。我们先看一些示例。
比如这个UA字符串
复制代码 代码如下:
Mozilla/5.0 (Linux; U; Android 3.0; en-us; Xoom Build/HRI39) AppleWebKit/534.13 (KHTML, like Gecko) Version/4.0 Safari/534.13
因为这个UA字符串中没有mobile,所以需要把它引导到桌面版式(或者一个为Android大屏设备定制的版式)。从这个UA字符串中我们可以了解到,它来自一个大屏设置,即摩托罗拉的XOOM平板。
我们再看另一个UA字符串
复制代码 代码如下:
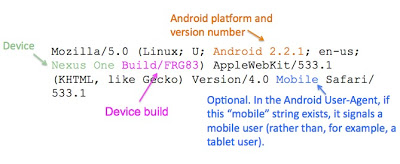
Mozilla/5.0 (Linux; U; Android 2.2.1; en-us; Nexus One Build/FRG83) AppleWebKit/533.1 (KHTML, like Gecko) Version/4.0 Mobile Safari/533.1
包含了mobile和android,所以把这台Nexus One手机导向到移动版式吧。
相信通过上面两个UA字符串对比,你发现了UA的一些共性了吧,我们看看这些共性吧。

最后
所以,当你依据检测UA来判断Android手机设备,请同时检查android和mobile两个字符串。


