本文实例讲述了Android使用WebView播放flash及判断是否安装flash插件的方法。分享给大家供大家参考。具体实现方法如下:
一、问题:
最近帮一个同学做一个项目,断断续续的一些知识点记录一下。一个页面中有一个WebView,用来播放swf,如果系统中未安装flash插件,必须提示用户到market中安装。
二、解决方法:
下面做一个demo,效果图如下:
图1:

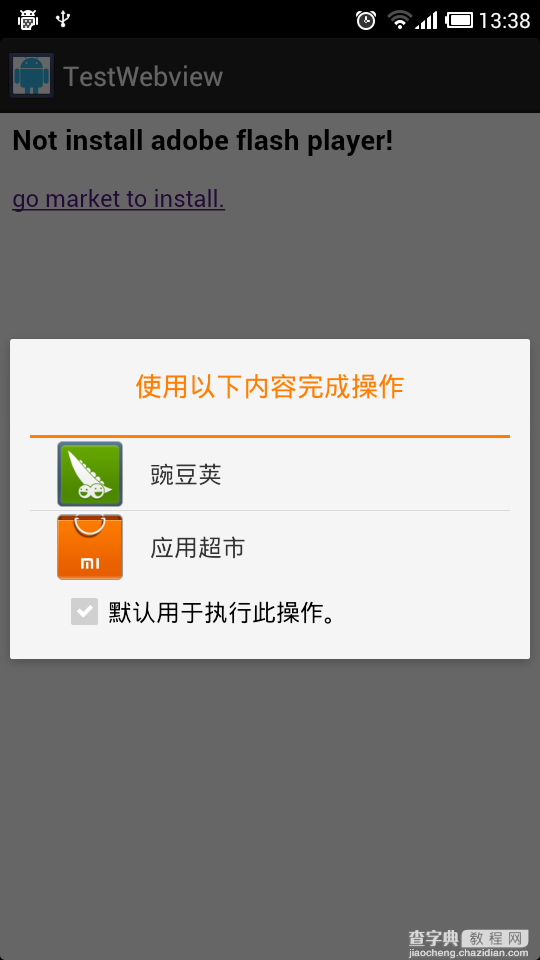
图2:

图3:

首先布局文件,很简单:
复制代码 代码如下:<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent" >
<WebView
android:id="@+id/webview"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:layout_centerInParent="true" />
</RelativeLayout>
接着activity,得先检测系统中是否已经安装了adobe flash player插件,插件的packageName是com.adobe.flashplayer:
复制代码 代码如下:private boolean check() {
PackageManager pm = getPackageManager();
List<PackageInfo> infoList = pm
.getInstalledPackages(PackageManager.GET_SERVICES);
for (PackageInfo info : infoList) {
if ("com.adobe.flashplayer".equals(info.packageName)) {
return true;
}
}
return false;
}
如果未安装,则要做出提醒,为了提供良好的体验,我通过WebView加载一个简单的html文件来提醒,html文件放在assets下,如图一所示
复制代码 代码如下:<html>
<head></head>
<body>
<h3>Not install adobe flash player!</h3>
<p>
<a href="#">go market to install.</a>
</p>
</body>
</html>
这个html文件中有一个链接,点击这个链接则会跳转到market中去下载,这就涉及到了在Javascript中调用Java本地方法,下面说如何调用,看上面链接的onclick中,它调用window.android对象的goMarket()方法,普通浏览器打开这个页面的,window.android是未定义的,则我们就需要在Java中构建这么一个对象,WebView有一个
复制代码 代码如下:addJavascriptInterface(Object obj, String interfaceName);
方法,第一个参数就是我们需要构建的绑定到javascript的那个对象,第二个参数就是在javascript中调用的名字,这儿就是android。
复制代码 代码如下:private void install() {
mWebView.addJavascriptInterface(new AndroidBridge(), "android");
mWebView.loadUrl("file:///android_asset/go_market.html");
}
我们所构建的对象如下:
复制代码 代码如下:private class AndroidBridge {
public void goMarket() {
handler.post(new Runnable() {
public void run() {
Intent installIntent = new Intent(
"android.intent.action.VIEW");
installIntent.setData(Uri
.parse("market://details?id=com.adobe.flashplayer"));
startActivity(installIntent);
}
});
}
}
javascript如果调用goMarket()方法,则进入的是专用于浏览器的特殊线程,如果涉及的UI更新,则要通过handler来操作。这样点击链接后会调用你手机中的market软件,如图二。安装之后就能播放flash了。有一个a.swf在assets下,如图三所示。
复制代码 代码如下:String url="file:///android_asset/a.swf";
mWebView.loadUrl(url);
当然一开始要对WebView进行一些设置:
WebSettings setting=mWebView.getSettings();
setting.setPluginState(PluginState.ON);
setting.setJavaScriptEnabled(true);
android4.0以上还得开启硬件加速,在manifest文件中,这个activity标签下加上如下属性:
复制代码 代码如下:android:hardwareAccelerated="true"
demo完整实例代码点击此处本站下载。
WebView播放flash,兼容问题还不少,我不太推荐使用。
希望本文所述对大家的Android程序设计有所帮助。


